

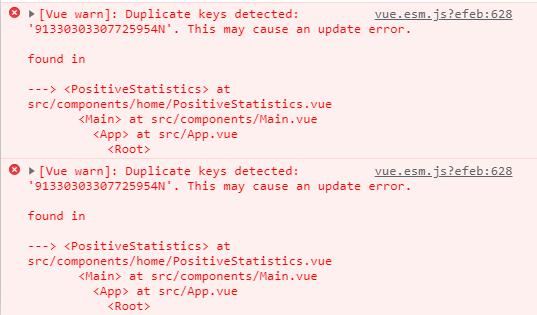
v-for循环出现控制Duplicate keys detected: 'XXXXXX'. This may cause an update error.报错,但不影响操作是什么原因?
1、原因是v-for循环不是用索引做key值,而是调用了接口中的某个参数,参数有不是唯一的(有重复值),所以就报错了!
2、解决方法很简单,把索引值key改成index,代码如下:
v-for="(item, index) in list" :key="index"
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
标签: v-for循环报错
上面是“v-for循环出现控制Duplicate keys detected: 'XXXXXX'报错是什么原因”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1579.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 html5表单有哪些新增元素和属性
html5表单有哪些新增元素和属性 网站如何做内链优化
网站如何做内链优化 老游戏在线玩:提供2500+中文老游戏,无需下载或安装直接在线游玩
老游戏在线玩:提供2500+中文老游戏,无需下载或安装直接在线游玩 roop换脸:一款AI一键视频换脸工具,替换过程只需要一张新脸的照片
roop换脸:一款AI一键视频换脸工具,替换过程只需要一张新脸的照片