
功能介绍:做一个标签局部打印功能并且兼容IE8浏览器,下面web建站小编给大家介绍一下功能的实现代码!
html代码:
<button onclick="print()">打印</button> <aaa> <div> <h2>第一部分内容</h2> <p>我的打印区域2</p> </div> </aaa>
js代码:
function print() {
bdhtml = window.document.body.innerHTML;
sprnstr = ""; //开始打印标识字符串有17个字符
eprnstr = ""; //结束打印标识字符串
prnhtml = bdhtml.substr(bdhtml.indexOf(sprnstr) + 5); //从开始打印标识之后的内容
prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr)); //截取开始标识和结束标识之间的内容
window.document.body.innerHTML = prnhtml; //把需要打印的指定内容赋给body.innerHTML
window.print(); //调用浏览器的打印功能打印指定区域
window.document.body.innerHTML = bdhtml; // 最后还原页面
}
阻止事件冒泡e.stopPropagation()不兼容ie6/7/8解决方法
阻止默认行为ev.preventDefault()不兼容ie6/7/8解决方法
classList.add和classList.remove不兼容ie6/7/8/9解决方法
自定义属性data-* 不兼容ie6/7/8/9/10解决方法
getElementsByclassName不兼容IE6/7/8解决方法!
上面是“javascript实现局部打印功能(兼容IE8)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2567.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 js解决前端代码中因引号和空额冲突的解决方法
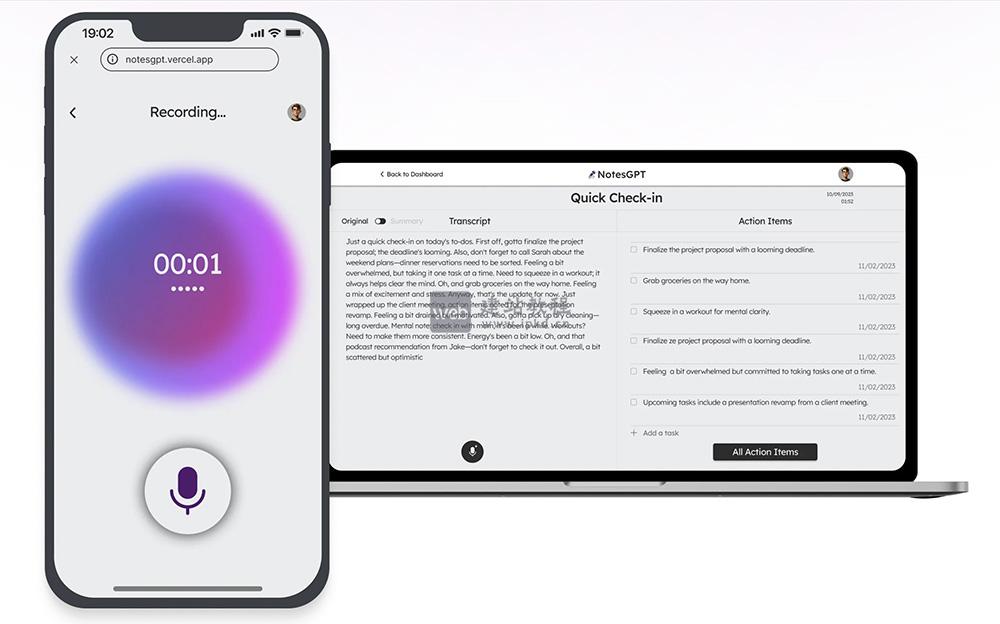
js解决前端代码中因引号和空额冲突的解决方法 notesGPT:语音驱动的智能笔记神器,让记录与整理更高效
notesGPT:语音驱动的智能笔记神器,让记录与整理更高效 老网站被降权后有哪些表现?
老网站被降权后有哪些表现? LuxReal:群核科技推出的一款商业级3D视频创作平台
LuxReal:群核科技推出的一款商业级3D视频创作平台