
Vue Cropper是一个实用的JavaScript图像裁剪插件。基于Vue.js,实现了放大缩小、旋转、拖动区域裁剪、图像压缩、web上传等功能。API也非常简单易用。下面web建站小编给大家简单介绍一下脚手架的搭建步骤!
安装 Vue Cropper
# npm 安装
npm install vue-cropper
# yarn 安装
yarn add vue-cropper
// 在 Vue 3 中使用
import 'vue-cropper/dist/index.css'
import { VueCropper } from "vue-cropper";
// 使用组件
<vueCropper
ref="cropper"
:img="option.img"
:outputSize="option.size"
:outputType="option.outputType"
></vueCropper>
在线引入 cdn 地址
// 在线引入,需要新引入 vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.1/dist/vue.global.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-cropper@1.0.2/dist/vue-cropper.umd.js"></script>
// 初始化 Vue
const app = Vue.createApp({...});
// 使用插件
app.component('vue-cropper', window['vue-cropper'].VueCropper);
标签: Vue Cropper, 图片裁剪插件
上面是“Vue Cropper图片裁剪插件如何搭建运用”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_12795.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 织梦cms自动排版与简繁转换 可清理冗余代码
织梦cms自动排版与简繁转换 可清理冗余代码 Ling-1T:蚂蚁集团开源万亿参数旗舰模型,高效推理引领开源第一梯队
Ling-1T:蚂蚁集团开源万亿参数旗舰模型,高效推理引领开源第一梯队 享设计官网:一个专注于设计作品共享与交易的平台
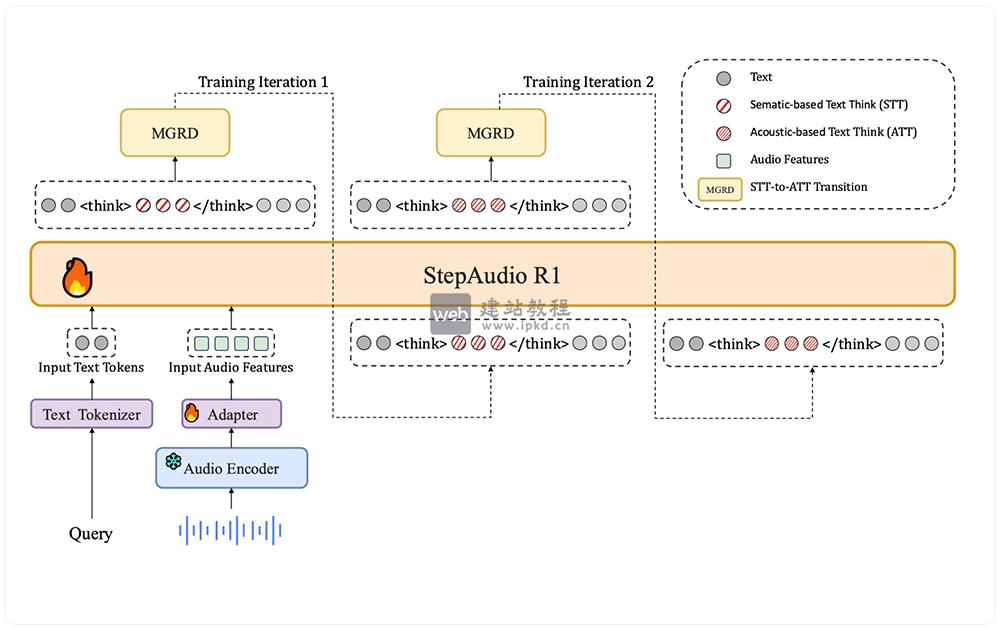
享设计官网:一个专注于设计作品共享与交易的平台 StepAudio R1:阶跃星辰团队研发的全球首个开源原生音频推理模型
StepAudio R1:阶跃星辰团队研发的全球首个开源原生音频推理模型 色盲色弱测试平台:自我检测是否存在色盲或色弱问题的在线工具
色盲色弱测试平台:自我检测是否存在色盲或色弱问题的在线工具