
let newArr=[ {"name":"28","value":4}, {"name":"55","value":7}, {"name":"55","value":1} ] let ageNumList=[] newArr.forEach(el=>{ const result = ageNumList.findIndex(ol=>{return el.name === ol.name}) if(result!== -1){ ageNumList[result].value = newArr[result].value + el.value }else{ ageNumList.push(el) } }) console.log('ageNumList',ageNumList)
标签: agenumlist, let, name, result, value
上面是“js数组name相同的元素value值相加”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_119.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 html如何做分割线
html如何做分割线 AiBiao:支持用户通过对话的方式进行数据查询、清洗、合并、计算和分析
AiBiao:支持用户通过对话的方式进行数据查询、清洗、合并、计算和分析 一款由蚂蚁集团(支付宝)推出的一站式AI原生应用开发平台——百宝箱Tbox
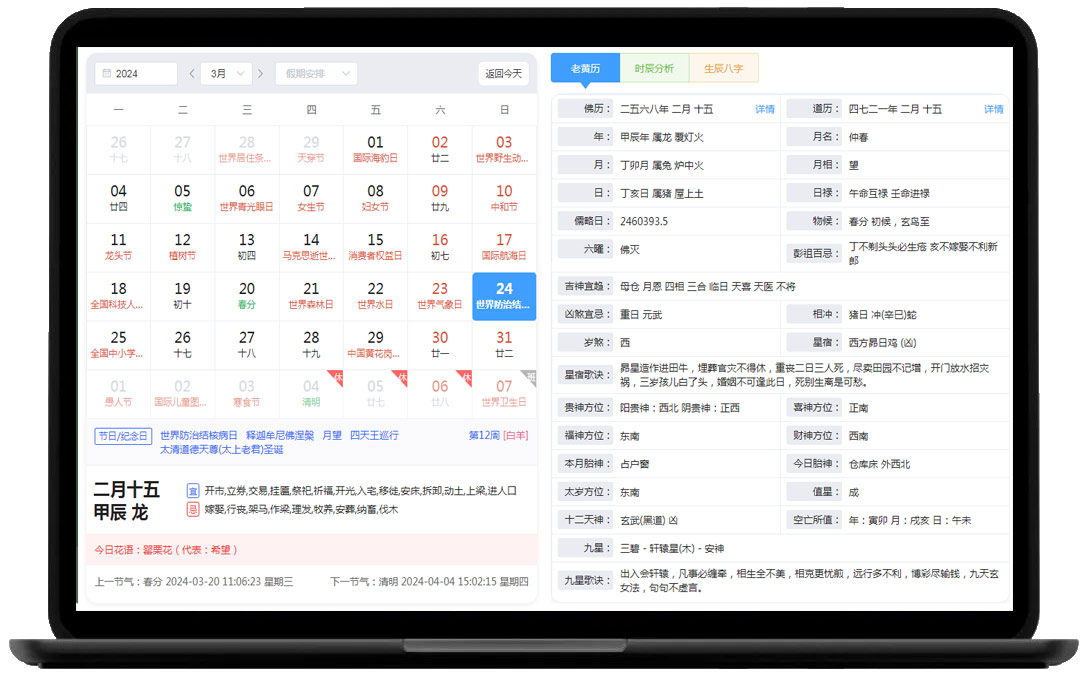
一款由蚂蚁集团(支付宝)推出的一站式AI原生应用开发平台——百宝箱Tbox 一个包含老黄历、佛历、道历、星宿等数据的日历网站
一个包含老黄历、佛历、道历、星宿等数据的日历网站 神奇宝贝百科:一部关于精灵宝可梦的在线百科全书
神奇宝贝百科:一部关于精灵宝可梦的在线百科全书