
@media可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。下面web建站小编给大家展示一下代码:
/* <768px */
@media screen and (max-width:768px) {
h1{
width: 100%;
}
}
/* >=1024 and */
@media screen and (min-width:1024px){
h1{
width: 49%;
}
}
/* >=1024px and <1440px */
@media screen and (min-width:1024px) and (max-width:1440px){
h1{
width: 48%;
}
}
/* >=1600px */
@media screen and (min-width: 1600px) {
h1{
width: 33%;
}
}
上面是“利用@media实现不同分辨率的兼容”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2300.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 如何防止网站被过度优化
如何防止网站被过度优化 We0:一款开源的AI代码编辑器,支持多种现代开发框架
We0:一款开源的AI代码编辑器,支持多种现代开发框架 Hippopx官网:收录超过20万张以上的免费CC0授权相片
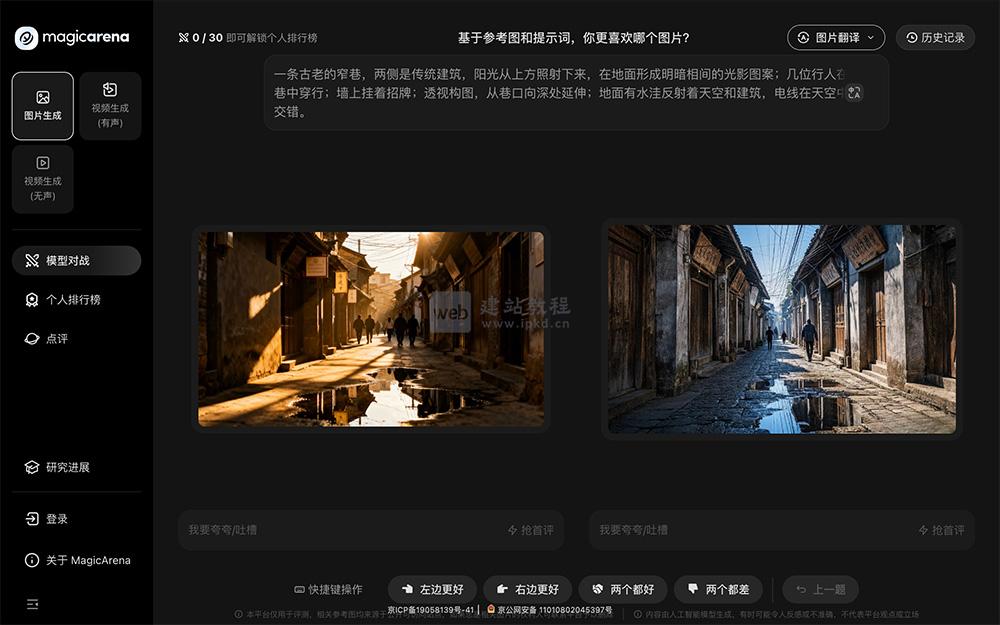
Hippopx官网:收录超过20万张以上的免费CC0授权相片 MagicArena:字节跳动国内首个视觉生成大模型对战平台
MagicArena:字节跳动国内首个视觉生成大模型对战平台