
flat()方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。flat除了有扁平化嵌套数组之外还可以扁平化空项。
实例:
let a = [1,2,3,[4,5,[6,7]]] console.log(a.flat()) //默认扁平一层 console.log(a.flat(2)) //扁平二层 //输出结果 [1, 2, 3, 4, 5, Array(2)] [1, 2, 3, 4, 5, 6, 7]
标签: flat
上面是“数组flat()的用法”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1611.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 简单介绍Vue3有哪些可视化工具
简单介绍Vue3有哪些可视化工具 Scale AI:一家专注于为AI开发提供全流程数据服务的公司
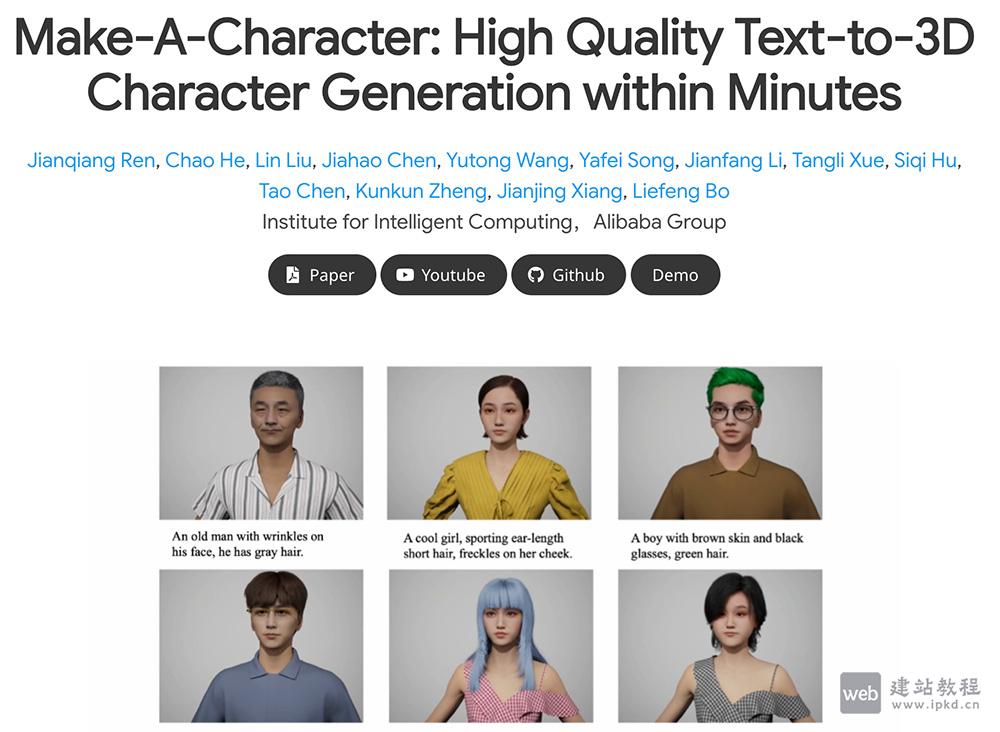
Scale AI:一家专注于为AI开发提供全流程数据服务的公司 Make-A-Character:文本驱动的超写实3D数字人全栈生成工具
Make-A-Character:文本驱动的超写实3D数字人全栈生成工具