
最终格式:

var logs = [{
examNos:["200904760062"],
id: "809bd3003dba",
},{
examNos:["200904760062","200904760060"],
id: "809bd3003dba1111",
},{
examNos:["200904760062","200904760060"],
id: "809bd3003dba",
}]
//修改examNo数组格式
var otherUnionLogs = []
for(var i=0; i<logs.length; i++){
if(logs[i].examNos.length == 1){
otherUnionLogs.push({
examNo: logs[i].examNos.toString(),
ruleId: logs[i].id.toString()
})
}else{
for(j=0; j<logs[i].examNos.length; j++){
otherUnionLogs.push({
examNo: logs[i].examNos[j],
ruleId: logs[i].id.toString()
})
}
}
}
console.log('otherUnionLogs',otherUnionLogs)
//根据相同examNo合并
var beforeData = otherUnionLogs;
let tempArr = [];
let afterData = [];//新数组
for (let i = 0; i < beforeData.length; i++) {
if (tempArr.indexOf(beforeData[i].examNo) === -1) {
afterData.push({
examNo: beforeData[i].examNo,
ruleId: [beforeData[i].ruleId]
});
tempArr.push(beforeData[i].examNo);
} else {
for (let j = 0; j < afterData.length; j++) {
if (afterData[j].examNo == beforeData[i].examNo) {
afterData[j].ruleId.push(beforeData[i].ruleId);
break;
}
}
}
}
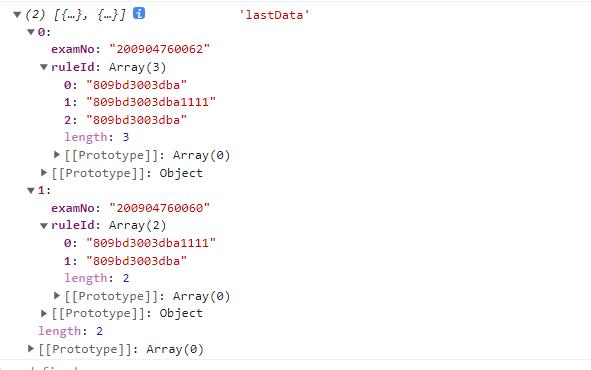
console.log(afterData,'afterData')
js数组内根据相同key合并,里面的数组也合并(兼容ie9/ie10浏览器)
上面是“js数组根据相同key合并并把id转数组输出”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1851.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 前端css兼容性问题
前端css兼容性问题 ChatMind:一款通过AI对话即可生成思维导图的平台
ChatMind:一款通过AI对话即可生成思维导图的平台