
移动端端用vuejs开发会有一个很大的问题,就是首次加载太慢了,好几秒都是白屏,下面web建站小编谈谈解决方法!
1、去掉.map文件
打开dist/static/js文件夹,我们会发现很大.map文件,些文件主要是帮助我们线上调试代码,查看样式。所以为了避免部署包过大,我们把config/index.js文件中将productionSourceMap设置为false,这样下次打包就不会生成.map文件了。
2、vue-router路由设置懒加载
原先设置的路由是把所有页面一起加载出来,懒加载可以将页面中的资源划分为多份,从而减少第一次加载的时候耗时。
//非懒加载路由配置:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
meta: {
title: '',
content: {
keywords: '',
description: ''
}
}
}
]
})
//懒加载路由配置:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: resolve => require(['@/components/HelloWorld'], resolve),
meta: {
title: '',
content: {
keywords: '',
description: ''
}
}
}
]
})
还有一个解决方法,就是可以使用CDN减小代码体积加快请求速度
如何利用better-scroll组件兼容ios手机下面的小黑框
上面是“vuejs移动端页面首次加载太慢解决方案”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1881.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 网站优化过程中被K,突然不收录了怎么办?
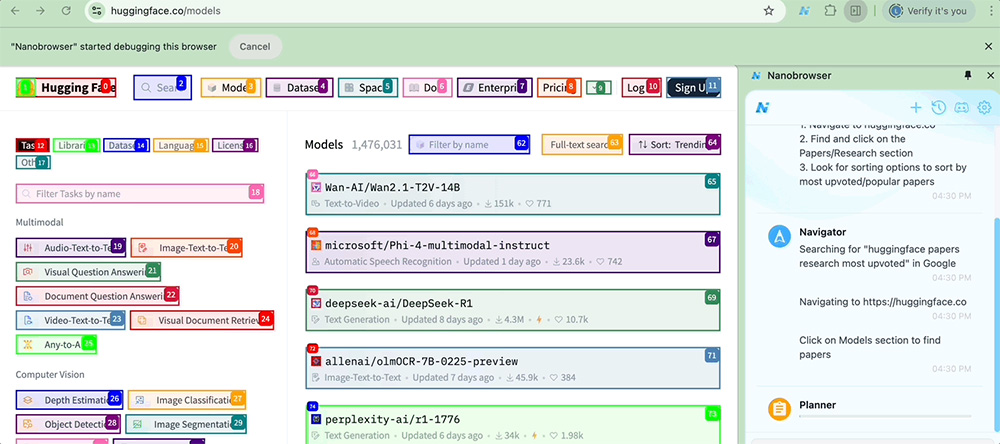
网站优化过程中被K,突然不收录了怎么办? 一款可以实现信息提取、表单填写和数据整理等复杂任务——Nanobrowser浏览器
一款可以实现信息提取、表单填写和数据整理等复杂任务——Nanobrowser浏览器 WPS PDF
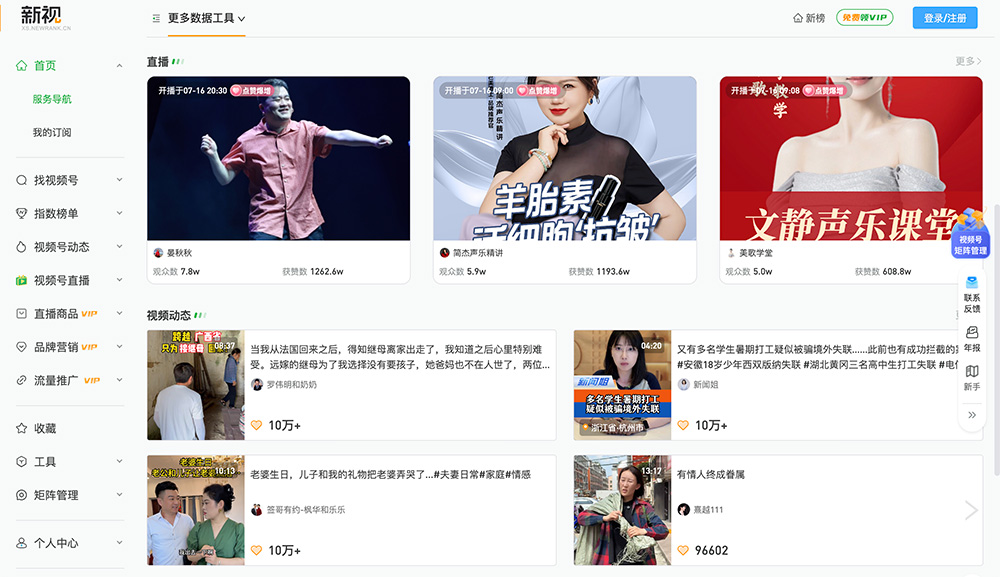
WPS PDF 新视官网:新榜推出的一个专注于视频号数据分析的平台
新视官网:新榜推出的一个专注于视频号数据分析的平台