
1.修改eclasst_functions.php 添加以下红色代码
//图库模型分页标签
function sys_PhotoMorepage($tempid, $spicwidth = 0, $spicheight = 0) {
global $navinfor;
$morepic = $navinfor['morepic'];
if (empty($morepic)) {
return "";
}
//取得标签
$tempr = sys_ReturnBqTemp($tempid);
if (empty($tempr['tempid'])) {
return "";
}
$rexp = "rn";
$fexp = "::::::";
$gs = "";
if ($spicwidth) {
$gs = " width='".$spicwidth."'";
}
if ($spicheight) {
$gs. = " height='".$spicheight."'";
}
$rstr = "";
$sdh = "";
$firstpic = "";
$optionstr = "";
$titleoption = "";
$listpage = "";
$nbsp = "";
$rr = explode($rexp, $morepic);
$count = count($rr);
//自加
$pictitleabout = "";
$rstrb = "";
//
for ($i = 0; $i < $count; $i++) {
$j = $i + 1;
$fr = explode($fexp, $rr[$i]);
$smallpic = $fr[0]; //小图
$bigpic = $fr[1]; //大图
if (empty($bigpic)) {
$bigpic = $smallpic;
}
$picname = htmlspecialchars($fr[2]); //名称
$showpic = ReplaceMorePagelistvar($tempr['listvar'], $picname, $bigpic);
$sdh. = $nbsp."<a href='#ecms' onclick='GotoPhPage(".$j.");' title='".$pic | name."'><img src='".$smallpic."' alt='".$picname."' border=0".$gs."></a>";
if ($i == 0) {
$firstpic = $showpic;
}
$rstr. = "photosr[".$j."]="".addslashes($showpic)."";
";
$optionstr. = "<option value=".$j.">第 ".$j." 页</option>";
$titleoption. = "<option value=".$j.">".$j."、".$picname."</option>";
$listpage. = $nbsp."<a href='#ecms' onclick='GotoPhPage(".$j.");' t
itle='".$picname."'>".$j."</a>";
$nbsp = " ";
//自加
$pictitleabout. = "arrUrlName[".$i."]="".addslashes($picname)."";";
$rstrb. = "arrUrl[".$i."]="".addslashes($showpic)."";";
//
}
echo ReplaceMorePagetemp($tempr['temptext'], $rstr, $sdh, $optionstr, $titleoption, $firstpic, $listpage, $pictitleabout, $rstrb);
}
//替换图片集分页模板
function ReplaceMorePagetemp($temp, $rstr, $sdh, $select, $titleselect, $showpic,
$listpage, $pictitleabout, $rstrb) {
$temp = str_replace("[!–photor–]", $rstr, $temp);
$temp = str_replace("[!–smalldh–]", $sdh, $temp);
$temp = str_replace("[!–select–]", $select, $temp);
$temp = str_replace("[!–titleselect–]", $titleselect, $temp);
$temp = str_replace("[!–listpage–]", $listpage, $temp);
$temp = str_replace("<!–list.var1–>", $showpic, $temp);
//自加
$temp = str_replace("[!–pictitleabout–]", $pictitleabout, $temp);
$temp = str_replace("[!–UrlName–]", $rstrb, $temp);
//
return $temp;
}
2.到后台模板管理-标签模板里添加一个标签模板
页面模板内容(*)
<script language="javascript" type="text/javascript" src="/JS/Common.js"></script>
<style>
img {
border:0;
display:inline-block;
}
.float_left {
float:left
}
.float_right {
float:right
}
.showpic_ex {
width:580px;
background:#F4F4F4;
}
.photo_bar {
padding:0 10px;
height:35px;
background:#EBEBEB
}
.photo_bar dd {
float:left;
margin:5px
}
.photo_bar dt {
float:right;
margin:5px
}
#imgBox {
text-align:center;
padding:15px 0
}
#photolist {
height:80px;
clear:both;
background:#EBEBEB
}
#photolist .kz {
margin:10px 0;
}
#photolist .list li {
margin:5px 10px;
float:left;
height:70px;
width:70px
}
</style>
<div class="showpic_ex">
<dl class="photo_bar">
<dd>
<a href="javascript:SlidePlay();" id="play_pic">
<img src="/Skin/Tag
s/img2/photo_play.gif" id="SlideButton" align="absmiddle" />
</a>
<input id="interval" type="hidden" v alue="5" name="interval"></dd>
<dd>
<a href="javascript:;" id="prev_pic">
<img src="/Skin/Tags/
img2/photo_prev.gif" align="absmiddle" />
</a>
</dd>
<dd>
<a href="jaascript:;" id="next_pic">
<img src="/Skin/Tags/i
mg2/photo_next.gif" align="absmiddle" />
</a>
</dd>
<dd>
<select id="photo_select" onChange="changePic(this)"></select>
</dd>
<dt>
<a href="/pic/">
<img src="/Skin/Tags/img2/photo_enter.gi
f" align="abs
middle" />
</a>
</dt>
<dt>
<a href="javascript:;" id="show_pic" target="_blank">
<i mg src="/Skin/
Tags/img2/photo_showpic.gif" align="absmiddle" />
</a>
</dt>
</dl>
<div id="imgBox"></div>
<div id="photolist">
<div class="kz float_left">
<a href="javascript:;" id="prev_page">
<img src="/Skin/Tags/img2
/photo_left.gif" />
</a>
</div>
<ul class="list" id="PhotoUrlList"></ul>
<div class="kz float_right">
<a href="javascript:;" id="next_page">
<img src="/Skin/T
ags/img2/ph
oto_right.gif" />
</a>
</div>
</div>
</div>
<script type="text/javascript">var Bof = 1;
var iplay = 1;
var IsPlaying = false;
var PhotoIndex = 1;
var arrUrlName = new Array();
var arrUrl = new Array();
var idomain = "/"; [!–UrlName–][!–pictitleabout–]
var selectList = "";
for (var i = 0; i < arrUrl.length; i++) {
$("photo_select").options[$("photo_select").length] = n ew Option((i + 1) + "/" + arrUrl.length + "张", i);
}
ViewPhoto('<!–list.var1–>', 2);
ShowUrlList(Bof);
function changePic(id) {
var j = parseInt(id.options[id.selectedIndex].value);
ViewPhoto(arrUrl[j], j + 2);
}
function ViewPhoto(PhotoUrl, num) {
var strHtml;
var FileExt = PhotoUrl.substr(PhotoUrl.lastIndexOf('.') + 1).to LowerCase();
if (FileExt == 'gif' || FileExt == 'jpg' || FileExt == 'png' || FileExt == 'bm
p' || FileExt == 'jpeg') {
strHtml = "<a href='javascript:nextpic(" + num + ");'><img s
rc='" + PhotoUr l + "' onload='if(this.width>500) t
his.width=500'></a>";
document.getElementById('show_pic').href = PhotoUrl;
document.getElementById('prev_pic').href = "javascript:ne
xtpic(" + (num – 2) + ");";
document.getElementById('next_pic').href = "javascript:n
extpic(" + num + ");";
} else if (FileExt == 'swf') {
strHtml = "<object classid='clsid:D27CDB6E-AE6D-11cf-9
6B8-44455354
0000' width='550' height='400' codebase='http://download.m
acromedia.com}
pub/shockwave/cabs/flash/sw
flash.cab#version=5,0,0,0'><param n
ame='movie' value='" + PhotoUrl + "'><param name='quality' v
alue='high'><embe
d src='" + PhotoUrl + "' plugins
page='http://www.macromedia.com/shockwave/download/
index.cgi?P1_Prod_
Version=ShockwaveFlash' t
ype='application/x-shockwave-flash' width='550' height='400
'></embed></object>";
document.getElementById('show_pic').href = PhotoUrl;
document.getElementById('prev_pic').href = "javascript:next
pic(" + (num – 2) + ");";
document.getElementById('next_pic').href = "javascript:nextp
ic(" + num + ");";
} else {
strHtml = PhotoUrl;
}
var inum = num – 1;
iplay = num;
if (inum <= 6) {
ShowUrlList(1);
} else if (inum <= 12) {
ShowUrlList(2);
} else if (inum <= 18) {
ShowUrlList(3);
} else if (inum <= 24) {
ShowUrlList(4);
}
document.getElementById('imgBox').innerHTML = strHtml;
}
function SlidePlay() {
var sTimer, url;
if (IsPlaying == false) {
IsPlaying = true;
document.getElementById('SlideButton').src = idomain + 'Skin/Tags/im
g2/photo_play1.gif';
sTimer = setTimeout("ViewNext(" + (iplay + 1) + ")", 2000);
} else {
clearTimeout(sTimer);
IsPlaying = false;
document.getElementById('SlideButton').src = idomain + 'S
kin/Tags/img2
/photo_play.gif';
}
}
function ViewNext(i) {
if (IsPlaying == false) {
return false;
}
if (PhotoIndex < arrUrl.length) {
ViewPhoto(arrUrl[PhotoIndex], i);
PhotoIndex += 1;
iplay += 1
}
if (PhotoIndex >= arrUrl.length) {
PhotoIndex = 0;
iplay = 2;
}
var iTimeout = parseInt(document.getElementById('interv
al').value * 1000);
if (isNaN(iTimeout)) {
iTimeout = 3000;
}
if (iTimeout < 1000) {
iTimeout = 5000;
}
sTimer = setTimeout("ViewNext(" + iplay + ")", iTimeout);
$("photo_select").selectedIndex = i – 2;
}
function nextpic(ix) {
var num = ix – 1;
for (var i = 0; i < arrUrl.length; i++) {
if (num == i) ViewPhoto(arrUrl[i], (i + 2));
} //13 14
if (num < arrUrl.length && num > 0) $("photo_select").selected Index = num;
}
function ShowUrlList(page) {
if (arrUrl.length <= 1) return '';
var dTotalPage = arrUrl.length / 6;
var TotalPage;
var MaxPerPage = 6;
var changePage = false;
if (arrUrl.length % MaxPerPage == 0) {
TotalPage = Math.floor(dTotalPage);
} else {
TotalPage = Math.floor(dTotalPage) + 1;
}
if (page < 1) page = 1;
if (page > TotalPage) page = TotalPage;
var strPage = "";
for (var i = (page – 1) * MaxPerPage; i < arrUrl.length && i < page * MaxP erPage; i++) {
//if(!changePage){
// strPage+="<li class='thispic'><a href='javascript:;' onclick=V
iewPhot o('"+arrUrl[i]+"', '"+(i+2)+"') > <img src = '"+arrUrl[i]+"'border = '0'width = '70'heig ht = '70' / ></a></li > ";
// ViewPhoto(arrUrl[i],i+2);
// changePage=true;
/
标签: CMS网站, morepic, navinfor, 添加, 腾讯
上面是“帝国CMS如何添加腾讯图片展示功能”的全面内容,想了解更多关于 帝国cms 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1099.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 310直播
310直播 vuejs如何实现兄弟组件传参
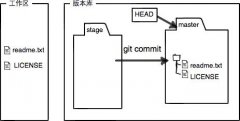
vuejs如何实现兄弟组件传参 git教程之什么是工作区和暂存区
git教程之什么是工作区和暂存区 CodeBuff:代码自动补全,提供代码优化建议、实时检测潜在错误的AI编程辅助工具
CodeBuff:代码自动补全,提供代码优化建议、实时检测潜在错误的AI编程辅助工具 马克配音TTSMaker
马克配音TTSMaker