
支付宝小程序的开发组件主要包括自定义组件,这些组件由wxml、wxss、json和js文件四部分组成。其中,wxml负责页面的构建,wxss负责样式设计,json文件用于配置页面的具体信息,而js文件则负责页面的逻辑处理。此外,使用Mustache语法(双大括号)可以将数据变量包起来,类似于Vue的用法,这在小程序组件的进阶使用中非常有用。
开发者可以通过支付宝IDE中的Serverless服务来开发支付宝小程序,这一过程涉及到开通Serverless服务,并根据教程的引导进行操作。此外,支付宝小程序还支持接入金融级实人认证,这对于需要在线上对用户进行认证的业务场景尤为重要。

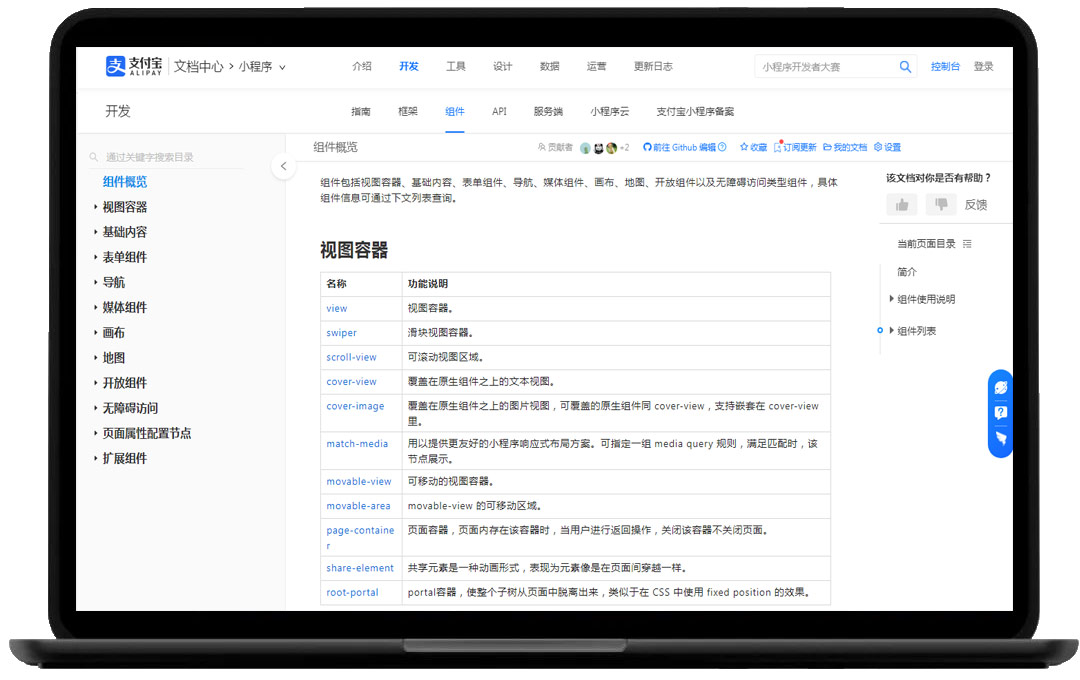
支付宝小程序的组件
1、私域兑换组件:用于在权益列表界面配置头部背景图、品牌联名图片和主标题等,商家可以根据需要进行设置。
2、自定义组件:开发者可以创建用于放置公用组件的文件,并通过支付宝的小程序开发者工具进行管理。
3、swiper组件:实现图片轮播切换显示功能,支持各行各列的样式和内容的自定义配置,以及列表内容的超链接配置。
4、Checkbox组件:用于表单中实现多项选择器组的功能,支持组件名字的设置。
支付宝小程序注册流程
进入开放平台注册页面
开发者登录 支付宝开放平台,点击 注册 按钮,进入注册页面。
说明
• 如果已经有支付宝账号,点击 立即登录 ,使用支付宝账号登录开放平台。
• 如果没有支付宝账号,可以使用手机号注册成为开发者。
使用支付宝注册开发者
如果已经有支付宝账号,点击注册按钮下方的 立即登录 打开登录弹窗,通过扫码或者账号密码登录开放平台,然后补充基础信息,包含手机号、邮箱(选填)。
使用手机号注册开发者
输入未注册过支付宝账号的手机号,点击 注册成为开发者 后,输入登录密码,即可完成注册。
注意:当前手机号在注册开发者时,系统将同时注册未实名认证的支付宝账号,后续该手机号可以在支付宝端内登录。
入驻成功
开发者完成注册后,可以前往 控制台 创建/开发应用。
支付宝小程序轻松上手
<view class="page">
<view class="page-description">视图容器,相当于 web 的 div 或者 react-native 的 View。</view>
<view class="page-section">
<view class="page-section-demo">
<view class="stream">
<view class="post">
<view class="postUser">
<view class="postUser__name">Chris</view>
</view>
<view class="postBody">
<view class="postBody__content">
欢迎使用支付宝小程序!!!
</view>
<view class="postBody__date">
May 20
</view>
</view>
</view>
<view class="post">
<view class="postUser">
<view class="postUser__name">Jack</view>
</view>
<view class="postBody">
<view class="postBody__content">
@Chris 我该如何上手?
</view>
<view class="postBody__date">
May 21
</view>
</view>
</view>
<view class="post">
<view class="postUser">
<view class="postUser__name">Chris</view>
</view>
<view class="postBody">
<view class="postBody__content">
你可以查看 Demo,对小程序有一个简单的了解;然后下载我们的 IDE 进行开发。
</view>
<view class="postBody__date">
May 22
</view>
</view>
</view>
<view class="post">
<view class="postUser">
<view class="postUser__name">Jessie</view>
</view>
<!-- hover red -->
<view class="postBody" hover-class="red">
<view class="postBody__content">
赞!
</view>
<view class="postBody__date" hidden>
June 1
</view>
</view>
</view>
<view class="post" hidden>
<view class="postUser">
<view class="postUser__name">Jessie</view>
</view>
<view class="postBody">
<view class="postBody__content">
赞! +1
</view>
<view class="postBody__date">
June 1
</view>
</view>
</view>
</view>
</view>
</view>
</view>
进入支付宝小程序GitHub入口进入支付宝小程序中文文档官网入口
推荐一款由支付宝小程序官方推出的免费开源UI组件库——Ant Design Mini
上面是“支付宝小程序的开发组件中文文档官网介绍”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_15930.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 php如何把字节转为双浮点类型(案例)
php如何把字节转为双浮点类型(案例) 网站内链存在的意义和作用是什么?
网站内链存在的意义和作用是什么? Hama抠图:一款免费的在线AI抠图工具
Hama抠图:一款免费的在线AI抠图工具 Dingo:一个综合性的数据质量评估工具
Dingo:一个综合性的数据质量评估工具 亚马逊全球布局,亚马逊各国网址大盘点
亚马逊全球布局,亚马逊各国网址大盘点