
Leafer UI是基于LeaferJS的多彩UI绘制框架,帮助开发者快速生成图形界面。LeaferJS是一个基于HTML5 Canvas的2D绘图渲染引擎,在web上有着出色的绘图性能。与同类图形引擎相比,渲染时间更少,占用超低内存。

Leafer UI提供了常用的UI绘图组件和开箱即用的功能,使我们可以方便地与Figma、Sketch等产品进行数据交换,并为跨平台开发提供统一丰富的交互事件,如拖动、旋转、缩放手势等。
Leafer UI 的技术特性:
1、易学易用:基于Javascript、Canvas API构建,提供容易上手的API和文档;
2、简洁、开放、现代化的 UI 绘图框架,并提供跨平台、轻量化、高性能的运行时;
3、丰富的图形表现,能够实现各种绚丽多彩的效果,可媲美当前主流的设计软件;
4、性能优秀,创建 100 万个可交互的矩形,首屏渲染最快仅需 1.5 秒。比同类引擎快 10 倍左右;
5、内存占用低,创建 100 万个可交互的矩形,仅占用 350M 内存。比同类引擎节省 10 倍以上内存;
6、支持 web 端和 node.js 服务端,马上就支持小程序端了,这也是我希望的需求,非常期待
Leafer UI 轻松上手:
安装 Leafer UI
npm install leafer-ui
也可以直接在<script>引入
<script src="https://unpkg.com/leafer-ui"></script>
简单的使用示例
<!DOCTYPE html>
<html>
<head>
<title>Demo | Leafer UI</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<script src="https://unpkg.com/leafer-ui"></script>
</head>
<body></body>
<script>
var Leafer = LeaferUI.Leafer
var Rect = LeaferUI.Rect
var leafer = new Leafer({ view: window })
var rect = new Rect({
x: 100,
y: 100,
width: 200,
height: 200,
fill: '#32cd79',
draggable: true,
})
leafer.add(rect)
</script>
</html>
目标与意义
1、Leafer UI 致力于实现一套简洁、开放、现代化的 UI 绘图语言标准,表现力丰富,并提供跨平台、轻量化、高性能的运行时。
2、让不同的软件之间能够沟通、协作、共享绘图数据,让数字化产品开发可以更快、更简单。
3、通过不断革新的图形渲染技术、配套支持, 吸引更多的开发者加入使用,建立起一个开放的生态环境,沟通有无,互相从中受益,推动行业的快速发展,并诞生出更多有创意的技术和产品。
4、我们正在坚定的向这个目标持续前进,可以通过 开发计划 了解更多信息。
最佳应用场景
1、使用 Leafer UI 可以快速开发在线图形、图像、文字类数字化产品,不限于 Figma、Miro、Canva、Notion、Webflow。
2、出色的创建速度和性能,可以为 AI 绘图、 生成界面提供强有力的支撑。
增强 Leafer UI
我们期待社区里出现这些开源技术:
1、与 AI 结合
2、图形编辑库
3、富文本编辑库
4、动画特效库
5、Vue、React 组件
6、各类 UI 框架
7、你能想到的…
让你的创意能够以更快的速度构建成产品。
LeaferUI之HTML5 Canvas 2D 图形UI绘图框架安装示例
标签: HTML5 Canvas 2D 图形, LeaferUI, UI绘图框架
上面是“简洁轻量的 HTML5 Canvas 2D 图形 UI 绘图框架——LeaferUI”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_13070.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

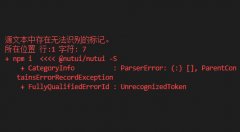
 npm安装报错:提示源文本中存在无法识别的标记
npm安装报错:提示源文本中存在无法识别的标记 利用php语法中WHERE子句排除不等字段功能
利用php语法中WHERE子句排除不等字段功能 AutoMV:支持将歌曲转化为连贯、与节奏对齐的音乐视频等AI音乐视频生成系统
AutoMV:支持将歌曲转化为连贯、与节奏对齐的音乐视频等AI音乐视频生成系统