
在for循环动态赋值的时候发现有部分数据赋值失败,下面给大家介绍一下解决方法!
数组赋值失败
for (let i = 0; i < _thisR.length; i++) {
for (let j = 0; j < _thisA.length; j++) {
if (_thisR[i].typeValue == _thisA[j].value) {
//_thisR[i].list = constant[_thisA[j].options];赋值成功靠运气,彻底解决方法用下面的
_thisR[i].list = [...constant[_thisA[j].options]];
this.$forceUpdate();
}
}
}
值已经存在,但子组件获取的数据是空
方法一:
//template
{{ checkRulesLabel }}
//props
props: {
checkRulesLabel: {
type: String,
default: function() {
return "";
}
}
},
//watch
watch: {
checkRulesLabel() {}
}
方法二:
//如果需要传参到data
//template
{{ title }}
//props
props: {
checkRulesLabel: {
type: String,
default: function() {
return "";
}
}
},
//data
data() {
return {
title: ""
};
},
//watch
watch: {
checkRulesLabel: {
handler(val) {
this.title = val;
},
immediate: true
}
}
上面是“vuejs子组件赋值失败解决方法”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2388.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 wordpress如何实现只允许登录用户搜索
wordpress如何实现只允许登录用户搜索 盘点3A游戏《黑神话:悟空》电脑配置有要求吗?最低配置介绍
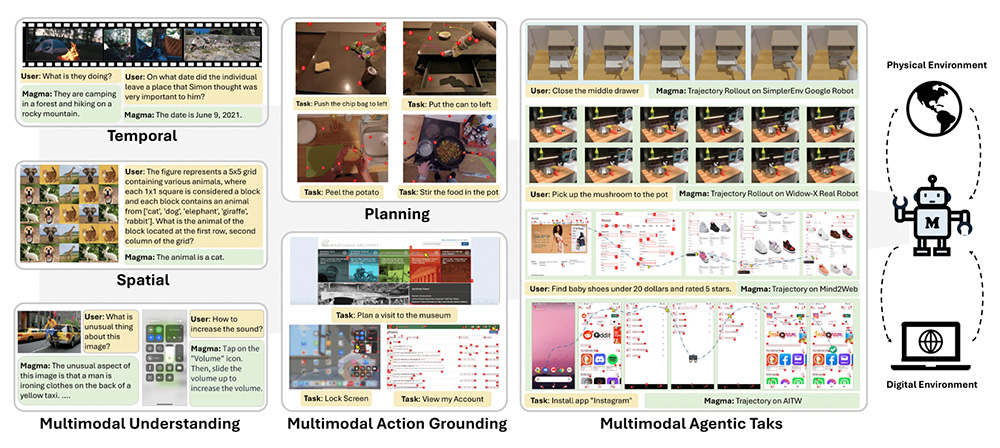
盘点3A游戏《黑神话:悟空》电脑配置有要求吗?最低配置介绍 Magma:一款出自微软开源的多模态AI基础模型
Magma:一款出自微软开源的多模态AI基础模型 CodeWords:对话式AI自动化工具,零代码搞定复杂工作流
CodeWords:对话式AI自动化工具,零代码搞定复杂工作流