
data(){
return {
screenWidth: document.body.clientWidth
}
},
mounted() {
//监听浏览器大小
let that = this;
window.addEventListener("resize", function() {
return (() => {
window.screenWidth = document.body.clientWidth;
that.screenWidth = window.screenWidth;
console.log("that.screenWidth", that.screenWidth);
})();
});
},
watch: {
//防止因为频繁触发 resize 函数,导致页面很卡的问题
screenWidth(val) {
if (!this.timer) {
this.screenWidth = val;
this.timer = true;
let that = this;
setTimeout(function() {
that.reload();
that.timer = false;
}, 400);
}
}
}
悟空浏览器的秘密:如何轻松下载小说和视频?网页版入口大公开!
上面是“vuejs监听当前浏览器大小执行”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1801.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 SEO算法变化与对策
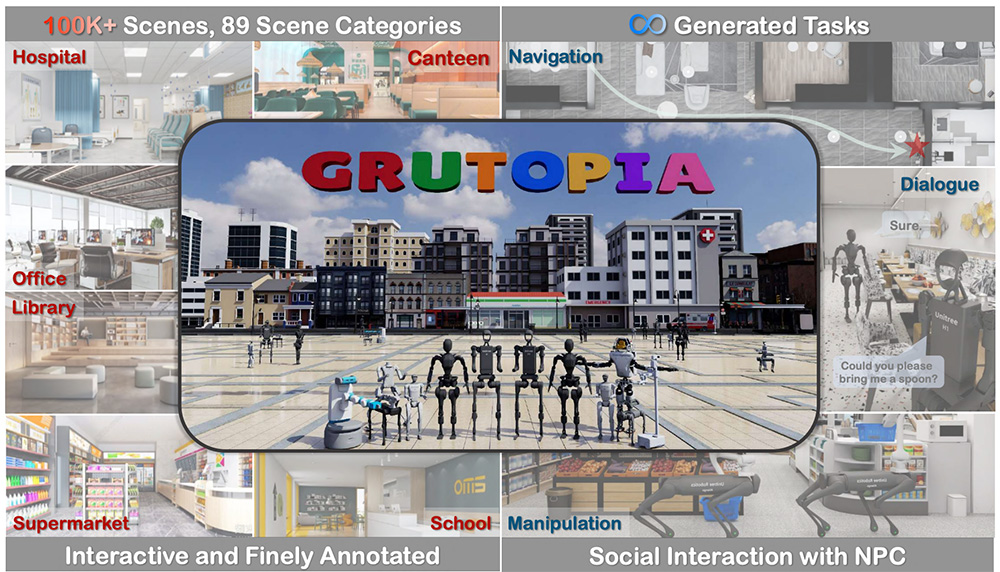
SEO算法变化与对策 GRUtopia 2.0:一款由上海AI实验室发布的通用具身智能仿真平台
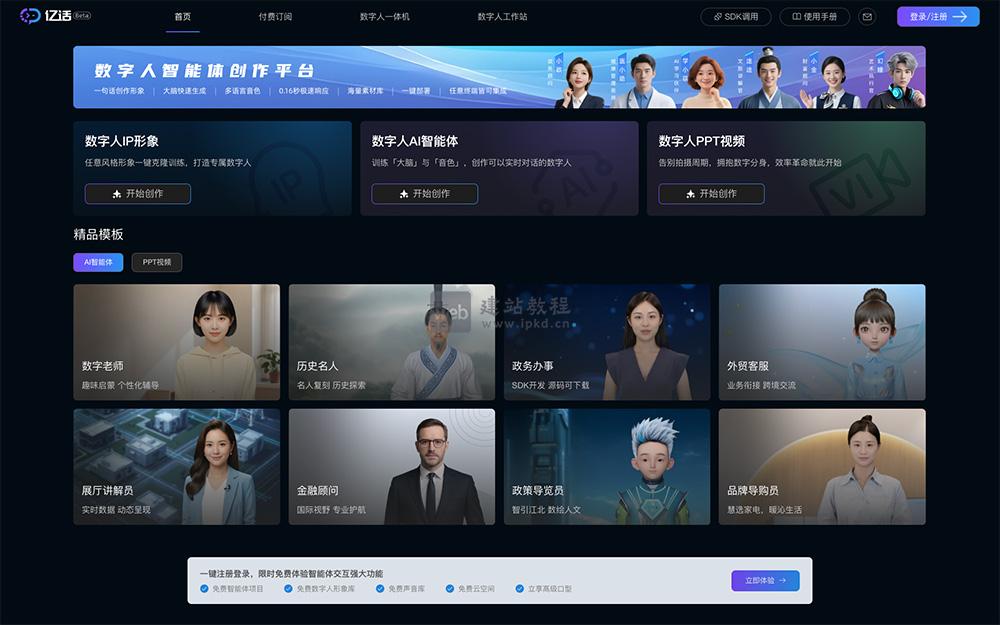
GRUtopia 2.0:一款由上海AI实验室发布的通用具身智能仿真平台 亿话:一站式AI数字人智能体创作平台,支持2D、2.5D、3D全栈数字人
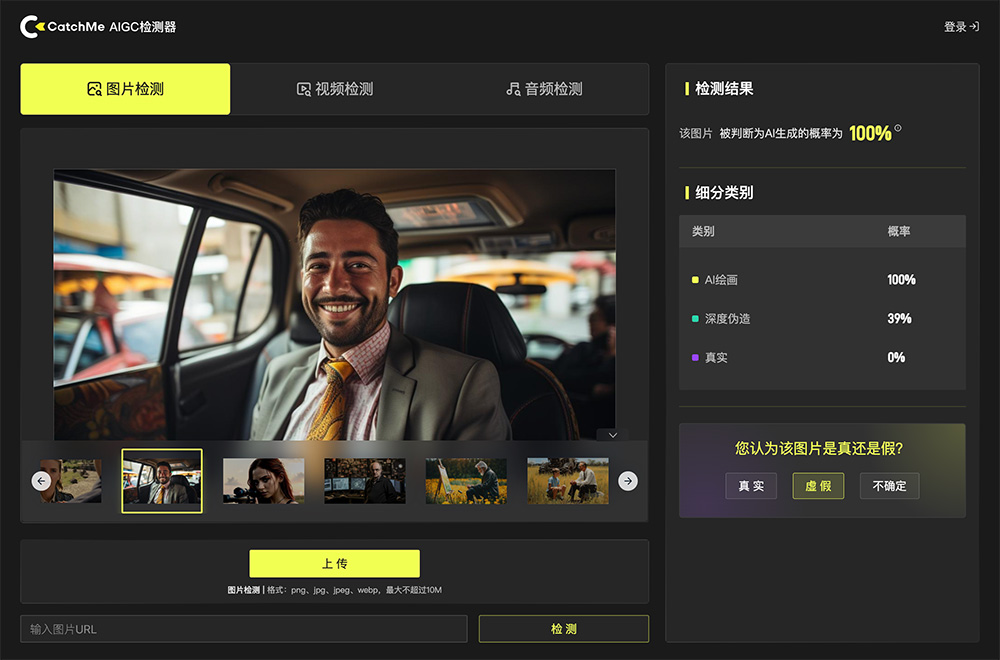
亿话:一站式AI数字人智能体创作平台,支持2D、2.5D、3D全栈数字人 CatchMe官网:主要用在判断图片、视频和音频是否由AI生成
CatchMe官网:主要用在判断图片、视频和音频是否由AI生成 css3加载中loading三点依次闪动效果代码
css3加载中loading三点依次闪动效果代码