
1、数组去重
⑴、from()叠加new Set()方法
字符串或数值型数组的去重可以直接使用from方法。
var plants = ['Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter']; var uniquePlants = Array.from(new Set(plants)); console.log(uniquePlants); // [ 'Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Mars', 'Jupiter' ]
⑵、spread操作符(…)
扩展运算符是ES6的一大创新,还有很多强大的功能。
var plants = ['Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter']; var uniquePlants = [...new Set(plants)]; console.log(uniquePlants); // [ 'Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Mars', 'Jupiter' ]
2、替换数组中的特定值
splice()方法向/从数组中添加/删除项目,然后返回被删除的项目。该方法会改变原始数组。特别需要注意插入值的位置!
// arrayObject.splice(index,howmany,item1,.....,itemX) var plants = ['Saturn', 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter']; var result = plants.splice(2, 1, 'www.shanzhonglei.com') console.log(plants); // ['Saturn','Uranus','www.shanzhonglei.com','Mercury','Venus','Earth','Mars','Jupiter'] console.log(result); // ['Mercury']
3、没有map()的映射数组
我们先介绍一下map方法。map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值,它会按照原始数组元素顺序依次处理元素。注意: map()不会改变原始数组,也不会对空数组进行检测。
下面我们来实现一个没有map的数组映射:
// array.map(function(currentValue,index,arr), thisValue)
var plants = [
{ name: "Saturn" },
{ name: "Uranus" },
{ name: "Mercury" },
{ name: "Venus" },
]
var plantsName = Array.from(plants, ({ name }) => name);
console.log(plantsName); // [ 'Saturn', 'Uranus', 'Mercury', 'Venus' ]
4、空数组
如果要清空一个数组,将数组的长度设置为0即可,额,这个有点简单。
var plants = ['Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter']; plants.length = 0; console.log(plants); // []
5、将数组转换为对象
如果要将数组转换为对象,最快的方法莫过于spread运算符(…)。
var plants = ['Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter'];
var plantsObj = {...plants }
console.log(plantsObj); // {'0': 'Saturn','1': 'Earth', '2': 'Uranus','3': 'Mercury','4': 'Venus','5': 'Earth','6': 'Mars','7': 'Jupiter'}
6、用数据填充数组
如果我们需要用一些数据来填充数组,或者需要一个具有相同值的数据,我们可以用fill()方法。
var plants = new Array(8).fill('8');
console.log(plants); // ['8', '8', '8','8', '8', '8','8', '8']
7、合并数组
当然你会想到concat()方法,但是哦,spread操作符(…)也很香的,这也是扩展运算符的另一个应用。
var plants1 = ['Saturn', 'Earth', 'Uranus', 'Mercury']; var plants2 = ['Venus', 'Earth', 'Mars', 'Jupiter']; console.log([...plants1, ...plants2]); // ['Saturn', 'Earth','Uranus', 'Mercury','Venus', 'Earth','Mars', 'Jupiter']
8、两个数组的交集
要求两个数组的交集,首先确保数组不重复,然后使用filter()方法和includes()方法。
var plants1 = ['Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter']; var plants2 = ['Saturn', 'Earth', 'Uranus']; var alonePlants = [...new Set(plants1)].filter(item => plants2.includes(item)); console.log(alonePlants); // [ 'Saturn', 'Earth', 'Uranus' ]
9、删除数组中的假值
我们时常需要在处理数据的时候要去掉假值。在Javascript中,假值是false, 0, " ", null, NaN, undefined。
var plants = ['Saturn', 'Earth', null, undefined, false, "", NaN, 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter']; var trueArr = plants.filter(Boolean); console.log(trueArr); // ['Saturn', 'Earth','Uranus', 'Mercury','Venus', 'Earth','Mars', 'Jupiter']
10、获取数组中的随机值
我们可以根据数组长度获得一个随机索引号。
var plants = ['Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter']; console.log(plants[Math.floor(Math.random() * (plants.length + 1))])
11、lastIndexOf()方法
lastIndexOf()可以帮助我们查找元素最后一次出现的索引。
var plants = ['Saturn', 'Earth', 'Uranus', 'Mercury', 'Venus', 'Earth', 'Mars', 'Jupiter'];
console.log(plants.lastIndexOf('Earth')) // 5
12、将数组中的所有值相加
reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
// array.reduce(function(total, currentValue, currentIndex, arr), initialValue) var nums = [1, 2, 3, 4, 5]; var sum = nums.reduce((x, y) => x + y); console.log(sum); // 15
标签: JavaScript方法, script, 删除数组
上面是“12种数组中常用到的JavaScript技巧”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1528.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 iframe开发admin后台
iframe开发admin后台 修改帝国CMS模板出现Application Firewall Alert错误
修改帝国CMS模板出现Application Firewall Alert错误 织梦DEDECMS系统如何修复无法自带采集https网站问题
织梦DEDECMS系统如何修复无法自带采集https网站问题 帝国CMS如何改成熊掌号是时间,用T隔开
帝国CMS如何改成熊掌号是时间,用T隔开 基于 Vue3 和 Element Plus免费开源admin前端UI框架——SCUI Admin
基于 Vue3 和 Element Plus免费开源admin前端UI框架——SCUI Admin MotionGen:元象基于物理的3D动作生成模型,文本指令秒变逼真动作
MotionGen:元象基于物理的3D动作生成模型,文本指令秒变逼真动作 VueJs简单介绍每个周期具体适合哪些场景?
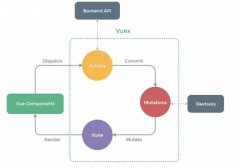
VueJs简单介绍每个周期具体适合哪些场景?