
//获取或设置文档的标题
document.title = "新的页面标题";
//获取文档的完整URL
console.log(document.URL);
//获取文档的根元素
console.log(document.documentElement);
//获取文档的元素
console.log(document.body);
//获取文档的元素
console.log(document.head);
//获取导航到当前页面的前一个页面的URL
console.log(document.referrer);
//根据指定的id获取元素
var element = document.getElementById("myElementId");
//根据指定的类名获取元素集合
var elements = document.getElementsByClassName("myClassName");
//根据指定的标签名获取元素集合
var elements = document.getElementsByTagName("div");
//返回文档中匹配指定CSS选择器的第一个Element元素
var element = document.querySelector(".myClass");
//返回文档中匹配指定CSS选择器的所有Element元素的NodeList(静态的)
var elements = document.querySelectorAll(".myClass");
//创建一个新的元素
var newElement = document.createElement("div");
//创建一个新的文本节点
var textNode = document.createTextNode("Hello, world!");
//向文档的某个元素追加子节点
someElement.appendChild(newElement);
//从文档中移除某个子节点
someElement.removeChild(childElement);
//向文档写入HTML表达式或JavaScript代码
document.write("<p>这是一个段落。</p>");
JavaScript动态日历:如何用变量num精准控制月份递增?
javascript语法如何把json文件输出到html页面上
javascript语法中不等于null和空字符串的3种判断方式
javascript语法读取文本文件代码(PHP代码读取文本文件)
标签: document对象, javascript语法
上面是“javascript语法中document对象基本介绍”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_15792.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

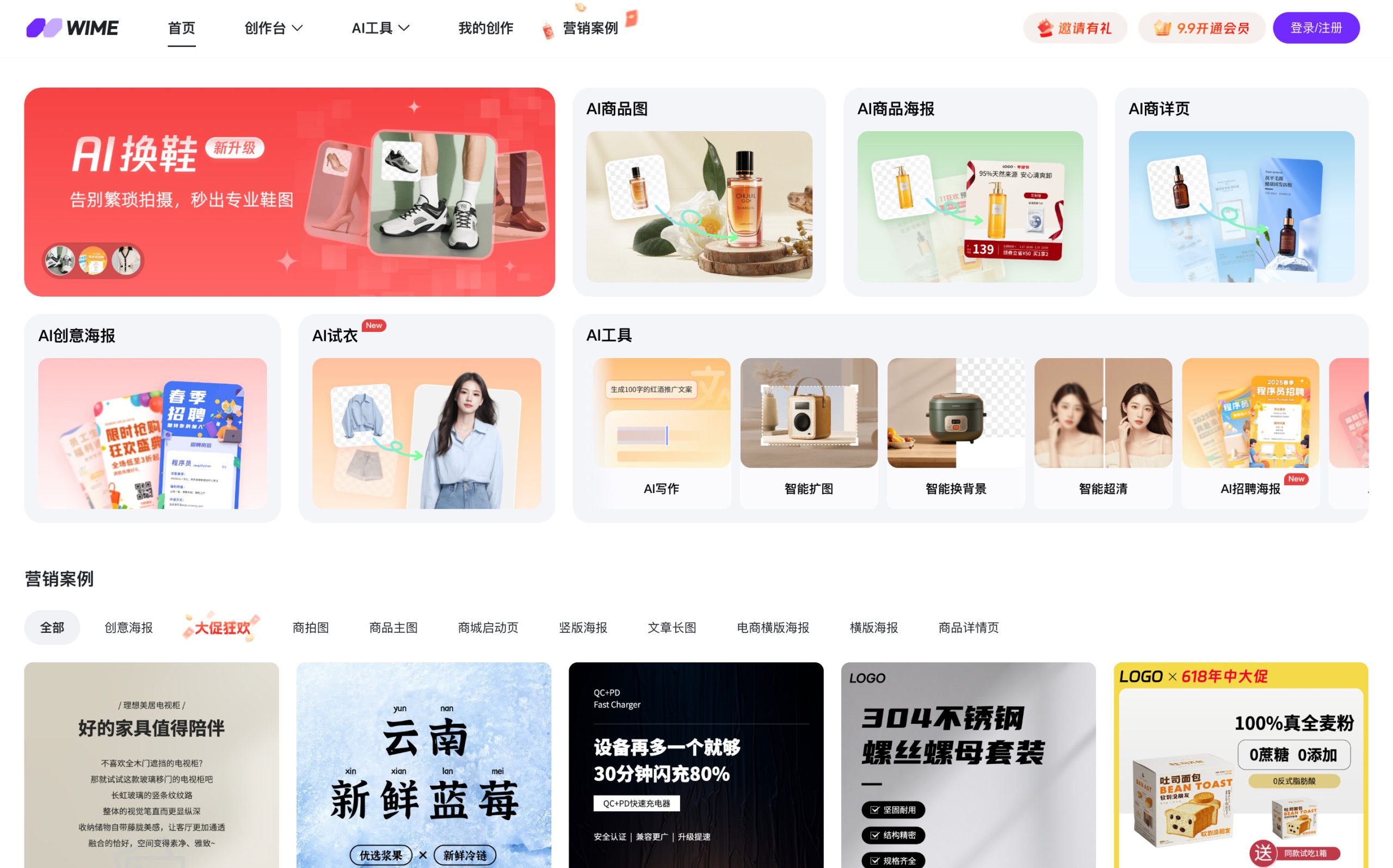
 微盟WIME AI:一款面向中小微电商的AI设计工具
微盟WIME AI:一款面向中小微电商的AI设计工具 印象图记:在线思维导图工具与流程图工具
印象图记:在线思维导图工具与流程图工具 php语法结合百度地图api如何获取指定位置的静态地图图片
php语法结合百度地图api如何获取指定位置的静态地图图片