
translate.js是一个免费、开源的JavaScript翻译工具库,支持多种语言之间的互译,如中英文、法文、日语、韩语、德语等。它通过简单的代码集成,能够快速实现网页的多语言切换功能,无需额外的API调用。
translate.js功能特点:
1、使用简单:
只需在网页中引入几行代码,即可实现多语言切换功能,无需复杂的配置。
2、无需额外工作量:
不需要改造页面本身,也无需配置语言文件,直接在现有页面上实现翻译。
3、灵活扩展:
可以指定翻译特定区域、忽略某些元素的翻译,支持自定义翻译术语。
4、自动匹配语种:
根据用户所在国家自动切换语言。
5、瞬间翻译能力:
内置缓存机制,翻译过的页面再次访问时可瞬间完成翻译。
6、搜索引擎友好:
不影响网站的SEO,爬虫抓取的网页源代码不会被修改。
7、永久免费:
采用Apache-2.0开源协议,用户可以永久免费使用。
8、后端翻译开源:
支持私有化部署翻译接口,适用于对数据隐私要求较高的场景。
9、支持多种语言:
提供几百种语言的翻译能力。
10、动态翻译:
支持对动态渲染的文本进行自动翻译。
translate.js使用方法:
<script src="https://cdn.staticfile.net/translate.js/3.12.0/translate.js"></script>
<script>
//设置本地语种(当前网页的语种)。如果不设置,默认自动识别当前网页显示文字的语种。 可填写如 'english'、'chinese_simplified' 等
translate.language.setLocal('chinese_simplified');
//设置机器翻译服务通道,直接客户端本身,不依赖服务端 。
translate.service.use('client.edge');
//进行翻译
translate.execute();
</script>
GPT-5-Codex:OpenAI重磅推出重构软件工程全流程的智能编程助手
WebResearcher:隶属通义DeepResearch家族,阿里通义迭代式深度研究智能体
WebWeaver:阿里通义双智能体研究框架,重塑开放性深度研究新范式
Quick BI官网:实现毫秒级查询响应,10亿数据查询 + 计算仅需0.3秒
简译:一款桌面翻译工具,无需打开新的窗口自动识别并弹出翻译结果
上面是“translate.js”的全面内容,想了解更多关于 手机应用 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_18195.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 河马剧场app
河马剧场app 爱扒谱AI在线生成,能够快速识别和分离音乐中的不同音轨
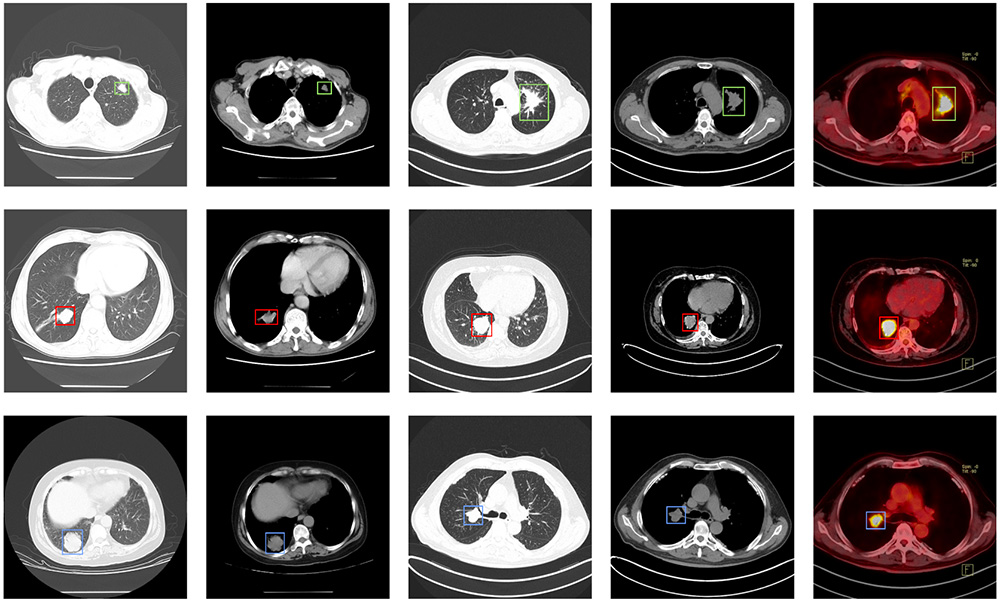
爱扒谱AI在线生成,能够快速识别和分离音乐中的不同音轨 医学影像数据集:一个收录约20个医学影像方向80+个数据合集
医学影像数据集:一个收录约20个医学影像方向80+个数据合集