
帝国cms(EmpireCMS6.0)标题分类功能教程,下面我们看一下详细介绍。
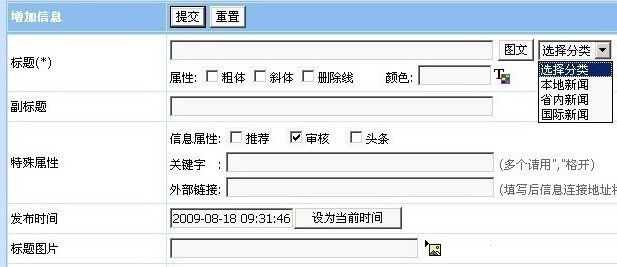
上传以下图片:


标题分类是在模型管理里面加的,
但是加完以后,后台录入,和前台录入,并不显示!!
没关系, 帝国已经有这个功能了, 我们做的就是把模版稍改一下就可以了
位置:数据表:[phome_ecms_news] > 字段管理 > 修改系统字段
这里, 改标题字段
输入表单替换html代码
(增加字段时请留空)
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#DBEAF5">
<tr>
<td height="25" bgcolor="#FFFFFF">
<input type=text name=title value="<?=htmlspecialchars(stripSlashes($r[title]))?>" size="60">
<input type="button" name="button" value="图文" onClick="document.add.title.value=document.add.title.value+'(图文)';">
<select name="ttid" style="width:75px">
<option value="">选择分类</option>
<?=$tts?></select>
</td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">属性:
<input name="titlefont[b]" type="checkbox" value="b" <?=$titlefontb?>>粗体
<input name="titlefont[i]" type="checkbox" value="i" <?=$titlefonti?>>斜体
<input name="titlefont[s]" type="checkbox" value="s" <?=$titlefonts?>>删除线 颜色:
<input name="titlecolor" type="text" value="<?=stripSlashes($r[titlecolor])?>" size="10">
<a onClick="foreColor();">
<img src="../data/images/color.gif" _fcksavedurl="../data/images/color.gif" width="21" height="21" align="absbottom"></a></td>
</tr>
</table>
投稿表单替换html代码
(增加字段时请留空)
<input name="title" type="text" size="42" value="<?=DoReqValue($mid,'title',stripSlashes($r[title]))?>">
<select name="ttid" style="width:75px">
<option value="">选择分类</option>
<?=$tts?></select>
这样已经好了, 如图!管理后台录入信息和前台投稿都可以录入分类了,并且也可以在前台调用了!

标签: CMS网站, empirecms, 字段, 录入, 标题
上面是“帝国cms(EmpireCMS6.0)标题分类功能教程”的全面内容,想了解更多关于 帝国cms 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1259.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 帝国CMS7.5功能之会员充值有效期升级,更完善
帝国CMS7.5功能之会员充值有效期升级,更完善 帝国CMS技巧之表中怎么调出图片信息,以及增加
帝国CMS技巧之表中怎么调出图片信息,以及增加 Arc Search APP
Arc Search APP 飞书Aily:一款飞书推出的企业级Agent平台
飞书Aily:一款飞书推出的企业级Agent平台