
MateChat是由华为DevUI团队开源的一款专为前端AI交互设计的组件库,集成了现代化的聊天UI和智能助手能力,适用于AI Chatbot、客服系统、社交聊天等多种场景。它致力于构建不同业务场景下高一致性的 GenAI 体验系统语言,同时匹配各种工具/平台的原生业务场景和界面特征。
MateChat不仅提供了开箱即用的高质量组件,还能直接对接多种主流AI模型,如OpenAI、DeepSeek、盘古大模型等,帮助开发者轻松构建AI应用。它支持Vue3,但也可以通过`iframe`嵌入以及集成到React/Angular中。

MateChat功能特点:
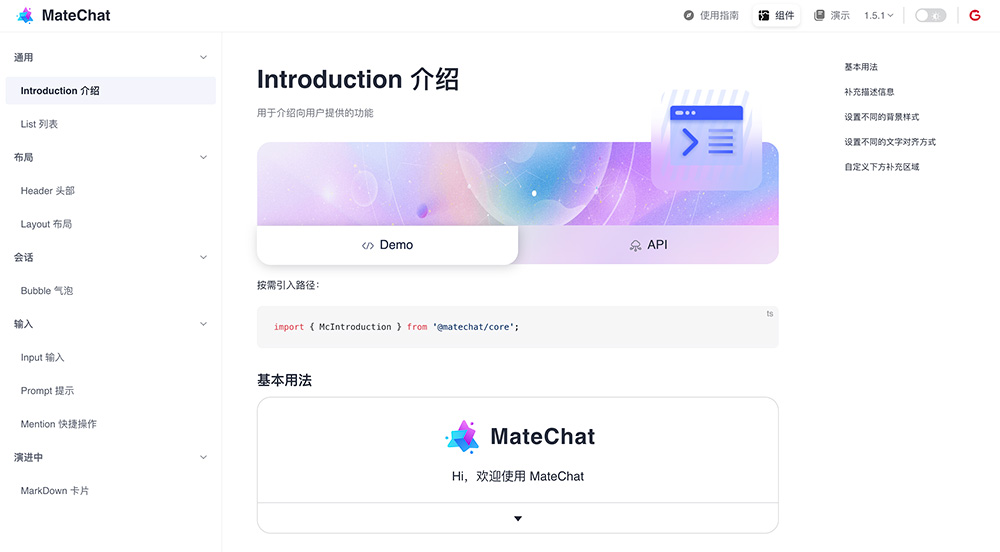
1、即插即用的高质量组件:
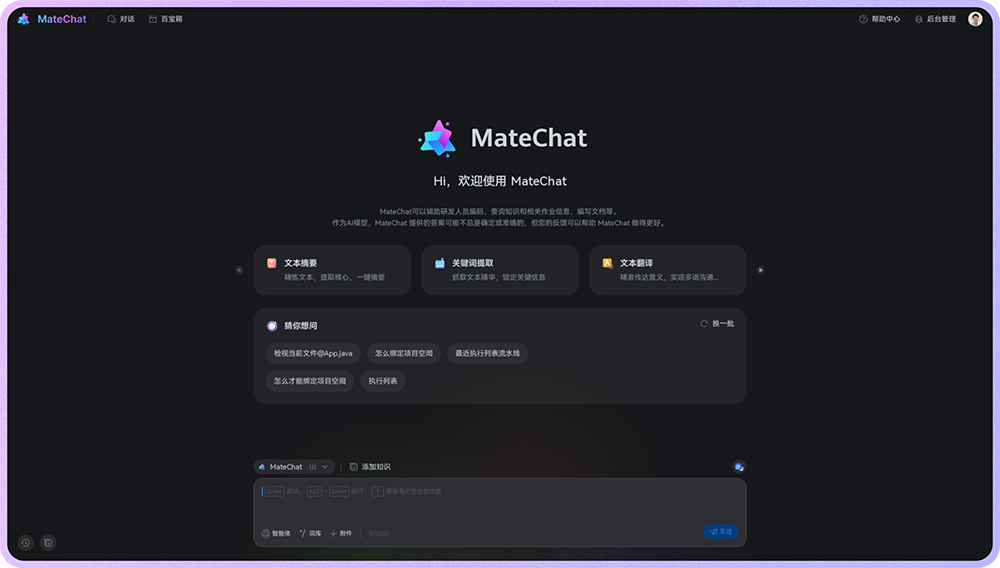
提供了对话气泡、Markdown 渲染、布局气泡、智能提示等多种组件,覆盖 20+ 场景,满足不同业务需求。
支持多主题适配,满足个性化设计需求。
2、无缝对接主流模型:
直接支持对接 OpenAI、DeepSeek、盘古大模型等主流模型服务,无需额外配置。
3、深度适配 Vue3:
完美兼容 Vue3 的 Composition API,支持 TypeScript 原生支持,轻松集成到现有项目中。
4、企业级扩展能力:
支持多主题定制、动态加载、流式响应等功能,满足企业级开发需求。

5、活跃的开源社区:
拥有活跃的开源社区,持续更新优化,提供丰富的文档和示例。
6、国际化支持:
支持国际化,可以轻松适配不同语言环境。
7、富功能输入区:
支持文本、指令、快捷模板等多种交互形式,提供更丰富的用户输入体验。
8、主题自适应:
自动切换浅色或深色主题,保证在各类 UI 下都清晰可读。

MateChat使用方法:
1、安装依赖:
npm i vue-devui @matechat/core @devui-design/icons
2、引入组件:
import { createApp } from 'vue';
import App from './App.vue';
import MateChat from '@matechat/core';
import '@devui-design/icons/icomoon/devui-icon.css';
createApp(App).use(MateChat).mount('#app');
3、使用组件:
<template>
<McBubble :content="'你好,MateChat'" :avatarConfig="{ name: 'MateChat' }"></McBubble>
</template>
Gemini 3 Flash:谷歌推出基于Gemini 3架构的高速低成本智能模型
GPT-5.1:OpenAI推出的GPT-5系列AI智能升级版本
DeepSeek-R1-Safe:浙大与华为联合研发的安全专项大模型
GLM-Image:智谱×华为联合开源,全流程国产芯片训练的多模态图像生成标杆
BotSharp:.NET开源AI多智能体开发框架,快速构建企业级AI应用
标签: AIGC Web, AI交互对话组件, AI应用, AI模型, 前端UI库, 华为AI
上面是“一个由华为出品的免费开源AI交互对话组件——MateChat”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_19103.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 MAC笔记本,利用终端把文件夹里面文件的名称改成和文件夹一样
MAC笔记本,利用终端把文件夹里面文件的名称改成和文件夹一样 腾讯智影官网:腾讯推出的云端一站式AI视频创作平台
腾讯智影官网:腾讯推出的云端一站式AI视频创作平台 5sing原创音乐官网:酷狗音乐旗下的一个专注于原创音乐的平台
5sing原创音乐官网:酷狗音乐旗下的一个专注于原创音乐的平台