
Uppy是一款开源的JavaScript文件上传器,由Transloadit团队开发。它是一个轻量级、模块化的工具,能够无缝集成到任何Web应用程序中,提供多种文件上传方式和强大的功能特性。它支持从本地磁盘、摄像头、云存储(如Google Drive、Dropbox、Box、Instagram等)等多种来源获取文件,并允许用户通过拖拽、相机拍摄或文件输入等方式上传文件。

Uppy功能特点介绍:
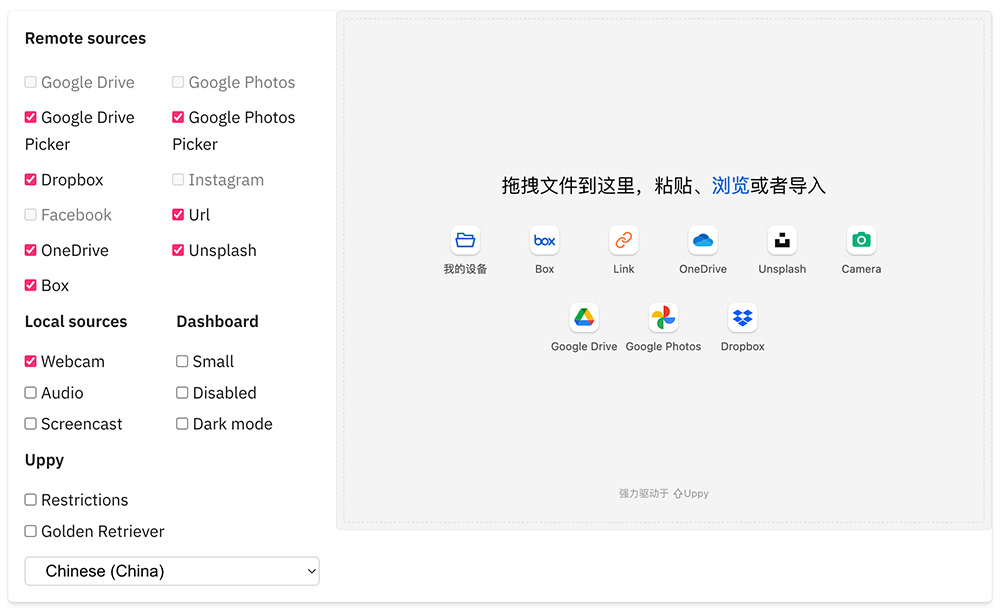
1、多来源支持:Uppy可以从本地设备、远程URL、Google Drive、Dropbox、Box、Instagram等多种来源获取文件。
2、用户界面:内置多种用户界面组件,支持自定义样式和交互,提供时尚且易用的用户体验。
3、插件扩展:Uppy采用模块化的插件架构,支持通过插件扩展其功能,例如断点续传、文件编辑、生成缩略图等。
4、错误处理与状态监控:内置错误处理机制,可以捕获并处理上传过程中的各种错误,并支持监听文件上传的进度和完成事件。
5、断点续传:支持通过开放的Tus标准实现断点续传,确保大型文件在网络波动时仍能稳定上传。
6、文件恢复:内置Golden Retriever插件,可以在浏览器崩溃后恢复未完成的文件上传。
7、国际化与可访问性:支持多种语言(i18n)和无障碍设计,确保不同用户群体的使用体验。
8、开源免费:Uppy是完全开源且永久免费的项目,适用于个人和企业使用。
Uppy上传界面类型:
1、Dashboard :具有预览、进度条、元数据编辑器和所有很酷的东西的通用 UI,适合大而全的文件上传场景;
2、Progress Bar 进度条:只有一个小巧的进度条,适合用来上传简单小巧的文件;
3、Status Bar 状态栏:有详细的进度、暂停/恢复/取消按钮、百分比、速度、上传/总大小等信息,适合多文件上传的场景;
4、Informer 只在上传成功或失败时跳出状态表情的通知,更轻量的展示方式。
Uppy应用场景:
1、在线教育平台:学生可以上传作业、笔记等文件。
2、企业内部网盘:员工可以上传和分享各种文件。
3、图片处理应用:用户可以上传图片并进行编辑处理。
4、社交网络:用户可以上传头像、照片等。
Uppy安装使用说明:
Uppy可以通过Npm或Yarn安装,并且可以轻松地与React等前端框架集成。开发者可以通过配置选项调整其行为,例如允许多文件上传、自定义上传元数据等。
...
<!-- 1. 引入组件的 CSS 样式 -->
<link href="uppy.min.css" rel="stylesheet">
<!-- 2. 引入js -->
<script src="uppy.min.js"></script>
<!-- 3. 最简单的初始化 -->
<div class="DragDrop"></div>
<script>
const uppy = Uppy.Core();
uppy.use(Uppy.DragDrop, { target: '.DragDrop' });
// endpoint 是文件上传到后端的 api 地址
uppy.use(Uppy.Tus, { endpoint: 'https//xxx.com/upload/' });
</script>
<html>
标签: JavaScript组件, Vue文件上传
上面是“一款免费开源的JavaScript文件上传组件—— Uppy”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_16888.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 易次元官网入口,一个面向喜欢二次元文化、互动小说和漫画的用户
易次元官网入口,一个面向喜欢二次元文化、互动小说和漫画的用户 MasterAgent官网:全球首个L4级AI多智能体生成与协作平台
MasterAgent官网:全球首个L4级AI多智能体生成与协作平台 https相对于http的优势有哪些?
https相对于http的优势有哪些?