
用v-html显示文章内容,如何过滤文章中的img标签,其实方法很简单,只要写个方法就可以了!
代码如下:
v-html="htmlFormat(item.html)"
方法如下:
methods: {
htmlFormat(value) {
if (!value) return ''
value = value.replace(/<p[^>]*?><img[^>]*?><\/p>/g,'')
return value
}
}
上面是“v-html过滤标签”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1885.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Word在线编辑器:一款无需安装任何软件即可打开和编辑Word文档
Word在线编辑器:一款无需安装任何软件即可打开和编辑Word文档 Dede织梦注册会员默认送100积分不能修改的解决办
Dede织梦注册会员默认送100积分不能修改的解决办 一款跨国联机发送和传输大型文件网盘工具——Woc Space
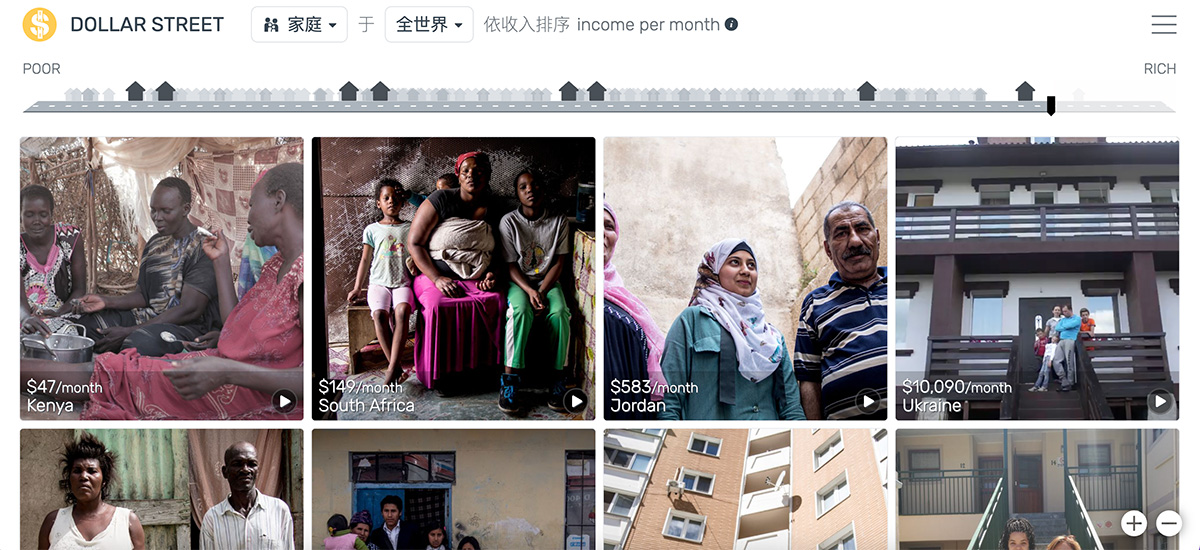
一款跨国联机发送和传输大型文件网盘工具——Woc Space 全球家庭收入数据Gapminder平台——美元街(Dollar Street)
全球家庭收入数据Gapminder平台——美元街(Dollar Street)