
功能介绍:借助SVG滤镜实现三角播放箭头定时变色,借助SVG滤镜,其实也可以快速达成,省去了上面还需要叠加一个 filter: contrast()。
1、html代码:
<svg width="0"> <filter id="blur" color-interpolation-filters="sRGB"> <feGaussianBlur stdDeviation="10" /> <feComponentTransfer> <feFuncA type="table" tableValues="0 0 10"/> </feComponentTransfer> </filter> </svg><div class="g-triangle"></div> <div class="g-triangle g-triangle-inset"></div> <svg width="0"> <filter id="blur" color-interpolation-filters="sRGB"> <feGaussianBlur stdDeviation="10" /> <feComponentTransfer> <feFuncA type="table" tableValues="0 0 10"/> </feComponentTransfer> </filter> </svg>
2、css代码:
html, body {
width: 100%;
height: 100%;
}
body {
display: flex;
}
.g-triangle {
position: relative;
margin: auto;
width: 1px;
height: 1px;
padding-top: 300px;
animation: change 10s infinite linear;
}
.g-triangle::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
border: 60px solid transparent;
border-left: 120px solid #f48;
filter: url(#blur);
}
.g-triangle::after {
content: "";
position: absolute;
top: 12px;
left: -5px;
width: 0;
height: 0;
border: 60px solid transparent;
border-left: 120px solid #f48;
transform: scale(.75);
filter: blur(8px);
}
.g-triangle-inset::before {
filter: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='blur' color-interpolation-filters='sRGB'%3E%3CfeGaussianBlur stdDeviation='10'/%3E%3CfeComponentTransfer%3E%3CfeFuncA type='table' tableValues='0 0 10'/%3E%3C/feComponentTransfer%3E%3C/filter%3E%3C/svg%3E#blur");
}
@keyframes change {
100% {
filter: hue-rotate(360deg);
}
}
上面是“借助SVG滤镜实现三角播放箭头定时变色”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2265.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

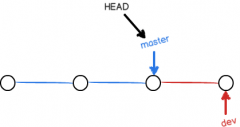
 git教程之创建与合并分支
git教程之创建与合并分支 jQuery利用reset函数清空(重置)form表单数据
jQuery利用reset函数清空(重置)form表单数据 妙办AI:一键生成各种思维导图,包括读书笔记/职业规划/旅游攻略/会议纪要等
妙办AI:一键生成各种思维导图,包括读书笔记/职业规划/旅游攻略/会议纪要等