
最近发现图片的webp格式无法上传?那么我们应该如何解决webp格式图片上传失败呢?下面web建站小编给大家分享一下解决方法,步骤如下:
1、系统->系统基本参数->附件设置->图片浏览器文件类型
把“jpg|gif|png”改成“jpg|gif|png|webp”
2、找到include\dialog\select_images_post.php
//把
$sparr = Array("image/pjpeg", "image/jpeg", "image/gif", "image/png", "image/xpng", "image/wbmp");
//改成
$sparr = Array("image/pjpeg", "image/jpeg", "image/gif", "image/png", "image/xpng", "image/wbmp", "image/webp");
3、找到include\dialog\select_images.php
//把
else if(preg_match("#\.(gif|png)#i", $file))
//改成
else if(preg_match("#\.(gif|png|webp)#i", $file))
现在可以上传webp格式图片了
上面是“织梦cms解决webp格式图片上传失败”的全面内容,想了解更多关于 织梦cms 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2140.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 vue项目中如何利用v-on实现监听事件
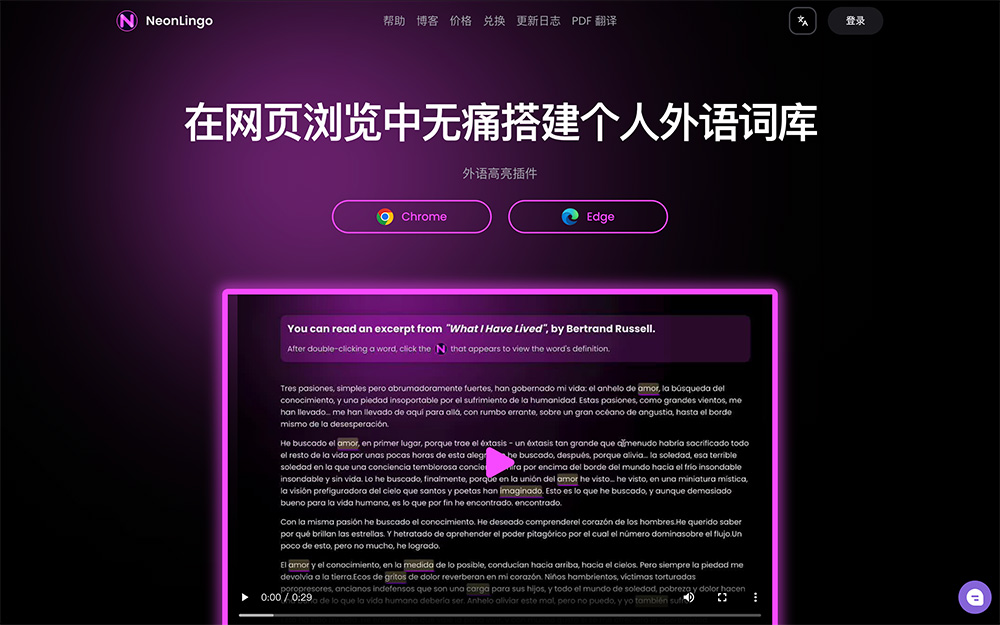
vue项目中如何利用v-on实现监听事件 NeonLingo:一款外语学习AI浏览器插件,翻译后的词汇会自动高亮显示
NeonLingo:一款外语学习AI浏览器插件,翻译后的词汇会自动高亮显示 一款开启深度学习与AI的全球学习之旅——DeepLearning.AI
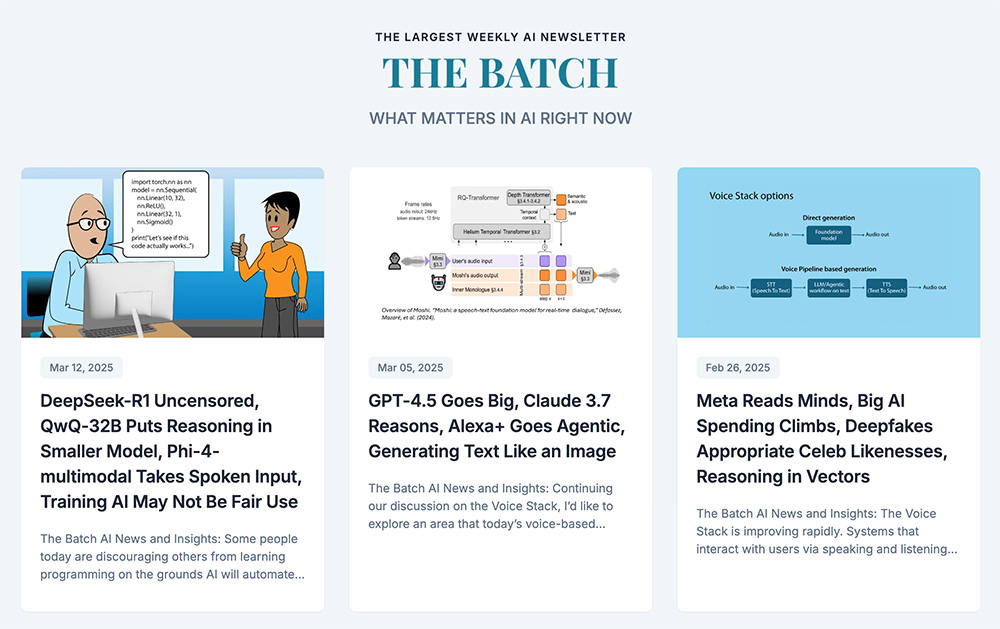
一款开启深度学习与AI的全球学习之旅——DeepLearning.AI