
FontAwesome 是一个由Dave Gandy创建的图标字体库,最初是为了与 Bootstrap 框架配合使用而开发的。它通过Web字体技术,允许开发者在网页中嵌入图标,而无需依赖图片文件。这种技术不仅提升了页面加载速度,还增强了网站的可访问性和灵活性。 FontAwesome 图标库包含数千个高质量的矢量图标,适用于各种业务场景,如社交、电子商务、办公等。

FontAwesome推荐理由:
1. 丰富的图标资源: FontAwesome 提供了超过675个图标,涵盖社交媒体、UI元素、文件类型、方向符号等多个类别。这些图标不仅美观简洁,还能满足设计师和开发者的多样化需求。
2. 矢量图标与可缩放性:作为矢量图标, FontAwesome 的图标的大小可以无限缩放而不失真,这使得它非常适合用于高分辨率显示屏和响应式设计。
3. CSS控制与易用性:开发者可以通过简单的CSS类名来控制图标的大小、颜色、阴影等属性,从而实现高度定制化。此外, FontAwesome 支持多种引用方式,包括直接使用HTML标签或通过CSS选择器。
4. 免费且开源: Font Awesome完全免费,适用于个人和商业项目。虽然提供免费版本,但也有专业版可供需要深度品牌集成的项目使用。
FontAwesome应用场景:
FontAwesome 广泛应用于网站、应用程序、桌面软件等多个领域。例如,在电子商务网站中,可以使用 FontAwesome 图标替代传统的文字按钮,提升用户体验;在移动应用中,可以用来表示功能按钮,如消息、设置等。此外,它还被用于原型设计工具Axure中,简化了设计流程。
Worldvectorlogo官网:一个提供免费矢量品牌标志下载的在线平台
一款高效转换与优化SVG文件的全能工具——SVG Converter
一款由Iconscout推出的高质量、一致性的SVG和Web字体图标库—— Unicons
上面是“一款专门为Web设计和前端开发提供了丰富的矢量图标资源库——FontAwesome”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_16899.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 小黑盒加速器
小黑盒加速器 简单介绍go语言支持哪些函数
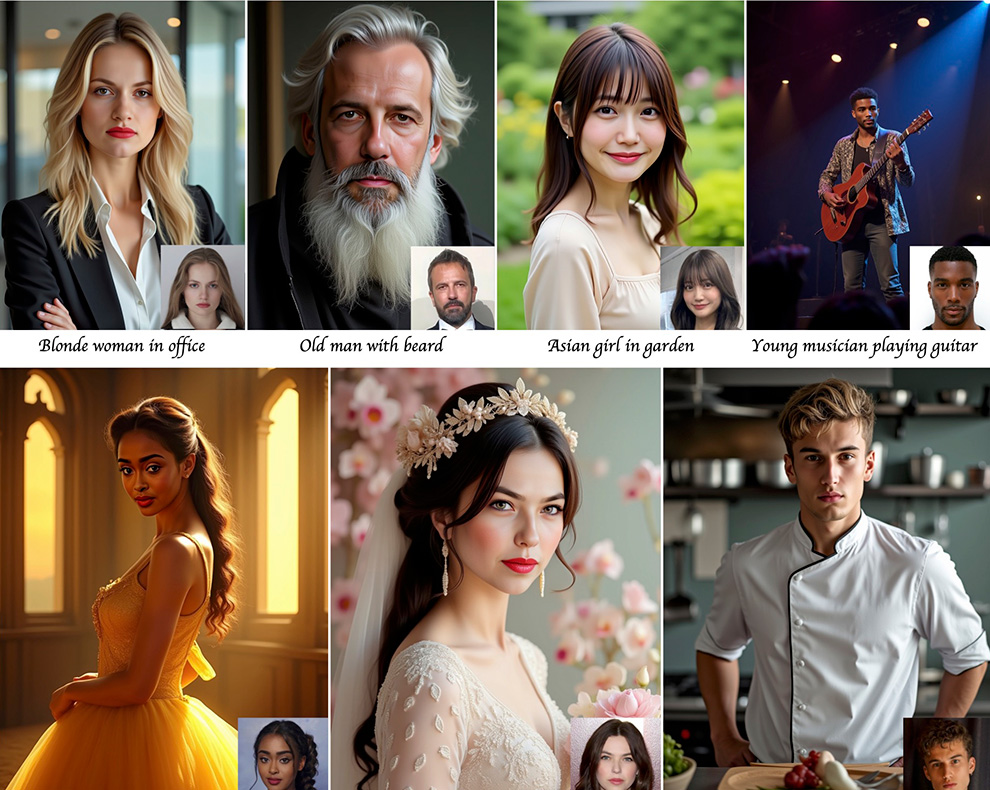
简单介绍go语言支持哪些函数 一款由字节跳动推出的文本到图像生成AI大模型——InfiniteYou(InfU)
一款由字节跳动推出的文本到图像生成AI大模型——InfiniteYou(InfU) 薪人薪事:覆盖了从招聘、入职、考勤、薪酬、绩效管理到员工发展等各个环节
薪人薪事:覆盖了从招聘、入职、考勤、薪酬、绩效管理到员工发展等各个环节 Devin Review:一款专注于智能高效的GitHub代码审查的智能工具
Devin Review:一款专注于智能高效的GitHub代码审查的智能工具