
Bootstrap是全球最受欢迎的前端开源工具库,它支持Sass变量和mixin、响应式栅格系统、自带大量组件和众多强大的JavaScript插件。基于Bootstrap提供的强大功能,能够让你快速设计并定制你的网站。下面给大家简单介绍一下Bootstrap v4中文文档!

Bootstrap安装教程
通过npm、Composer、或者Meteor,可以将Bootstrap的Sass和JavaScript源码安装到本地。
npm install bootstrap gem install bootstrap -v 4.6.2
通过软件包管理工具所安装的Bootstrap是不包含文档以及完整的构建脚本的。你还可以 利用我们提供的npm工程模板源码仓库 快速生成一个Bootstrap项目。
BootCDN引入
如果你只是需要使用Bootstrap的预编译 CSS 或 JS 文件,你可以直接使用BootCDN提供的免费 CDN 加速服务。
通过我们提供的这些简单的 入门模板 或 浏览这些示例 以便帮助你快速启动一个新项目。你还可以选择引入Popper.js和我们提供的 各个独立的 JS 文件。
<!-- CSS --> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"> <!-- jQuery and JavaScript Bundle with Popper --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous"></script>
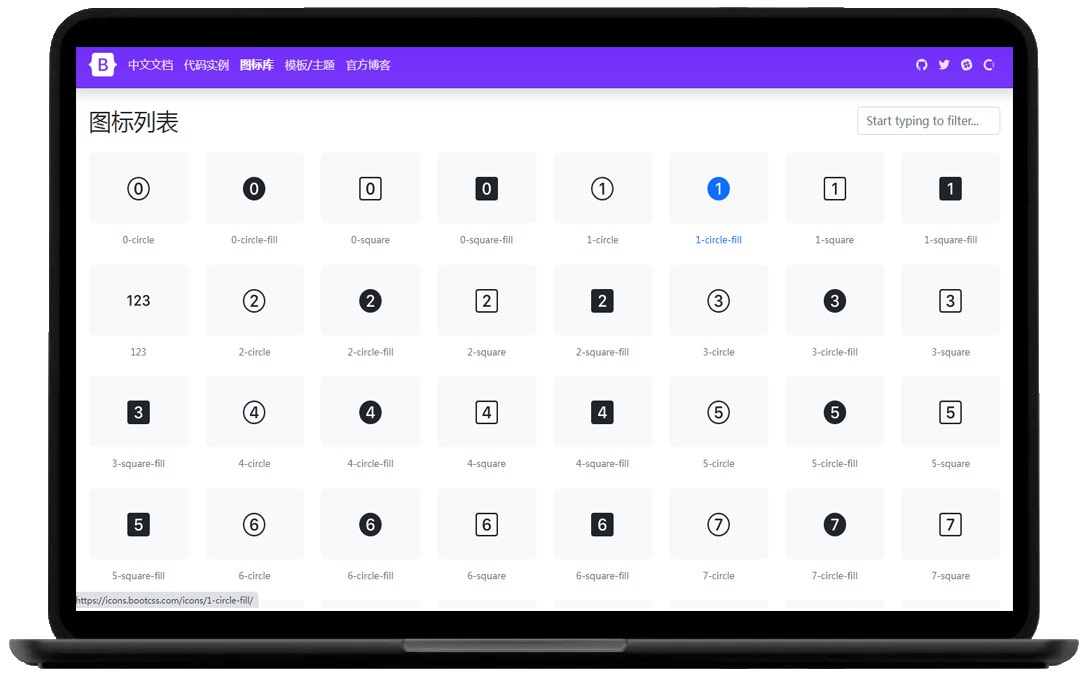
Bootstrap 图标库
Bootstrap 有史以来第一次拥有自己的开源 SVG 图标库,旨在配合我们的组件和文档一起使用。

Bootstrap 图标库旨在与 Bootstrap 组件配合使用,但它们也可以使用到任何项目中。这些图标是 SVG 格式的,因此它们可以被快速轻松地缩放、可以通过多种方式使用、并且可以使用 CSS 设置样式。
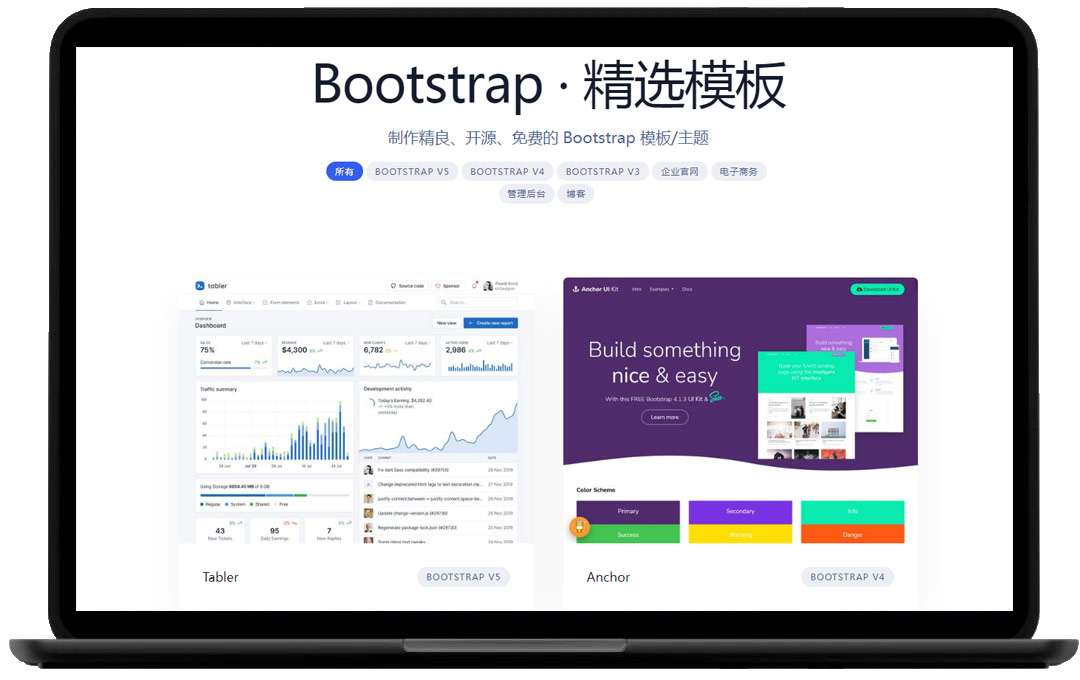
Bootstrap官方主题
官方 Bootstrap 主题市场 提供了许多高级主题,让 Bootstrap 提升到了一个新的水平。

这些主题是基于 Bootstrap 构建的,并作为他们自己的扩展框架,包含了丰富的新组件和插件、文档以及构建工具。
进入Bootstrap官方主题入口进入Bootstrap v4中文文档官网入口
Spark编程指南简体中文版:一站式学习Apache Spark的权威中文资源
上面是“全球最受欢迎的前端开源工具库——Bootstrap v4中文文档”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_15874.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Vue Material文档官网介绍
Vue Material文档官网介绍 LiveSketch:文本驱动静态素描动画生成工具,让涂鸦轻松 “活” 起来
LiveSketch:文本驱动静态素描动画生成工具,让涂鸦轻松 “活” 起来 css3加载中loading三点依次闪动效果代码
css3加载中loading三点依次闪动效果代码