
帝国cms技巧之模板仿站多国语言切换功能,语言包解决方案(中英文为例,其他可自行添加)
1 .复制gb语言包,放入目录:edatalanguage中,重命名为:”zh”;
另加入语言包(除gb语言包以外):针对模板的中文进行的语言包制作
命名为:template.php
数组名为:template_r
将开发中所有前台显示的语言加入其中作为数组元素,其数组元素与其他语言文件数组元素格式一致
如添加其他语言文件名与”zh”文件夹中一致(enews.php、fun.php、message.php、q_message.php、template.php五个文件),红色必须包含,否则错误!
2. 制作语言包启动切换功能
在全局公共模板变量header中添加(可自定义位置):
<script type="text/javascript">
<!–
function setlang(lang) {
document.cookie = "WZ_lang="+lang;
}
//–>
</script>
<input type="button" value="English" onclick="setlang('en')" /><input type="button" value="中文" onclick="setlang('zh')" />
3. 制作调用语言包公用头部信息
命名为:[!–temp.language–]
内容如下:
<!–code.start–>?php
$lang = $_COOKIE[WZ_lang] //调取语言
?($_COOKIE[WZ_lang].'/')
:zh'/';
$WZ_dir = count(explode('/',$_SERVER[PHP_SELF]))-2;
$WZ_lang_url_str ='';
for($WZ_i=0;$WZ_i<$WZ_dir;$WZ_i++){ //取得相对路径
$WZ_lang_url_str .= '../';
}
@include_once($WZ_url_str.'e/data/language/'.$lang.'pub/fun.php');//载入语言包
@include_once($WZ_url_str.'e/data/language/'.$lang.'pub/q_message.php');
@include_once($WZ_url_str.'e/data/language/'.$lang.'pub/template.php');
?<!–code.end–>
4. 修改gb语言包中的fun.php和q_message.php,以edatalanguagegbpubfun.php文件为例!
只修改前台用到的数组元素,后台务做任何修改!
修改方法:'键名'=>'<?php echo $fun_r[键名];?>',
修改实例:
找到:
'pripage'=>'上一页',
修改为:
'pripage'=>'<?php echo $fun_r[pripage];?>',
5. template.php的操作方法
针对出现汉字的模板进行修改,以默认新闻列表模板为例:
模板中出现”您当前的位置:”
将汉字修改为:
<!–code.start–>?php echo $template_r[' here'];?<!–code.end–>
在template.php中添加元素
'here'=>'您当前的位置:',(zh语言包)
'here'=>'You are here:',(en语言包)
其他语言包都以此方法添加对应语言
上面是“帝国cms技巧之模板仿站多国语言切换功能”的全面内容,想了解更多关于 帝国cms 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1206.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 利用纯js中的冒泡方法做排序
利用纯js中的冒泡方法做排序 造作AI:拥有AI写作、Al对话、AI创作、A训练等多种功能
造作AI:拥有AI写作、Al对话、AI创作、A训练等多种功能 寻找DeepSeek AI的平替品?这些AI工具值得试试!
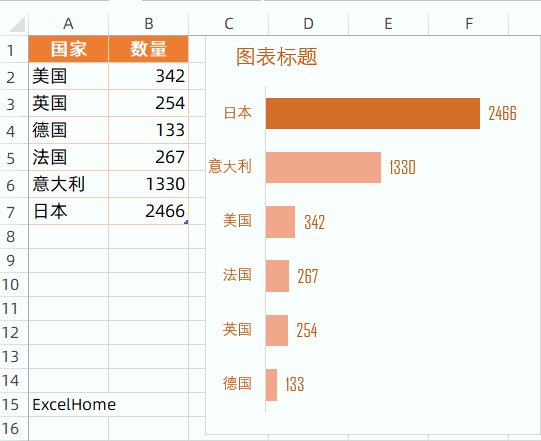
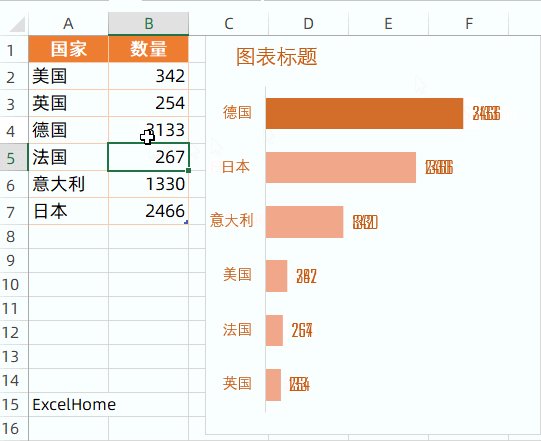
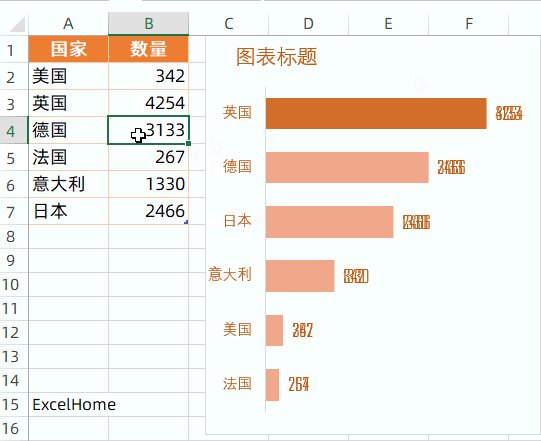
寻找DeepSeek AI的平替品?这些AI工具值得试试! Excel教程:Excel条形图如何实现自动排序
Excel教程:Excel条形图如何实现自动排序 米可智能(Minecho)
米可智能(Minecho)