
1、先安装 npm install html2canvas 2、引入 import html2canvas from 'html2canvas'; 3、方法 methods:{ //保存到相册,注意:QRCodeBox是需要保存的最外围id toSave() { html2canvas(document.getElementById("QRCodeBox")).then(canvas => { let saveUrl = canvas.toDataURL('image/png') let aLink = document.createElement('a') let blob = this.base64ToBlob(saveUrl) let evt = document.createEvent('HTMLEvents') evt.initEvent('click', true, true) aLink.download = '保存成图片的名称.jpg' aLink.href = URL.createObjectURL(blob) aLink.click() }); }, //这里把图片转base64 base64ToBlob (code) { let parts = code.split(';base64,') let contentType = parts[0].split(':')[1] let raw = window.atob(parts[1]) let rawLength = raw.length let uInt8Array = new Uint8Array(rawLength) for (let i = 0; i < rawLength; ++i) { uInt8Array[i] = raw.charCodeAt(i) } return new Blob([uInt8Array], {type: contentType}) }, } //这个方法小编亲测有效!
html2canvas生成图片后下载太慢解决方法(dom-to-image)
标签: html2canvas, 二维码
上面是“Vuejs轻松实现把生成二维码的弹窗保存到相册”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_17.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 笔灵AI小说官方网址入口
笔灵AI小说官方网址入口 canvas黑洞漩涡(canvas+js)
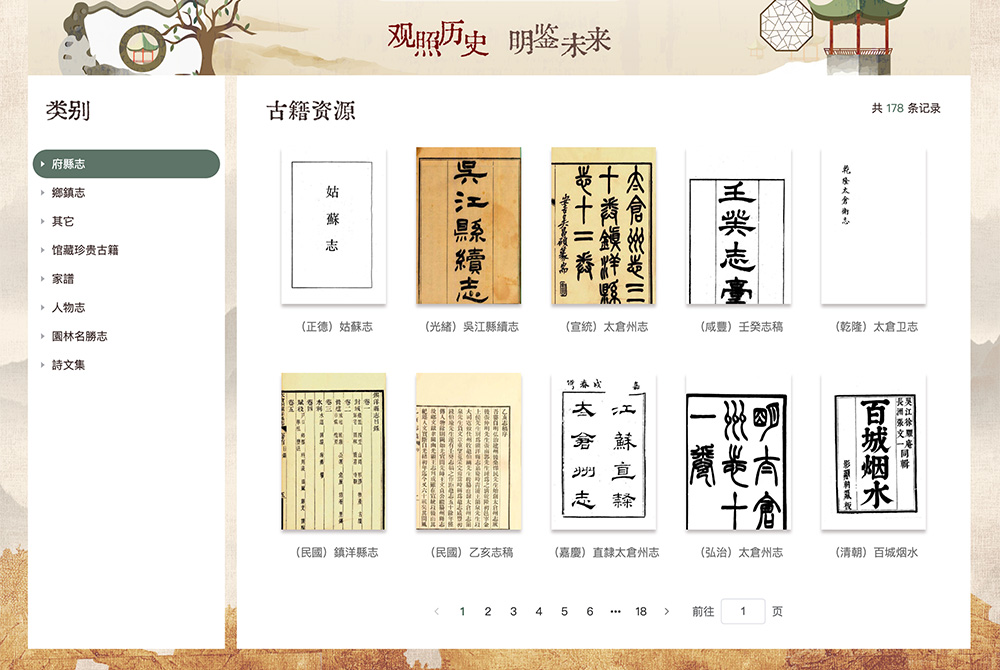
canvas黑洞漩涡(canvas+js) 苏州图书馆 · 古籍数据库:保存和推广苏州地区的珍贵文化遗产
苏州图书馆 · 古籍数据库:保存和推广苏州地区的珍贵文化遗产