
transfer穿梭框,在数据很多的情况下,可以对数据进行搜索和过滤。
<template> <el-transfer filterable :filter-method="filterMethod" filter-placeholder="请输入城市拼音" v-model="value" :data="data"> </el-transfer> </template> <script> export default { data() { const generateData = _ => { const data = []; const cities = ['上海', '北京', '广州', '深圳', '南京', '西安', '成都']; const pinyin = ['shanghai', 'beijing', 'guangzhou', 'shenzhen', 'nanjing', 'xian', 'chengdu']; cities.forEach((city, index) => { data.push({ label: city, key: index, pinyin: pinyin[index] }); }); return data; }; return { data: generateData(), value: [], filterMethod(query, item) { return item.pinyin.indexOf(query) > -1; } }; } }; </script>
设置 filterable 为 true 即可开启搜索模式。默认情况下,若数据项的 label 属性包含搜索关键字,则会在搜索结果中显示。你也可以使用 filter-method 定义自己的搜索逻辑。filter-method 接收一个方法,当搜索关键字变化时,会将当前的关键字和每个数据项传给该方法。若方法返回 true,则会在搜索结果中显示对应的数据项。
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
标签: el-transfer
上面是“el-transfer穿梭框功能(可搜索、可全选)”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2114.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 织梦DedeCMS最新版(20180109)任意用户密码修改
织梦DedeCMS最新版(20180109)任意用户密码修改 一款基于网易云音乐API开发的免费在线音乐播放器——网抑云音乐
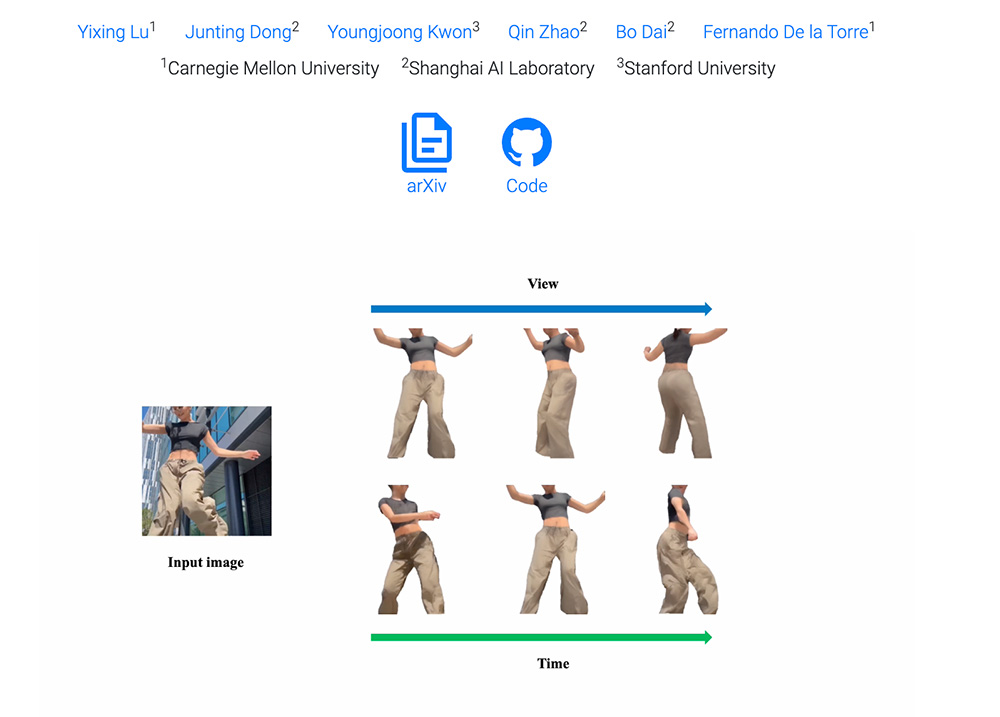
一款基于网易云音乐API开发的免费在线音乐播放器——网抑云音乐 GAS:一种基于高斯渲染的3D人体生成框架
GAS:一种基于高斯渲染的3D人体生成框架