
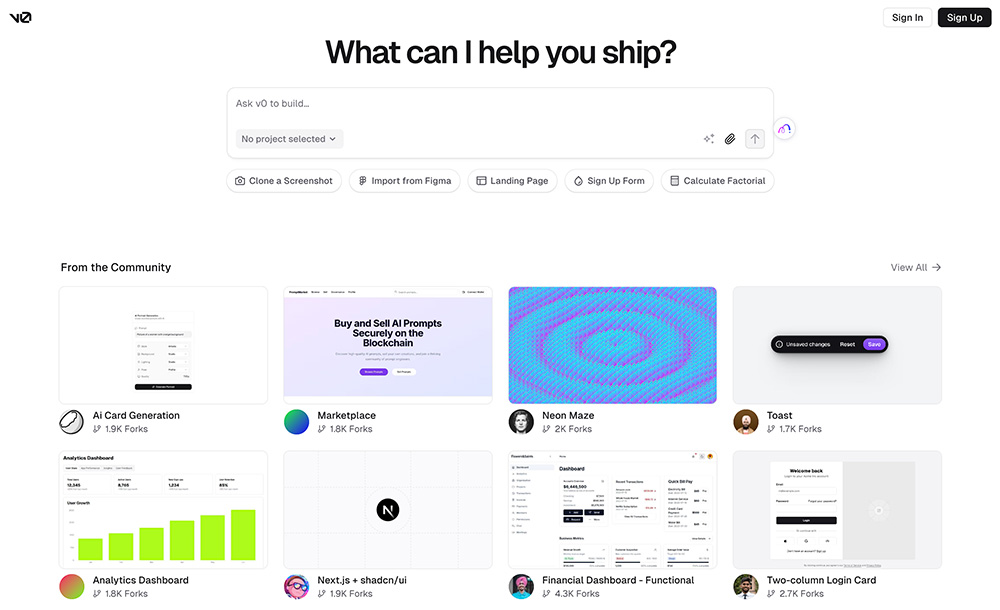
v0.dev是由Vercel推出的一款AI驱动的用户界面(UI)生成工具,旨在通过自然语言处理和深度学习技术,将简单的文本描述快速转化为高质量的前端代码。它支持多种主流前端框架(如React、Vue、Svelte等),并利用流行的UI框架(如ShadcnUI和TailwindCSS)生成代码。v0.dev的目标是帮助开发者和设计师快速创建UI原型,提升开发效率。

v0.dev功能特点:
1、AI驱动的代码生成:
用户只需输入简单的文本描述,v0.dev即可生成对应的React组件代码,支持多种UI元素(如按钮、表单、音乐播放器等)。
2、实时预览与修改:
提供实时预览功能,用户可以在输入描述的同时查看生成的UI效果,并通过自然语言进一步调整设计。
3、图像识别辅助设计:
支持上传图片并解析其中的UI元素,用户可以基于图片内容生成代码,并通过自然语言描述进行优化。
4、代码优化与可维护性:
生成的代码具有良好的可读性和可维护性,支持复制粘贴到项目中直接使用。
5、多种界面样式选择:
提供多种预生成的UI样式,用户可以根据需求选择并进一步定制。
6、响应式设计支持:
生成的代码支持响应式设计,确保在不同设备上良好显示。
7、与主流框架兼容:
生成的代码与React、Next.js、TailwindCSS等主流框架兼容,易于集成到现有项目中。
8、数据隐私保护:
v0.dev不涉及客户数据训练,确保用户数据的安全性和隐私。
9、版本控制与协作:
支持与GitHub等平台集成,方便团队协作和版本控制。
v0.dev应用场景:
1、快速原型开发:
设计师和开发者可以快速生成UI原型,用于演示和测试。
2、前端开发加速:
通过自动生成代码,减少手动编写代码的工作量,提升开发效率。
3、团队协作:
设计师和开发人员可以协作创建和优化UI设计,提升沟通效率。
4、定制化开发:
用户可以根据具体需求生成定制化的UI组件,满足特定的设计要求。
5、全栈开发支持:
提供一站式的开发环境,支持前端和后端的开发。
MonkeyCode:长亭科技开源AI编程助手与企业级开发平台
YouWare:一款集开发/协作/变现于一体的一站式AI编程社区与开发平台
Heyboss:零代码AI编程工具,一句话生成全栈应用与游戏
InfCode官网:词元无限推出的专为企业研发团队设计的AI编程工具
Zcode AI IDE编程工具:提供文件版本管理/代码审查/任务管理等功能
上面是“一款将简单的文本描述快速转化为高质量前端代码的AI工具——v0.dev”的全面内容,想了解更多关于 IT知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_18505.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Javascript有哪些正则表达式语法规则?
Javascript有哪些正则表达式语法规则? MovArt AI:涵盖文转视频、图转视频及编辑的AI视频生成工具平台
MovArt AI:涵盖文转视频、图转视频及编辑的AI视频生成工具平台 MMBench:一款由高校等联合研发多模态基准测试工具
MMBench:一款由高校等联合研发多模态基准测试工具 推荐一款充满古雅之风的免费字体——问藏书房字体
推荐一款充满古雅之风的免费字体——问藏书房字体 灵光网页版:一个智能对话与应用生成平台,快速生成各种实用的小应用
灵光网页版:一个智能对话与应用生成平台,快速生成各种实用的小应用