
1、先定义一个bus文件
import Vue from 'vue'; export default new Vue();
2、在执行页面执行方法
bus.$emit('定义方法', 可以传参)
3、在当前页面定义方法
bus.$on('传到执行页面的方法', (data) => {
//写下方法或参数
this.sendData = { ...data }
});
上面是“vuejs实现全站联动”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1800.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 vuejs利用js动态插入子组件
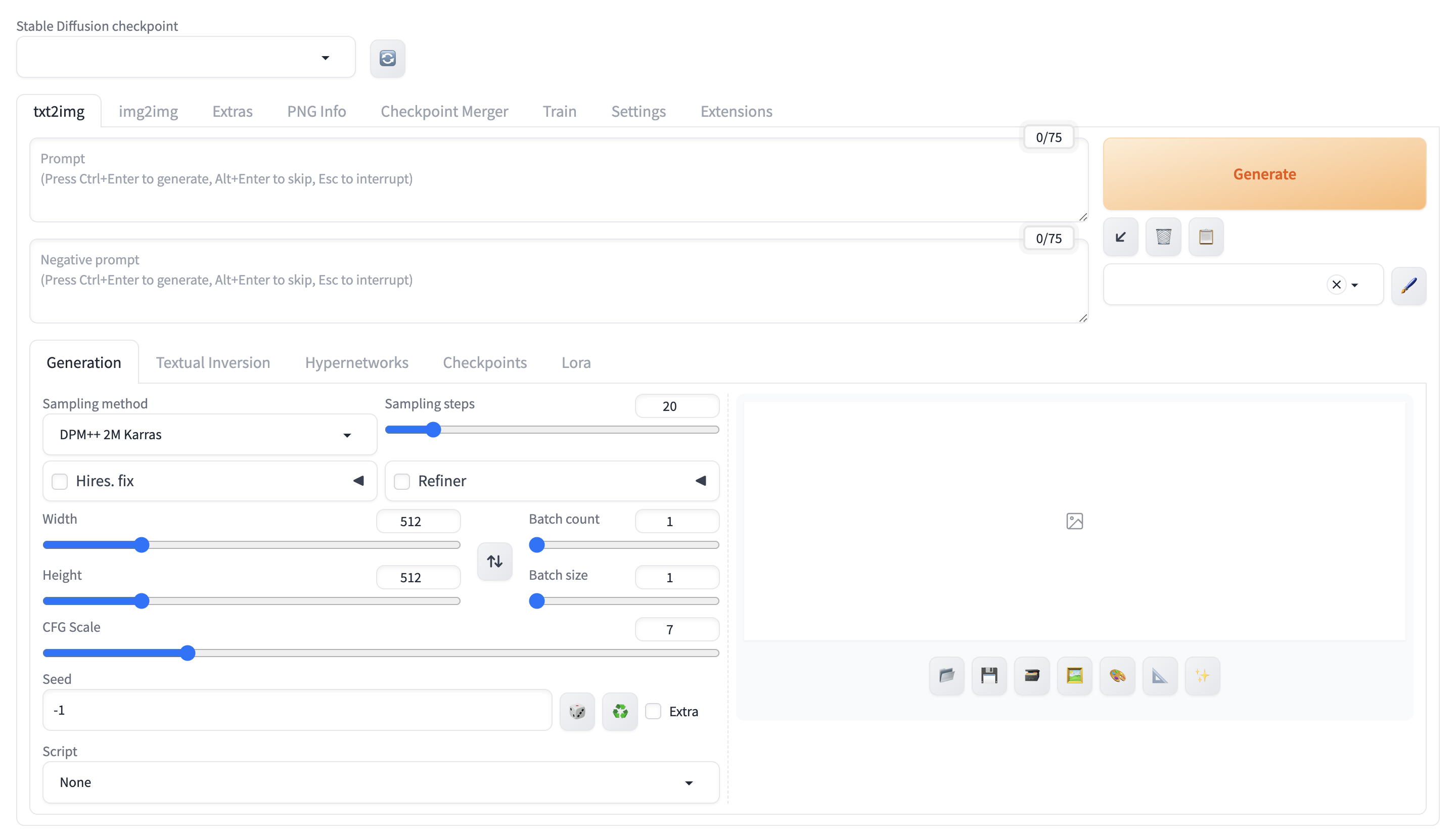
vuejs利用js动态插入子组件 Windows电脑如何安装stable-diffusion项目进行AI绘画(附电脑配置需求说明)
Windows电脑如何安装stable-diffusion项目进行AI绘画(附电脑配置需求说明) 梅尼尔私人收藏博物馆:藏品涵盖了上古、拜占庭、中世纪、部落艺术
梅尼尔私人收藏博物馆:藏品涵盖了上古、拜占庭、中世纪、部落艺术