
Motion Vue是一个基于Vue.js的动画库,专为构建现代Web应用程序设计。它提供了简单、声明式的语法来创建复杂的动画效果,无需编写复杂的命令式代码。Motion Vue结合了JavaScript动画的强大功能和原生浏览器API的高性能,确保动画效果既强大又高效。

Motion Vue功能特点:
1、声明式动画:
使用简单的声明式语法在 Vue 模板中定义动画,无需编写复杂的命令式代码。例如,可以通过组件属性直接控制动画参数,如位置、缩放、旋转等。
2、布局动画:
提供强大的 FLIP 动画,用于平滑的布局过渡和共享元素动画。这使得在页面布局变化时,动画效果更加自然流畅。
3、手势控制:
丰富的手势系统,支持拖曳、平移、悬停和按压交互,并带有弹簧物理效果。
4、运动值:
可进行变换、组合和弹簧动画处理的动态动画值。
Motion Vue使用方法:
1、安装:
npm i motion-v
2、导入和使用:
import { Motion } from 'motion-v'
<Motion
as="div"
class="w-10 h-10 bg-primary rounded-lg"
:initial="{
opacity:0
}"
:animate="{
opacity:1
}"
/>
Motion for Vue:一个轻量级且功能强大的Vue3动画库
Vue如何实现transition监听(监听transition事件介绍)
上面是“Motion Vue:无需编写复杂的命令式代码,轻松实现动画效果”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_19768.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

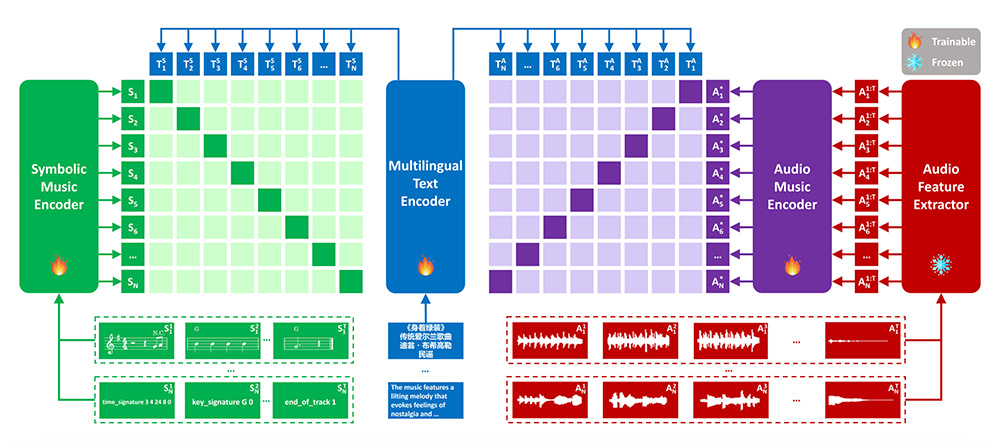
 一款由清华大学团队开发的音乐信息检索框架——CLaMP 3
一款由清华大学团队开发的音乐信息检索框架——CLaMP 3 js如何计算出指定文字的全部出现位置
js如何计算出指定文字的全部出现位置 HandBrake官网入口,一个允许将视频从支持的源格式转换为MP4、MKV或WebM格式
HandBrake官网入口,一个允许将视频从支持的源格式转换为MP4、MKV或WebM格式 腾讯出品一个用于制作视频内容的开源视频生成和编辑工具——VideoCrafter
腾讯出品一个用于制作视频内容的开源视频生成和编辑工具——VideoCrafter OpenScreen:一款支持Mac和Windows系统的免费开源屏幕录制工具
OpenScreen:一款支持Mac和Windows系统的免费开源屏幕录制工具