
1、template代码
<div class="marquee-wrap">
<ul class="marquee-list" :class="{ 'animate-up': animateUp }">
<li v-for="(item, index) in listData" :key="index">{{ item }}</li>
</ul>
</div>
2、script代码
export default {
name: "marquee-up",
data() {
return {
animateUp: false,
listData: [
"李白1",
"白居易2",
"杜甫3",
"王安石4",
"孟浩然5",
"李清照6",
"苏轼7",
"琵琶行8",
"李老头9"
],
timer: null
};
},
mounted() {
this.timer = setInterval(this.scrollAnimate, 2000);
},
methods: {
scrollAnimate() {
this.animateUp = true;
setTimeout(() => {
for (let i = 0; i < 3; i++) {
this.listData.push(this.listData[i]);
}
// this.listData.shift();
this.listData.splice(0, 3);
this.animateUp = false;
}, 1000);
}
},
destroyed() {
clearInterval(this.timer);
}
}
3、style样式
.marquee-wrap {
height: 180px;
margin: 0 auto;
overflow: hidden;
.marquee-list {
li {
width: 100%;
height: 100%;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
padding: 0 20px;
list-style: none;
line-height: 30px;
text-align: center;
color: #fff;
font-size: 18px;
font-weight: 400;
}
}
.animate-up {
transition: all 0.5s ease-in-out;
transform: translateY(-90px);
}
}
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
上面是“vuejs实现多条文字无缝上下滚动”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_23.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 MySQL出现1171错误如何解决?
MySQL出现1171错误如何解决? FaceMimic
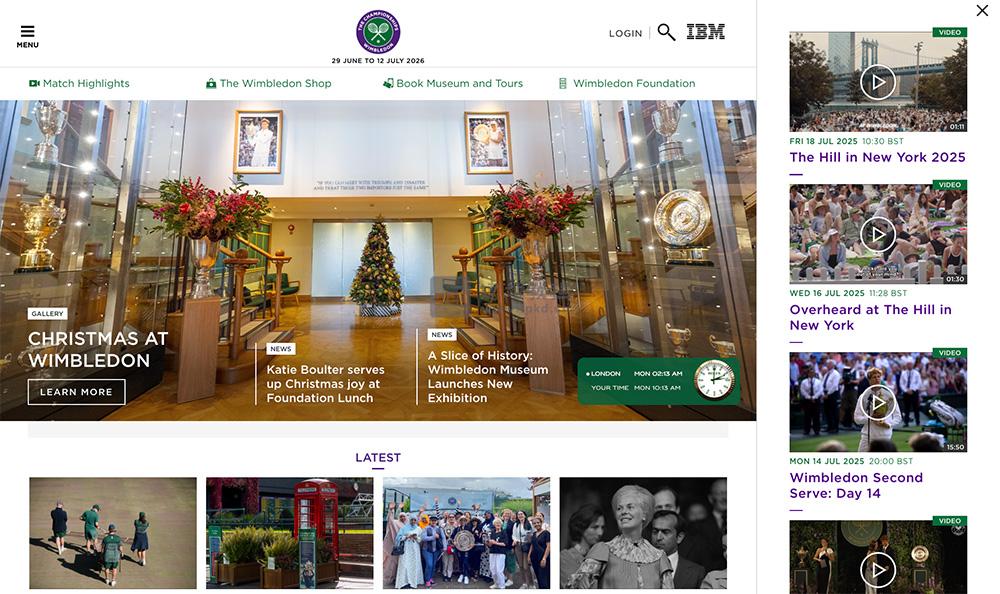
FaceMimic 温布尔登网球锦标赛:网球四大满贯赛事之一
温布尔登网球锦标赛:网球四大满贯赛事之一 搜索123
搜索123 面壁智能:聚焦大模型技术创新,让通用AI普惠千万企业
面壁智能:聚焦大模型技术创新,让通用AI普惠千万企业