

HTML to PDF是一种将网页或HTML文档完整渲染后导出为PDF文件的技术。它能够保留原始页面的布局、样式、图片、链接、表格等元素,并可在生成的PDF中加入页眉、页脚、页码、书签等高级功能,常用于报告、合同、发票、电子书、离线文档等场景。
HTML to PDF平台主要功能与特点:
1、高保真渲染:
完整支持CSS、JavaScript、SVG、字体嵌入等现代网页技术。
可保留页面交互效果的静态快照(如折叠面板、选项卡等)。
2、页面布局控制:
页眉/页脚:自定义文字、页码、日期、图片。
页边距、纸张尺寸:A4、Letter、Legal等常规尺寸,可自定义自适应。
分割分页:自动或手动插入分页符,避免内容跨页断裂。
3、批量与API:
支持一次上传多个HTML文件或多个URL,批量生成对应PDF。
提供RESTfulAPI(需付费),可在业务系统中嵌入自动化转换流程。
4、输出选项:
压缩:可选择不同压缩等级,减小文件体积。
安全:可为PDF设置密码、限制编辑/打印。
书签:自动生成基于HTML标题的PDF书签,便于文档导航。
5、兼容性:
支持Windows、macOS、Linux桌面版;在线版跨平台、无需安装。
与常见浏览器(Chrome、Edge、Firefox)渲染结果保持一致。
HTML to PDF平台典型应用场景
1、企业报告:
将内部系统生成的仪表盘、统计页面导出为正式PDF报告,支持动态页面渲染、页眉页脚自定义、批量转换。
2、合同/发票:
将网页表单生成的合同或发票保存为不可篡改的PDF,PDF加密、密码保护、自动分页、书签。
3、电子书/手册:
将技术文档、帮助中心页面转为离线阅读的PDF手册,支持目录生成、全局CSS样式统一、页面尺寸自定义。
4、教育培训:
将在线课程页面、练习题导出为教材,保留代码块、公式、图片,支持批量一次性转换。
5、政府/企业归档:
将业务系统的网页记录长期保存,高保真渲染、文件加密、短期服务器存储保证安全。
摸鱼鸭:一站式在线PDF处理工具,格式转换+智能识别高效搞定
PDF补丁丁(PDFPatcher):国产开源PDF工具,日常文档处理一键搞定
PDF24 Tools:集成合并/分割/压缩/编辑/签署/转换/提取图像/密码保护的PDF处理工具
BentoPDF是一款“零上传、纯浏览器端”的开源PDF工具箱
CleverPDF官网:提供PDF文件的转换、编辑、合并、拆分、压缩、加密和保护等
上面是“HTML to PDF官网入口,一个将网页或HTML文件转换为PDF文档的平台”的全面内容,想了解更多关于 IT知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_24206.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Topaz Gigapixel AI:一款AI图像放大和细节增强工具
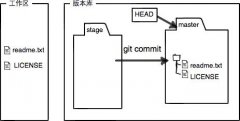
Topaz Gigapixel AI:一款AI图像放大和细节增强工具 git教程之什么是工作区和暂存区
git教程之什么是工作区和暂存区