
vue-count-to:一个无依赖、轻量级的Vue组件,专门用于实现数字滚动计数效果
阻止事件冒泡e.stopPropagation()不兼容ie6/7/8解决方法
阻止默认行为ev.preventDefault()不兼容ie6/7/8解决方法
classList.add和classList.remove不兼容ie6/7/8/9解决方法
自定义属性data-* 不兼容ie6/7/8/9/10解决方法
标签: 兼容IE6, 兼容IE8, 数字, 数字滚动, 滚动效果
上面是“数字滚动效果(兼容IE6/IE8)”的全面内容,想了解更多关于 好玩 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2064.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 咪咕文学:中国移动旗下的数字阅读平台,挖掘和培育优秀网络作家
咪咕文学:中国移动旗下的数字阅读平台,挖掘和培育优秀网络作家 度豆APP最新版
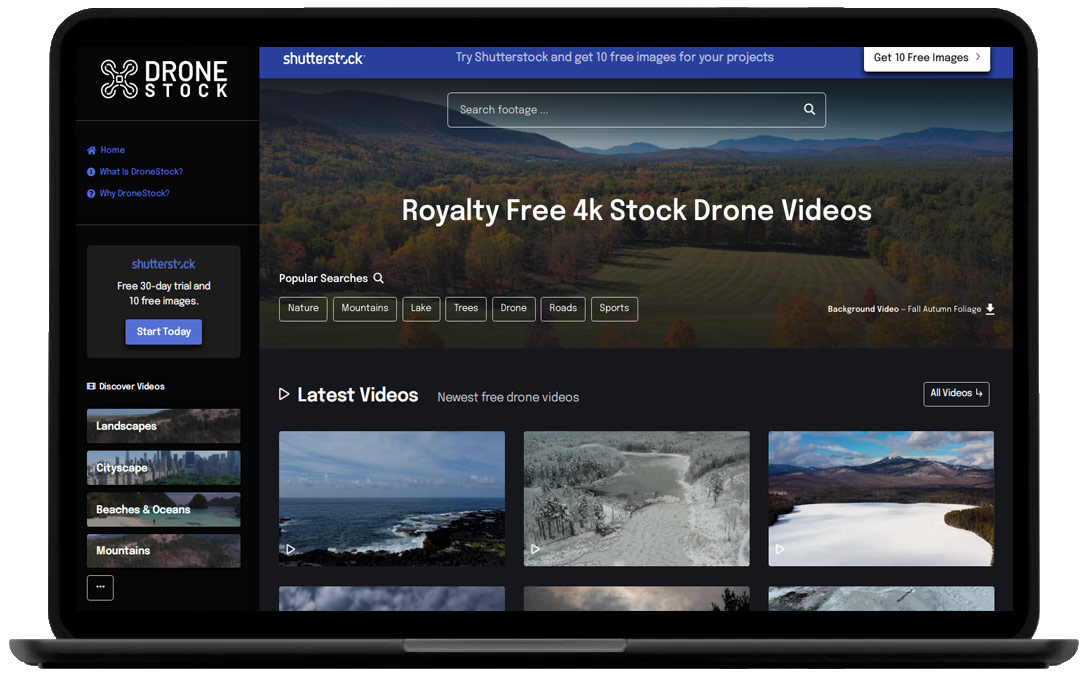
度豆APP最新版 推荐一个无人机航拍视频素材网站——DroneStock
推荐一个无人机航拍视频素材网站——DroneStock wordpress如何实现不同页面显示不同评论模板
wordpress如何实现不同页面显示不同评论模板 SnapEat AI APP最新版
SnapEat AI APP最新版