
利用uniapp语法实现返回上一页并刷新的功能,下面懒人技巧小编给大家简单介绍一下具体实现代码!
具体实现步骤:
1、在页面的onUnload生命周期函数中,我们需要将需要刷新的数据存储到本地缓存或全局状态管理器中,以便在返回该页面时重新加载数据。
2、在跳转到上一页的按钮点击事件中,使用uni.navigateBack方法返回上一页。
实例代码如下:
uni.navigateBack({
delta: 1, // 返回的页面数,如果为1则返回上一页
complete: function() {
// 跳转成功后执行的回调函数,比如刷新
}
});
注意事项:
uni.navigateBack方法是uniapp提供的返回上一页的方法,其中的delta参数用于指定返回的页面数。如果需要返回上一页并刷新,则delta参数设置为1即可。
上面是“uniapp返回上一页并实现刷新”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_13745.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 动态变更绑定的laydate时间组件,用onclick第一次无
动态变更绑定的laydate时间组件,用onclick第一次无 GPT-5.1:OpenAI推出的GPT-5系列AI智能升级版本
GPT-5.1:OpenAI推出的GPT-5系列AI智能升级版本 Chrome浏览器点击打印不预览直接打印(设置流程)
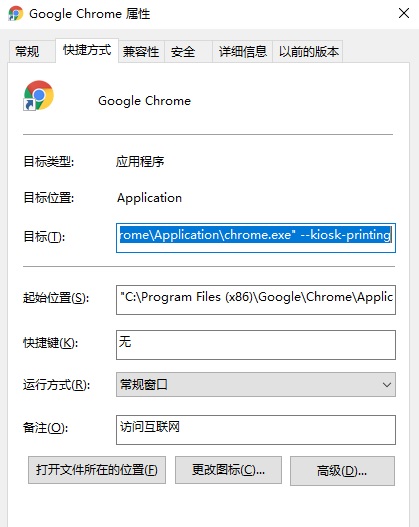
Chrome浏览器点击打印不预览直接打印(设置流程)