
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<title>温馨提示</title>
<style>
.trips {
width: 400px;
text-align: center;
border: 1px solid #ddd;
border-radius: 5px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.trips h4 {
height: 35px;
line-height: 35px;
margin: 0;
padding: 0;
background: #f5f5f5;
border-bottom: 1px solid #ddd;
border-radius: 5px 5px 0 0;
}
</style>
</head>
<body>
<div class="trips">
<h4>温馨提示</h4>
<p>当前页面不存在!</p>
<p style="font-size: 13px;"><i id="time" style="color: #f00; font-style: normal;">5</i> 秒后自动关闭页面</p>
</div>
<script type="text/javascript">
window.setInterval("countDown()", 1000);
function countDown() {
var time = document.getElementById("time");
if (time.innerHTML == 0) {
window.close()
} else {
time.innerHTML = time.innerHTML - 1;
}
}
</script>
</body>
</html>
标签: javaScript
上面是“当前页面错误,5秒钟自动关闭当前页面”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2143.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

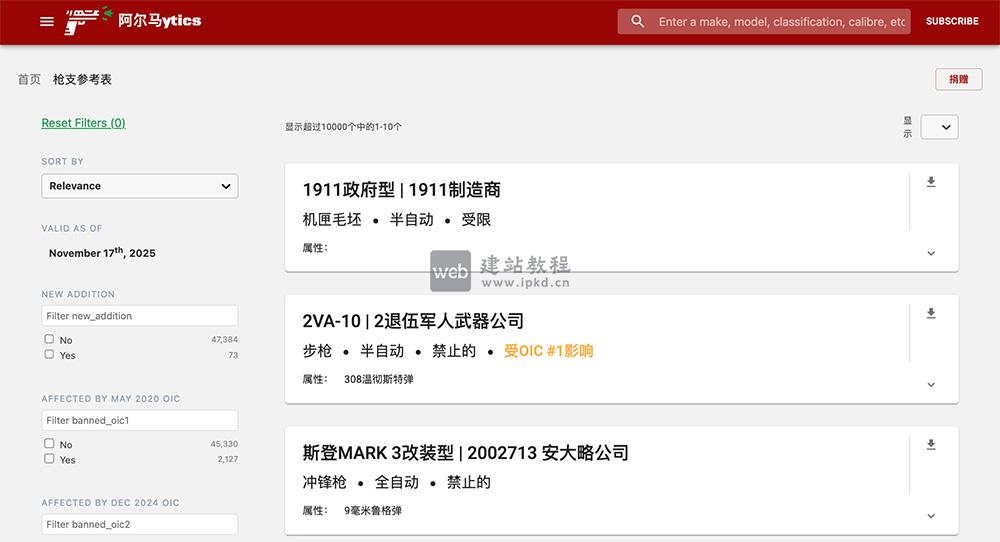
 Armalytics官网是一个专注于枪支数据和分析的平台
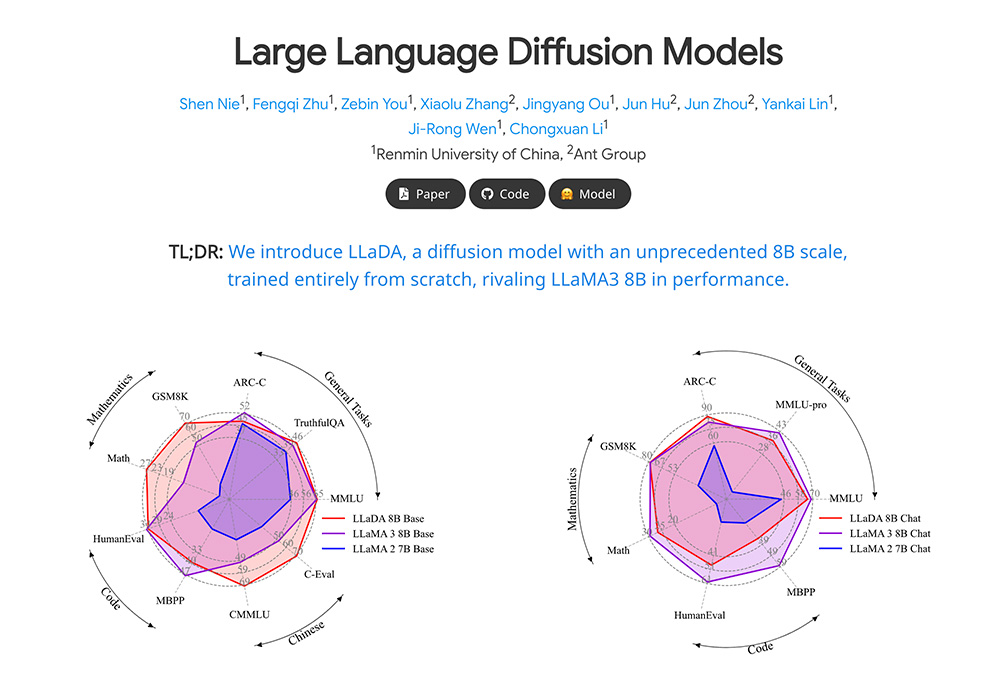
Armalytics官网是一个专注于枪支数据和分析的平台 人大高瓴AI联合蚂蚁推出LLaDA,打破大语言模型“逆诅咒”
人大高瓴AI联合蚂蚁推出LLaDA,打破大语言模型“逆诅咒” eslint规范大全(新手一定要了解)
eslint规范大全(新手一定要了解) 火箭加速器永久免费版
火箭加速器永久免费版