
功能介绍:用原先的取消按钮做成一个独立的方法,和右上角的关闭按钮不调用一个方法。
代码如下:
this.$confirm(
"此报告是否要提交",
"温馨提示",
{
distinguishCancelAndClose: true, //一定要加上
confirmButtonText: '提交并关闭',
cancelButtonText: '提交不关闭',
type: "warning"
}
)
.then(() => {
//执行提交并关闭方法
})
.catch(action => {
if (action === "cancel") {
//执行提交不关闭
} else {
//执行取消方法
}
});
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
标签: element-ul, MessageBox
上面是“element-ul中MessageBox弹框把取消和关闭独立开”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2159.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 大学生自学网:汇集了大学课程、考研准备以及职业技能相关的学习资源
大学生自学网:汇集了大学课程、考研准备以及职业技能相关的学习资源 ChatMind:一款通过AI对话即可生成思维导图的平台
ChatMind:一款通过AI对话即可生成思维导图的平台 盘点3A游戏《黑神话:悟空》电脑配置有要求吗?最低配置介绍
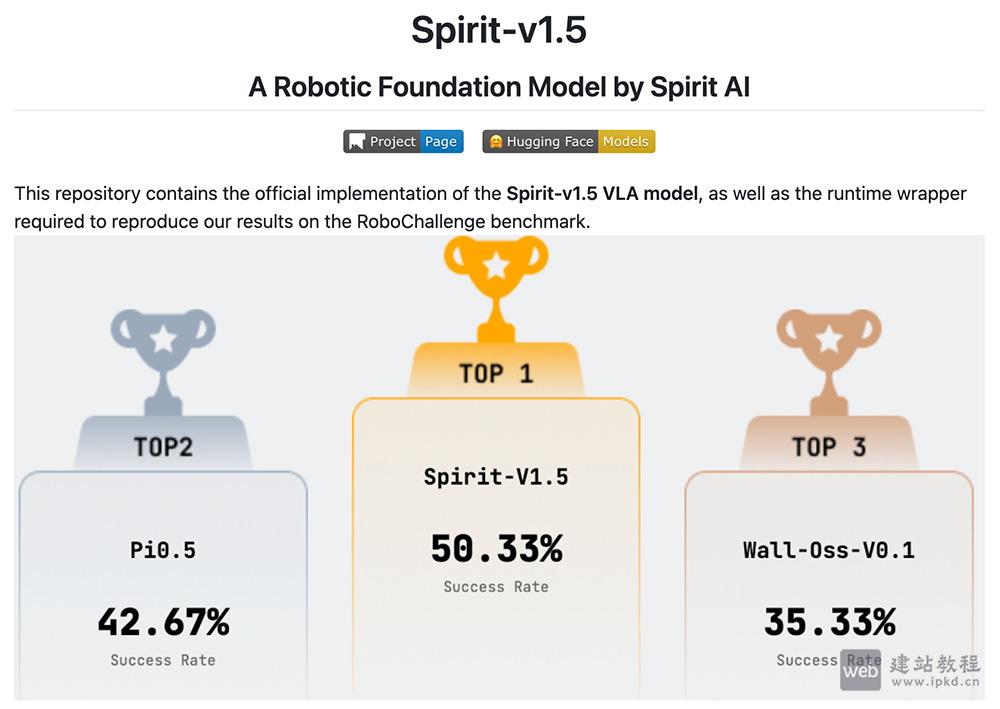
盘点3A游戏《黑神话:悟空》电脑配置有要求吗?最低配置介绍 Spirit-v1.5:千寻智能开源具身智能基础模型,引领通用机器人任务执行新范式
Spirit-v1.5:千寻智能开源具身智能基础模型,引领通用机器人任务执行新范式 RTranslator:离线可用的Android实时翻译神器,跨语言沟通零障碍
RTranslator:离线可用的Android实时翻译神器,跨语言沟通零障碍