
百度echarts图表如何实现异步数据加载,下面web建站小编给大家详细介绍一下!如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项就行。
代码如下:
var myChart = echarts.init(document.getElementById('main')); myChart.showLoading(); $.get('data.json', function (data) { myChart.hideLoading(); myChart.setOption({ series : [ { name: '访问来源', type: 'pie', radius: '55%', data:data.data_pie } ] }) }, 'json')
利用loading优化图表的展示,在没显示图表的时候先显示loading。
百度echarts雷达图radar根据分数点显示每个不同颜色
百度echarts柱状图/折线图x轴显示全部文本(太长自动换行)
上面是“百度echarts图表如何实现异步数据加载”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2465.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

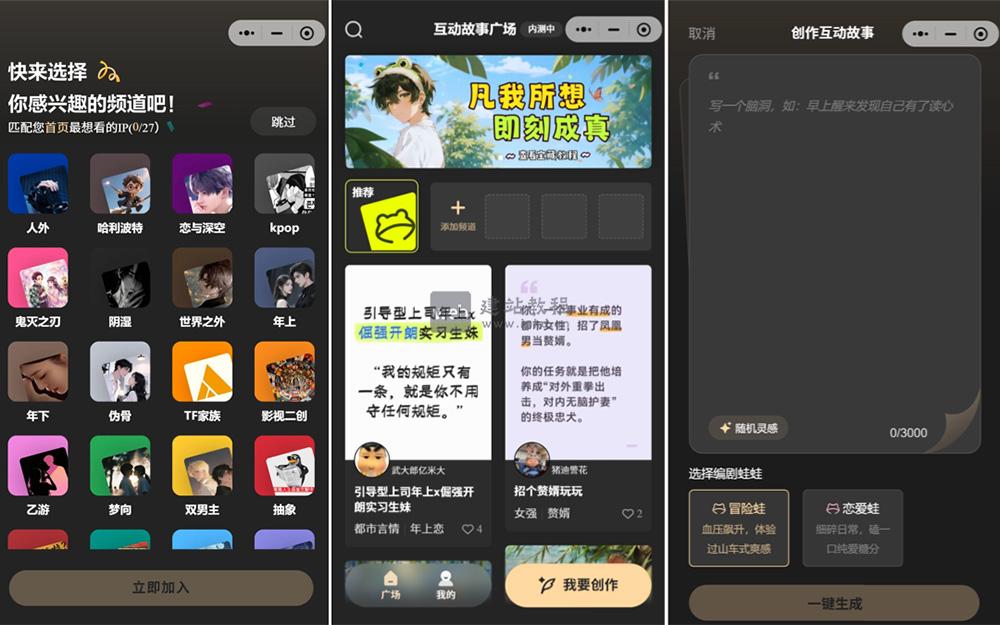
 上头蛙:腾讯打造的微信生态沉浸式AI互动剧情创作平台
上头蛙:腾讯打造的微信生态沉浸式AI互动剧情创作平台 织梦cms评论提示“文档id不能为空”怎么解决
织梦cms评论提示“文档id不能为空”怎么解决 js+css3做一个灯泡开灯关灯效果
js+css3做一个灯泡开灯关灯效果