
宝塔-》网站-》设置-》伪静态,添加以下代码
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}
配置保存刷新页面就OK了
上面是“vuejs打包上传宝塔页面显示404解决方法”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1477.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 帝国cms后台生成更新后前台页面显示空白
帝国cms后台生成更新后前台页面显示空白 死了么App最新版
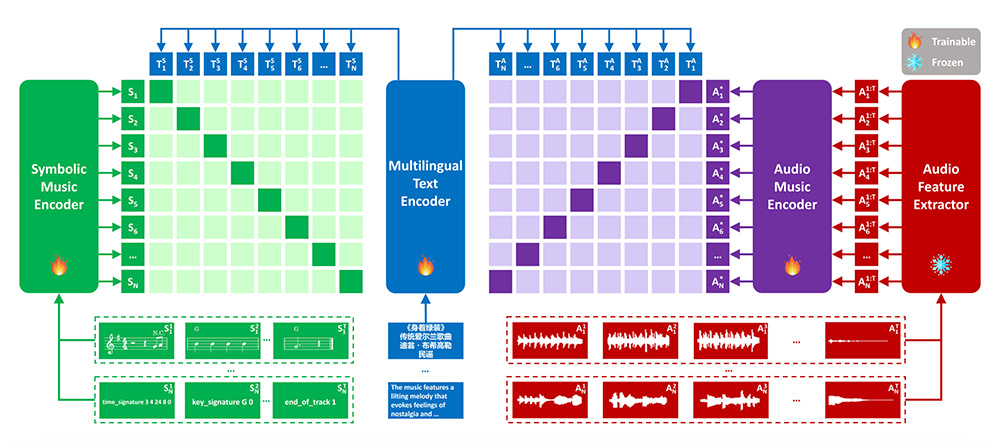
死了么App最新版 一款由清华大学团队开发的音乐信息检索框架——CLaMP 3
一款由清华大学团队开发的音乐信息检索框架——CLaMP 3 AIDOG官网:一键生成软文、文案、视频脚本,支持关键词策划等
AIDOG官网:一键生成软文、文案、视频脚本,支持关键词策划等