
BalmUI – 基于 Vue 3 的模块化且高度可定制化的 Material Design 风格 UI 组件库。
BalmUI(github)官网网址:https://github.com/balmjs/balm-ui/
BalmUI 是一款由 Balm.js (一款类似 Vue CLI 的前端工作流工具)团队打造前端 UI 组件库,基于最新的 Vue 3 构建,开箱即用,定制化强,设计风格完全遵循谷歌的 Material Design 设计规范,是一款交互体验非常优秀的 UI 组件库。
BalmUI 的框架的特点
1、提炼自企业级中后台产品的交互效果和视觉风格,美观大方,细节体验极佳
2、开箱即用。不仅是一款高质量的 Vue 组件,还有大量封装好的插件/指令/常用工具库供调用
3、内置图标库。集成最新的 Material Icons 图标库
4、所有组件和插件均高可定制化,并且可被独立使用
一款AIGC Web应用的开源 UI 组件库——Lobe UI
推荐一款由支付宝小程序官方推出的免费开源UI组件库——Ant Design Mini
推荐一个免费开源以Bootstrap为主题快速构建web项目——FastBootstrap
上面是“BalmUI组件库文档官网介绍”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_12565.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

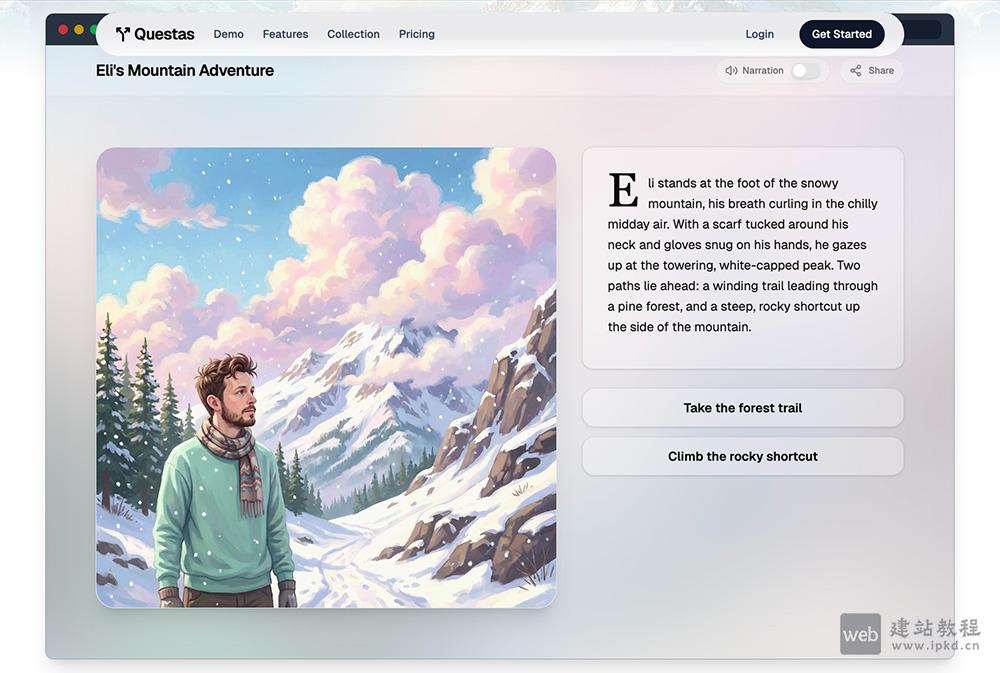
 Questas:AI互动故事创作平台,解锁可视化叙事无限可能
Questas:AI互动故事创作平台,解锁可视化叙事无限可能 reactjs如何做一个五星评价功能
reactjs如何做一个五星评价功能