
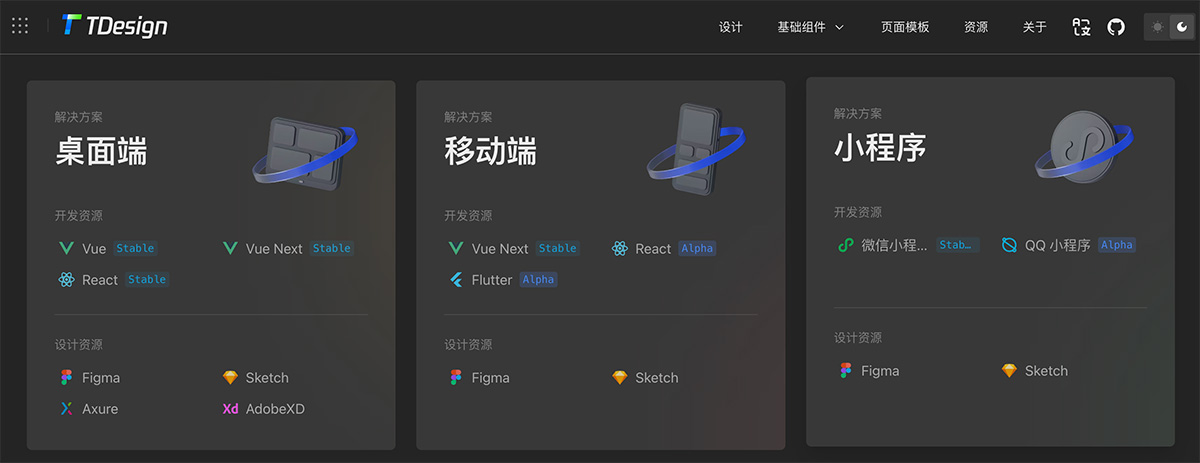
TDesign是由腾讯出品的一套完整的企业级设计体系,拥有基于 Vue / React / 小程序 等技术栈的组件库解决方案。简单地说就是不仅提供用于前端开发的组件库,还包含这套组件库设计的所有规范、设计原理以及相关的设计稿。
TDesign免费开源说明
TDesign 是腾讯出品的企业设计系统,也是一个免费开源的项目,基于 MIT 开源协议开放源码,我们可以免费下载来使用,可以自由地用在商业项目上。

TDesign技术特性介绍
1. 丰富的设计资源与组件库
可复用资源:TDesign包含了大量的可复用资源,如全局样式、基础组件、布局、导航、输入以及数据展示等,这些资源可用于快速搭建各种桌面端和小程序界面的设计。
组件库:TDesign提供了丰富多样的组件库,涵盖了各种常用的UI元素,如按钮、表单、卡片、导航栏、标签、列表等。这些组件都经过精心设计,具有统一的风格和交互方式,使得界面开发变得更加简单和高效。
2. 完整、一致的设计语言和视觉风格
统一体验:TDesign具有统一的价值观、设计语言和视觉风格,帮助用户形成连续、统一的体验认知。这有助于提升产品的整体一致性和用户体验。
微创新:在保持整体一致性的基础上,TDesign还推出了组件微创新功能,如日期选择器支持一次勾选某月的所有工作日或某几个星期等,以满足更多实际场景的需求。
3. 易用性与高效性
开箱即用:TDesign提供了开箱即用的UI组件库、设计指南和相关设计资产,以优雅高效的方式将设计和研发从重复劳动中解放出来。
详细指南:设计师们将页面的组件文档分为示例、API和指南三个模块。在指南模块中,详细说明了组件何时使用、如何与其他组件配合使用、推荐/慎用示例和相似组件等内容,这有助于开发者独立设计体验良好的后台
系统。
高效工具:TDesign还提供了高效的研发工具和多技术栈API,方便开发者和设计师快速进行创意设计。
4. 定制性与扩展性
样式和主题定制:TDesign提供了丰富的样式和主题定制选项,开发者可以根据自己的需求进行调整和扩展,以创建符合自己品牌或设计要求的界面。
扩展开发:TDesign的设计体系也支持在其基础上进行扩展开发,以满足更多业务需求。
5. 强大的社区支持
专业交流:TDesign借助社区资源的方式与更多产品设计师和开发者进行专业交流,共同推动设计体系的进步和完善。
持续更新:随着产品的快速迭代和互联网向产业深度的延伸,TDesign也会持续打磨出更加完善易用的组件库,包括在国际化和无障碍等方面有更成熟的解决方案。
TDesign开发上手体验
通过 NPM 安装
npm i tdesign-vue-next
Vue 引用
import { createApp } from 'vue';
import TDesign from 'tdesign-vue-next';
import App from './app.vue';
// 引入组件库的少量全局样式变量
import 'tdesign-vue-next/es/style/index.css';
const app = createApp(App);
app.use(TDesign);
Vue 页面中使用方法
<template>
<t-space direction="vertical">
<!-- 按钮操作区域 -->
<t-radio-group v-model="size" variant="default-filled">
<t-radio-button value="small">小尺寸</t-radio-button>
<t-radio-button value="medium">中尺寸</t-radio-button>
<t-radio-button value="large">大尺寸</t-radio-button>
</t-radio-group>
<t-space>
<t-checkbox v-model="stripe"> 显示斑马纹 </t-checkbox>
<t-checkbox v-model="bordered"> 显示表格边框 </t-checkbox>
<t-checkbox v-model="hover"> 显示悬浮效果 </t-checkbox>
<t-checkbox v-model="tableLayout"> 宽度自适应 </t-checkbox>
<t-checkbox v-model="showHeader"> 显示表头 </t-checkbox>
</t-space>
<!-- 当数据为空需要占位时,会显示 cellEmptyContent -->
<t-table
row-key="index"
:data="data"
:columns="columns"
:stripe="stripe"
:bordered="bordered"
:hover="hover"
:table-layout="tableLayout ? 'auto' : 'fixed'"
:size="size"
:pagination="pagination"
:show-header="showHeader"
cell-empty-content="-"
resizable
lazy-load
@row-click="handleRowClick"
>
</t-table>
</t-space>
</template>
<script setup lang="jsx">
import { ref } from 'vue';
import { ErrorCircleFilledIcon, CheckCircleFilledIcon, CloseCircleFilledIcon } from 'tdesign-icons-vue-next';
const statusNameListMap = {
0: { label: '审批通过', theme: 'success', icon: <CheckCircleFilledIcon /> },
1: { label: '审批失败', theme: 'danger', icon: <CloseCircleFilledIcon /> },
2: { label: '审批过期', theme: 'warning', icon: <ErrorCircleFilledIcon /> },
};
const data = [];
const total = 28;
for (let i = 0; i < total; i++) {
data.push({
index: i + 1,
applicant: ['贾明', '张三', '王芳'][i % 3],
status: i % 3,
channel: ['电子签署', '纸质签署', '纸质签署'][i % 3],
detail: {
email: ['w.cezkdudy@lhll.au', 'r.nmgw@peurezgn.sl', 'p.cumx@rampblpa.ru'][i % 3],
},
matters: ['宣传物料制作费用', 'algolia 服务报销', '相关周边制作费', '激励奖品快递费'][i % 4],
time: [2, 3, 1, 4][i % 4],
createTime: ['2022-01-01', '2022-02-01', '2022-03-01', '2022-04-01', '2022-05-01'][i % 4],
});
}
const stripe = ref(true);
const bordered = ref(true);
const hover = ref(false);
const tableLayout = ref(false);
const size = ref('medium');
const showHeader = ref(true);
const columns = ref([
{ colKey: 'applicant', title: '申请人', width: '100' },
{
colKey: 'status',
title: '申请状态',
cell: (h, { row }) => {
return (
<t-tag shape="round" theme={statusNameListMap[row.status].theme} variant="light-outline">
{statusNameListMap[row.status].icon}
{statusNameListMap[row.status].label}
</t-tag>
);
},
},
{ colKey: 'channel', title: '签署方式' },
{ colKey: 'detail.email', title: '邮箱地址', ellipsis: true },
{ colKey: 'createTime', title: '申请时间' },
]);
const handleRowClick = (e) => {
console.log(e);
};
const pagination = {
defaultCurrent: 1,
defaultPageSize: 5,
total,
};
</script>
腾讯营销学堂:提供产品学堂、行业学堂、热门专题课程等丰富的课程资源
上面是“腾讯出品的企业级开源设计系统——TDesign”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_16246.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 网站SEO优化中有哪些提高网站优化的技巧?
网站SEO优化中有哪些提高网站优化的技巧? 熊猫办公:AI办公服务平台,提供PPT模板、Excel模板、Word模板等资源
熊猫办公:AI办公服务平台,提供PPT模板、Excel模板、Word模板等资源 3DLogoLab官网:一款零门槛、浏览器即开即用的在线3D Logo生成器
3DLogoLab官网:一款零门槛、浏览器即开即用的在线3D Logo生成器