
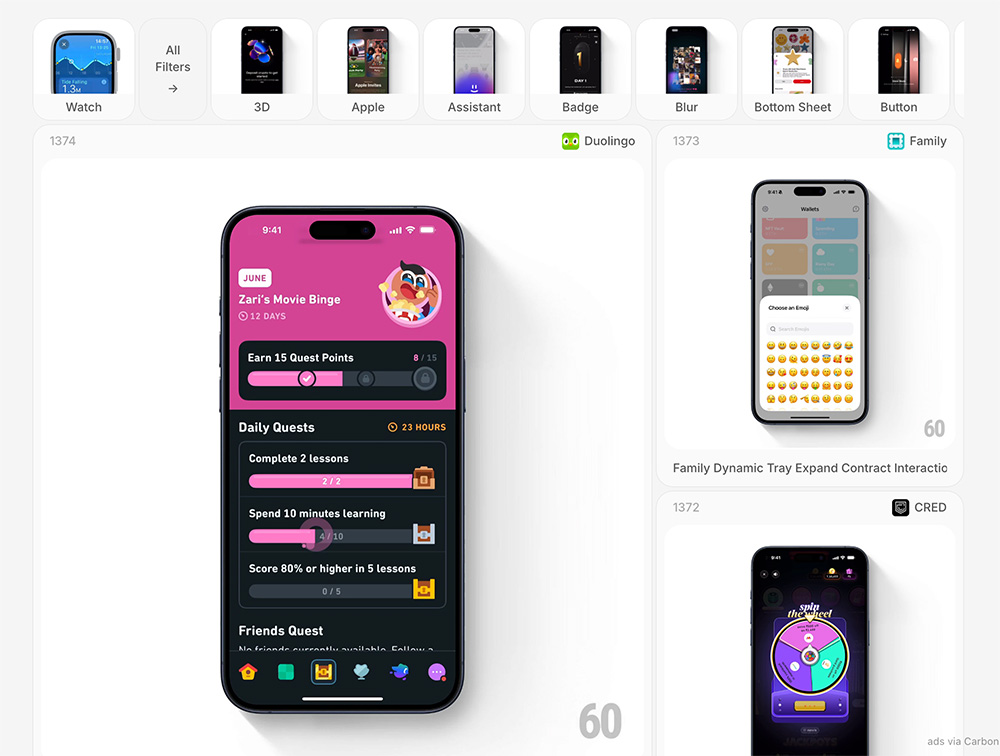
60fps是一个专注于UI/UX动画灵感的在线平台,旨在为移动和 Web 应用的设计人员和开发人员提供高质量的动画示例和灵感。该平台收录了来自顶级应用的动画效果,帮助设计师和开发者提升产品的交互体验。

60fps功能特点:
1、丰富的动画示例:
海量动画资源:60fps 提供了大量来自顶级应用的动画示例,涵盖登录动画、按钮交互、页面过渡、加载动画等多种场景。
分类浏览:动画资源按类型(如登录、按钮、加载等)分类,方便用户快速找到所需类型的动画示例。
2、高质量动画展示:
视频演示:每个动画示例都通过高清视频展示,用户可以清晰地看到动画的细节和效果。
详细说明:每个动画示例都配有详细的说明,包括动画的用途、设计思路和实现方法。
3、灵感与学习:
设计灵感:为设计师提供丰富的设计灵感,帮助他们找到新颖的动画效果,提升产品的用户体验。
学习资源:为开发者提供学习资源,帮助他们了解如何实现这些动画效果,提升开发技能。
4、社区互动:
评论与讨论:用户可以在动画示例下发表评论,与其他设计师和开发者交流心得和经验。
分享功能:用户可以将喜欢的动画示例分享到社交媒体或直接发送给同事和朋友。
5、持续更新:
定期更新:60fps 定期更新新的动画示例,确保用户能够获取最新的设计趋势和灵感。
用户提交:用户可以提交自己的动画示例,与其他社区成员分享自己的作品。
Designspiration:可以根据特定的颜色来查找各种设计灵感图片
一个专为移动端Web应用设计的UI组件库——Ant Design Mobile
标签: Android设计, iOS设计, UX动画, Web应用设计, 设计灵感
上面是“60fps:精选全球优秀iOS、Android及Web应用的动画细节案例”的全面内容,想了解更多关于 IT知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_20490.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 吾律AI律师官网:一款能交付真实法律任务的AI律师智能体
吾律AI律师官网:一款能交付真实法律任务的AI律师智能体 iframe常用属性值设置
iframe常用属性值设置 制作一个好玩的倒计时
制作一个好玩的倒计时