
Pxmu.js 是一款由七如团队开发的 web 消息提示框插件,特点是轻量无依赖,整个插件只有一个 js 文件,支持常用的消息提示功能。
Pxmu.js 组件库的特点
1、支持常见的 toast / loading / dialog / fail 等状态提示
2、全局使用 flex 布局,自适应兼容性好
3、专为移动端设计,但 PC 和移动端都可使用
4、样式、动画、颜色、图标等都支持自定义
目前 Pxmu.js 只提供引入 cdn 的方式使用,未提供其他方式,在 Vue 工程化开发中,初始化时需要注意生命周期。
TinyEditor:华为云OpenTiny团队开发的一款免费富文本编辑器
一个可以在网页上实现流畅、酷炫的过渡效果JavaScript工具库——Barba.js
一款用于在网页上生成五彩纸屑特效的JavaScript库——Canvas Confetti
一款专门为小程序开发而生的插件——weapp-tailwindcs
标签: web消息提示框插件, 前端开源项目
上面是“Pxmu.js - 免费开源的移动端消息提示插件,轻量无依赖”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_12585.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 中国非物质文化遗产网:一个来自中国艺术研究院(中国非遗保护中心)的网络宣传平台
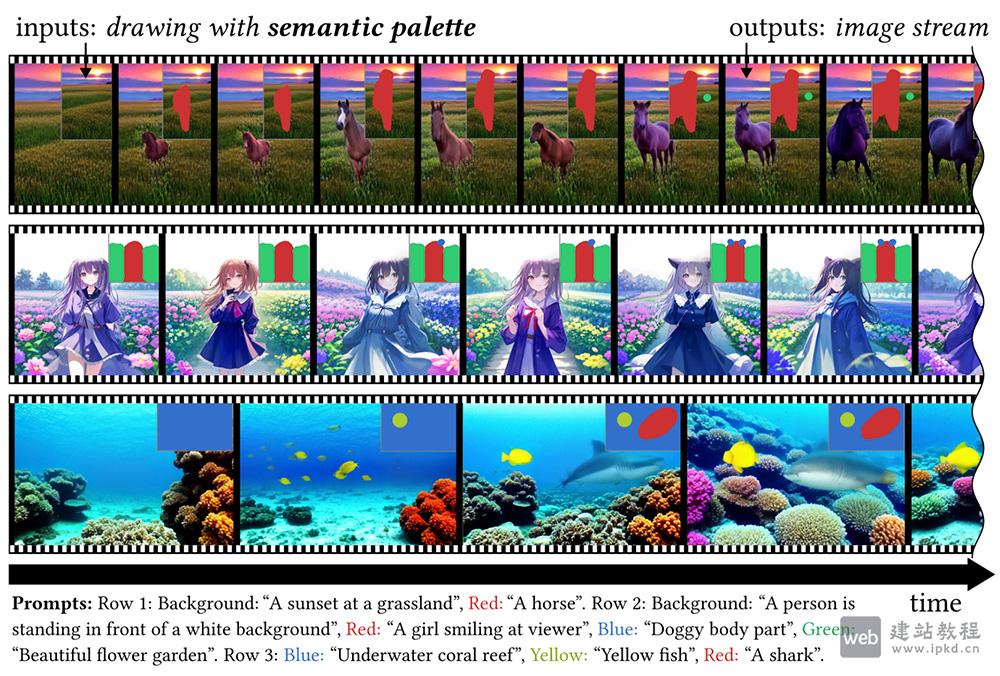
中国非物质文化遗产网:一个来自中国艺术研究院(中国非遗保护中心)的网络宣传平台 StreamMultiDiffusion:实时交互式区域控图,重塑AI图像生成与编辑体验
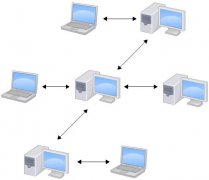
StreamMultiDiffusion:实时交互式区域控图,重塑AI图像生成与编辑体验 git教程之集中式vs分布式
git教程之集中式vs分布式 盘点米哈游出品了哪些精品游戏?
盘点米哈游出品了哪些精品游戏?