
TinyVue 可以同时支持 Vue 2.0 和 Vue 3.0,这个支持并不是我们通常理解的我们可以选择使用 Vue 2 或者是 Vue 3 来开发,而是只需要写一套代码,就可以同时支持,我们完全不用考虑这两个版本的语法差异。
安装 Tiny Vue
# 以 Vue 3 为例: yarn add @opentiny/vue@3 # 或者 npm install @opentiny/vue@3
组件使用示例
#Vue 页面中引入组件:
<template>
<div>
<tiny-button>TinyVue</tiny-button>
<tiny-alert description="TinyVue"></tiny-alert>
</div>
</template>
<script>
import { Button, Alert } from '@opentiny/vue'
export default {
components: {
TinyButton: Button,
TinyAlert: Alert
}
}
</script>
TinyPro 自带TinyPro中后台管理系统
TinyVue 是一个基础的前端组件库,很多时候都是用来开发 admin 项目后台管理系统的,而 OpenTiny 已经基于 TinyVue 为我们做好了一套管理系统 TinyPro,包含了一下常用的 admin 功能:
路由和菜单 主题配置 国际化 mock 模拟数据 状态管理 权限控制 云服务支持
华为开发者平台:鸿蒙开发工具包(HDK)、丰富的API接口、开发工具和文档
Epic Spinners官网:一款基于Vue.js的CSS旋转器集合
TinyEditor:华为云OpenTiny团队开发的一款免费富文本编辑器
Naive UI:提供了超过80个组件,覆盖了表格、表单、弹窗、图表等多个方面
一款华为云推出的AI智能编程助手——CodeArts Snap
标签: TinyVue, UI组件库, 中后台管理系统, 华为云
上面是“TinyVue华为云中后台管理系统搭建”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_12706.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 帝国cms验证码打叉不显示解决方法
帝国cms验证码打叉不显示解决方法 seo总监应具备哪些能力(图文)
seo总监应具备哪些能力(图文) uni-app开发文档:一个基于Vue.js的跨平台应用开发框架
uni-app开发文档:一个基于Vue.js的跨平台应用开发框架 Careerflow
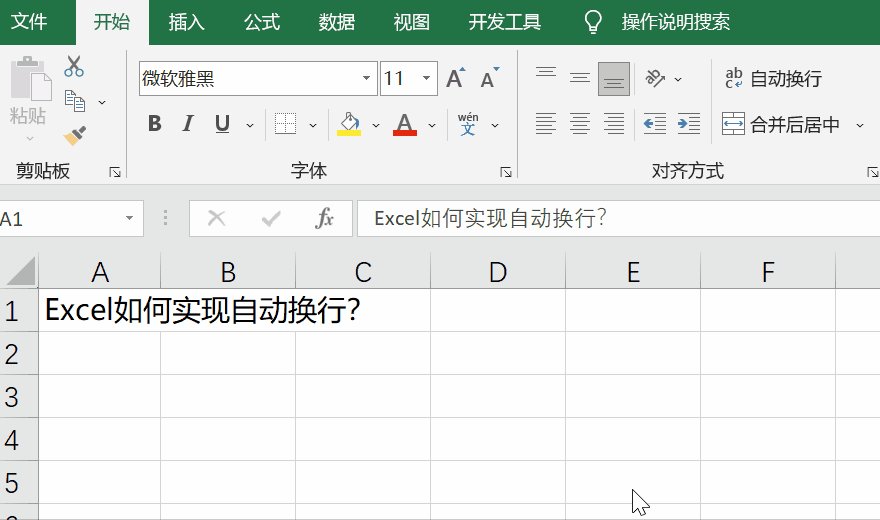
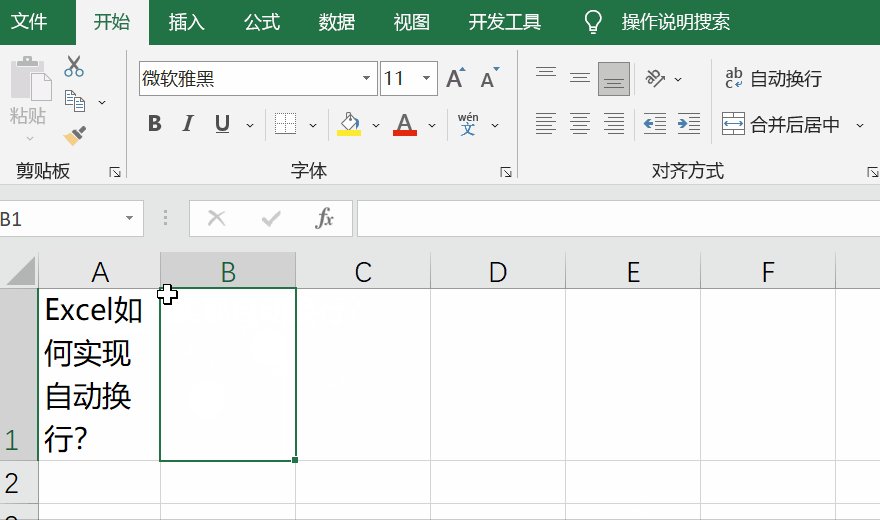
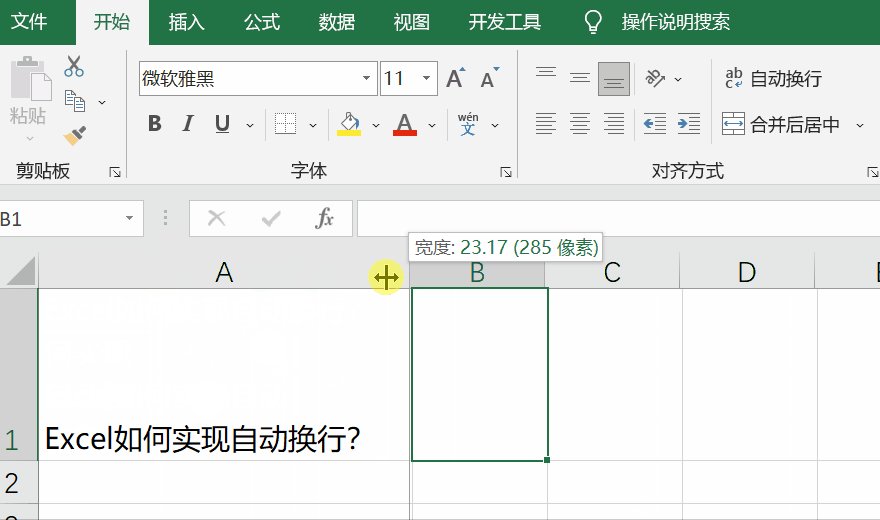
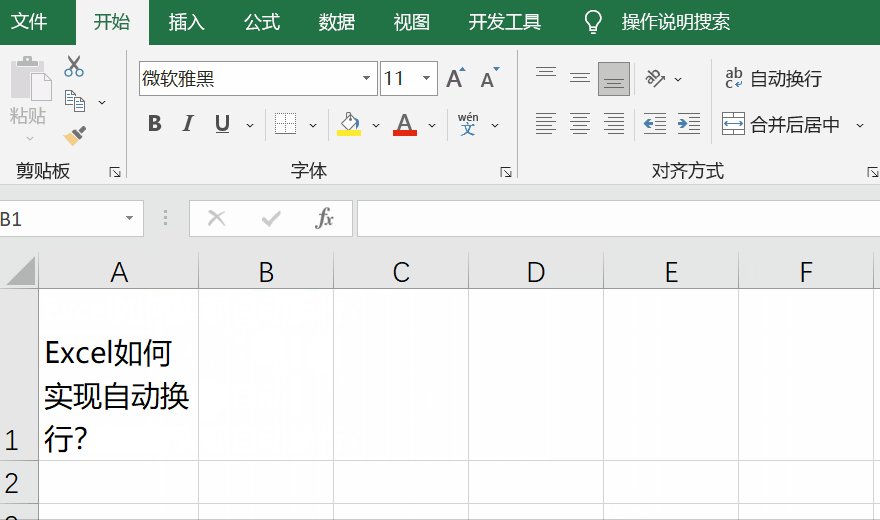
Careerflow excel表格如何在不改变网格的情况下进行换行?
excel表格如何在不改变网格的情况下进行换行?