
三个点运算函数是es6的语法,为什么大家都推荐使用,因为它可迭代对象展开到其单独的元素中,下面web建站小编给大家举几个示例!
基本案例:取最大值
// ES5 的写法 Math.max.apply(null, [14, 3, 77]) // ES6 的写法 Math.max(...[14, 3, 77])
复制数组
// ES5 的写法 const a1 = [1, 2]; const a2 = a1.concat(); // ES6 的写法 const a1 = [1, 2]; const a2 = [...a1]; //或 const [...a2] = a1;
合并数组
// ES5 的写法 [1, 2].concat(more); arr1.concat(arr2, arr3); // ES6 的写法 [1, 2, ...more]; [...arr1, ...arr2, ...arr3]
上面是“为什么都推荐es6三个点(...)函数的使用”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2455.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 《唐朝诡事录之西行》中最强酷刑(大唐十大酷刑)
《唐朝诡事录之西行》中最强酷刑(大唐十大酷刑) 7AAI绘画资源站官方网址入口
7AAI绘画资源站官方网址入口 小猿学练机:一个内置全国各地的教材内容,与学校课程无缝对接的平台
小猿学练机:一个内置全国各地的教材内容,与学校课程无缝对接的平台 博简智慧专利官网:一个AI专利查新检索与撰写平台
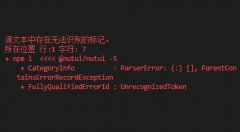
博简智慧专利官网:一个AI专利查新检索与撰写平台 npm安装报错:提示源文本中存在无法识别的标记
npm安装报错:提示源文本中存在无法识别的标记