
//1分钟执行一次 var list = setInterval("list();", 1 * 60 * 1000) //执行完后清除数据 window.clearInterval(list) //多少时间后清除数据 setTimeout(() => { window.clearInterval(list) }, 60000);
定时器setTimeout()和setInterval()不同用法介绍
vue项目如何实现让网页定时刷新(setInterval、clearInterval)
标签: set, setInterval
上面是“setInterval数据接口动态执行和清除”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_161.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 TypeScript语法中有哪些操作符?
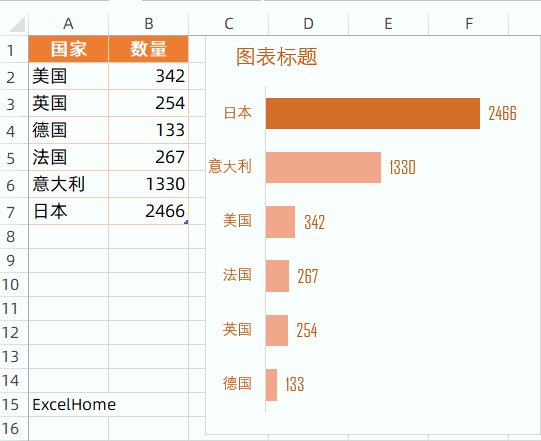
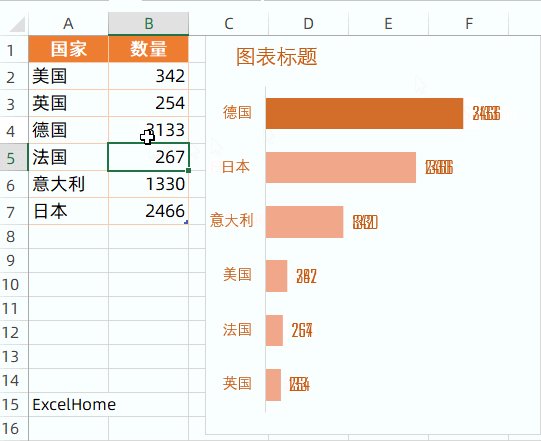
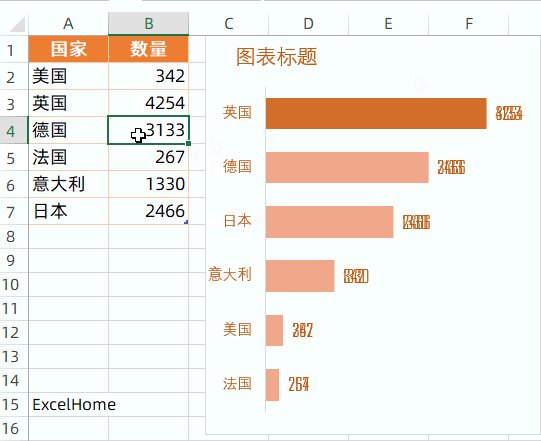
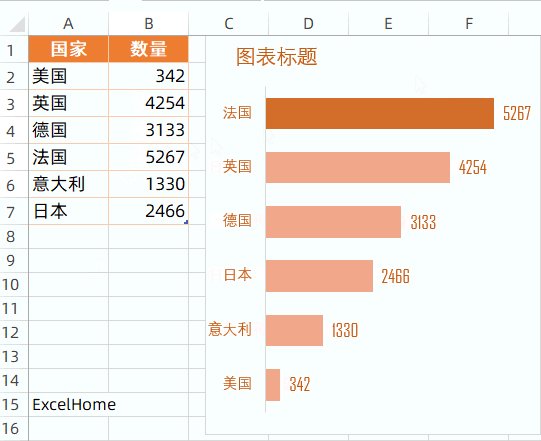
TypeScript语法中有哪些操作符? Excel教程:Excel条形图如何实现自动排序
Excel教程:Excel条形图如何实现自动排序 Sematic:一个开源的机器学习开发平台
Sematic:一个开源的机器学习开发平台