
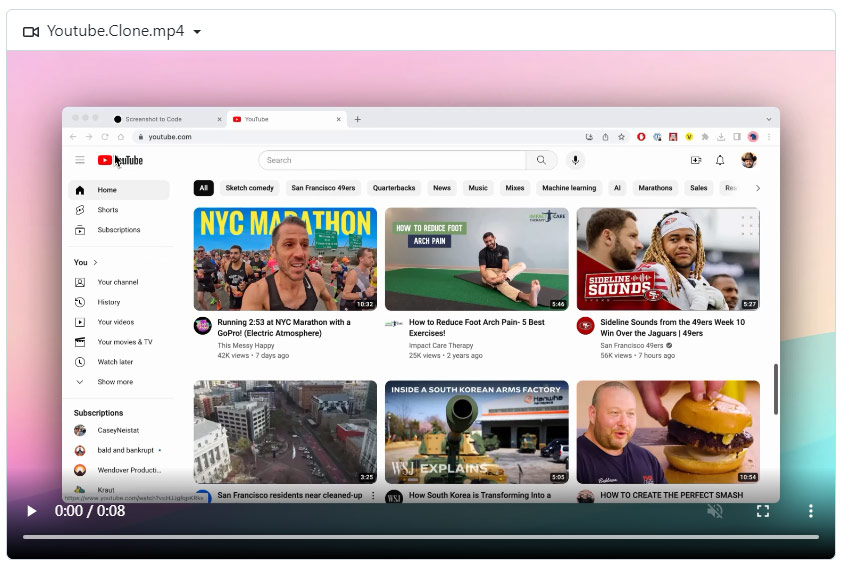
screenshot-to-code可以利用GPT-4Vision直接把网页截图制作成HTML网页代码,并利用DALL-E3生成类似的图像。用户只需上传截图,即可获得整洁的前端代码,包括HTML、Tailwind CSS和JavaScript。

主要功能详解:
1、GPT-4Vision智能生成代码:该功能通过集成GPT-4Vision模型,具备智能分析截图并生成相应HTML、Tailwind CSS和JavaScript代码的能力。这一特性将大大节省用户手动编写代码的时间和精力。
2、DALL-E3生成相似图像:除了生成代码,应用程序还利用DALL-E3模型生成与原始截图相似的图像,这一创新功能能够极大地增强用户体验。
3、实时代码更新:用户在应用程序中可以直接查看生成的代码,并且可以根据需要,通过与AI的互动指令,调整样式或更新缺失的部分,以满足具体需求。这一特点让用户可以快速、直观地进行代码调整,提高开发效率。
4、灵活的配置选项:应用程序提供了设置选项,允许用户选择是否启用DALL-E图像生成功能,这一设计让应用程序更加灵活,可以适应不同用户的需求。
5、本地部署与用户反馈:用户可以选择通过本地部署应用程序进行使用,同时,FAQ部分提供了解决常见问题的指南。
此外,用户还可以通过GitHub上的issue或Twitter提供反馈、功能请求和报告bug,以便于开发团队更好地完善产品。这种积极的互动方式有助于提高用户满意度和产品优化。
UniVG:百度团队研发的AI视频生成系统,支持文本、图像组合输入
EchoMimic:蚂蚁集团支付宝研发的高精度肖像动画生成工具
LivePortrait:快手科技与复旦大学联合开发的开源AI肖像动画技术框架
DUIX:硅基智能开源的2D真人级AIGC实时渲染数字人交互平台
标签: AI开源项目, DALL-E3生成相似图像, GPT-4Vision智能生成代码, HTML网页, screenshot-to-code
上面是“推荐一款直接把网页截图制作成HTML网页AI开源项目——screenshot-to-code”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_13644.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 AI Research Foundations:DeepMind与UCL联合推出的免费在线课程
AI Research Foundations:DeepMind与UCL联合推出的免费在线课程 一款由高校部署的免费开源的在线测速工具——中国科学技术大学测速网站
一款由高校部署的免费开源的在线测速工具——中国科学技术大学测速网站 吾律AI律师官网:一款能交付真实法律任务的AI律师智能体
吾律AI律师官网:一款能交付真实法律任务的AI律师智能体 一款快速构建网页应用与表单的零代码AI工具——Trickle
一款快速构建网页应用与表单的零代码AI工具——Trickle