
帝国cms列表分页函数如何修改(翻页)样式在使用 上一页 1 2 3 4 …..下一页 的形式,并且使用 CSS 定制它的样式,比如颜色等。
在列表页面我们可以用分页列标签调用:[!–show.listpage–]
效果可以在css控制,<div class="page">[!–show.listpage–]</div>
wordpress文章nextpage分页最后添加“下一页”按钮
上面是“帝国cms列表分页函数如何修改(翻页)样式”的全面内容,想了解更多关于 帝国cms 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1256.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 中小学语文课文示范诵读库官网入口,由中央广播电视台70多名播音员等人统编
中小学语文课文示范诵读库官网入口,由中央广播电视台70多名播音员等人统编 WeShop商拍:一个专注于电商商品图片的全链路生成的AI商拍平台
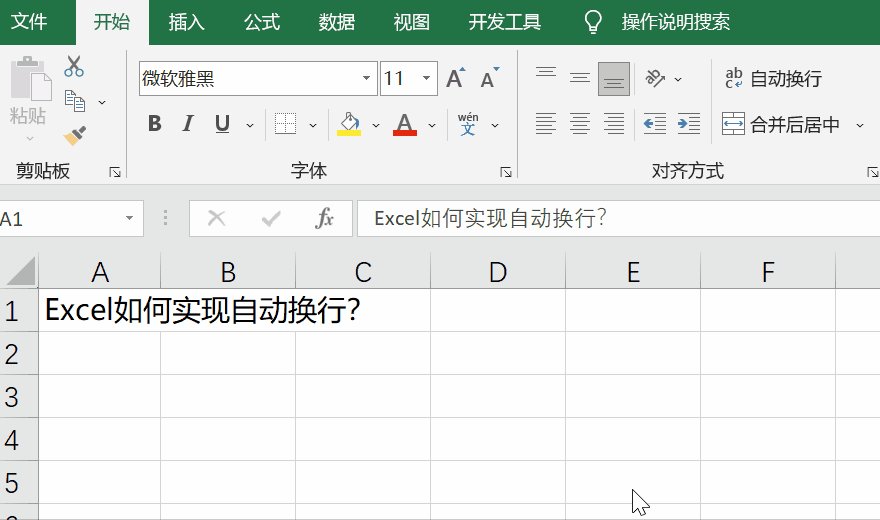
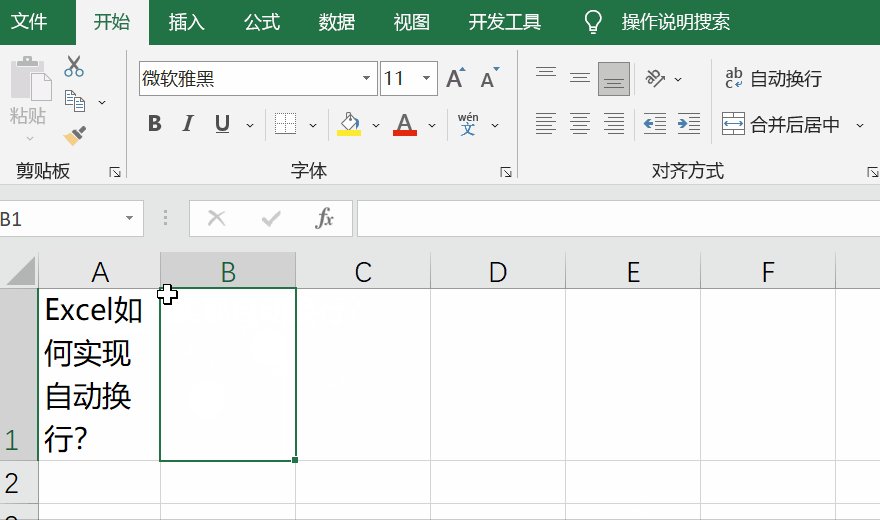
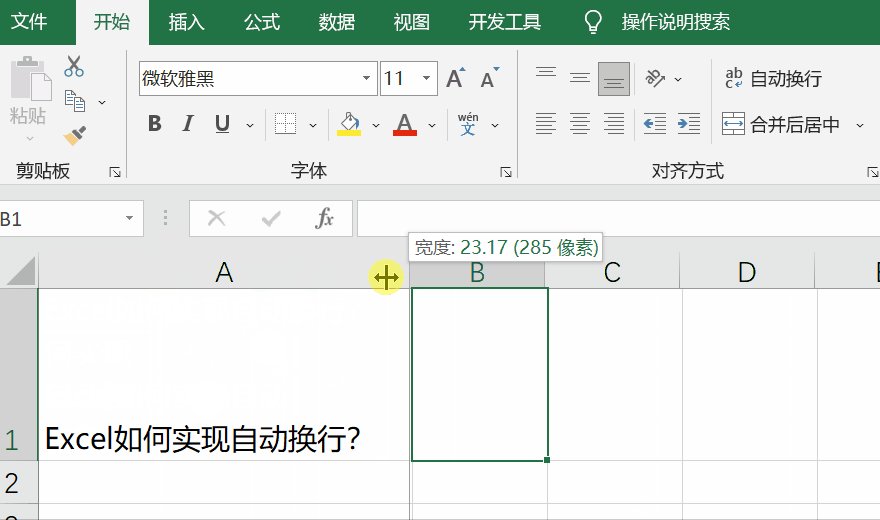
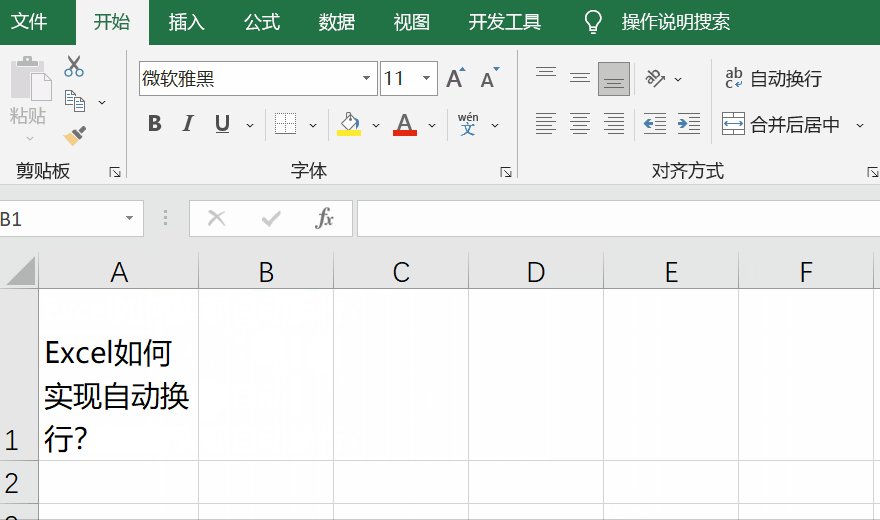
WeShop商拍:一个专注于电商商品图片的全链路生成的AI商拍平台 excel表格如何在不改变网格的情况下进行换行?
excel表格如何在不改变网格的情况下进行换行? 帝国cms用灵动标签做的友情连接方法
帝国cms用灵动标签做的友情连接方法 世界乒乓球积分排名:包括单打、双打和混双三个类别,并且每周二更新一次排名列表
世界乒乓球积分排名:包括单打、双打和混双三个类别,并且每周二更新一次排名列表 Spellbook:一款面向法律专业人士的AI助手平台
Spellbook:一款面向法律专业人士的AI助手平台