
如何利用es6语法删除数组中最后一个元素,下面web建站小编带大家了解一下delete、pop、splice、length的使用方法。
delete的使用方法
var arr = ['中国','美国','英国','俄罗斯','日本'] delete arr[arr.length-1]; console.log(arr) //(4) ['中国', '美国', '英国', '俄罗斯']
pop的使用方法
var arr = ['中国','美国','英国','俄罗斯','日本'] arr.pop(); console.log(arr) //(4) ['中国', '美国', '英国', '俄罗斯']
splice的使用方法
var arr = ['中国','美国','英国','俄罗斯','日本'] arr.splice(-1,1); console.log(arr) //(4) ['中国', '美国', '英国', '俄罗斯']
length的使用方法
var arr = ['中国','美国','英国','俄罗斯','日本'] arr.length=4; console.log(arr) //(4) ['中国', '美国', '英国', '俄罗斯']
标签: delete, es6语法, length, pop, splice
上面是“介绍几种删除数组中最后一个元素的es6语法”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2572.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 网站首页的关键词排名正常。如果内页降级了怎么办?
网站首页的关键词排名正常。如果内页降级了怎么办? OpenScreen:一款支持Mac和Windows系统的免费开源屏幕录制工具
OpenScreen:一款支持Mac和Windows系统的免费开源屏幕录制工具 Tunee官网:能创作多种风格的音乐,操作简单,适合所有人使用
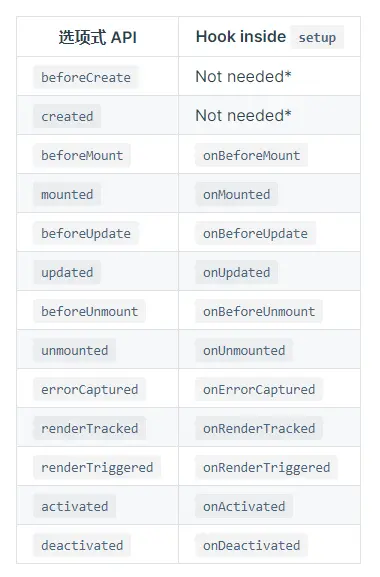
Tunee官网:能创作多种风格的音乐,操作简单,适合所有人使用 浅谈vue3组合式API生命周期钩子函数有变化吗?
浅谈vue3组合式API生命周期钩子函数有变化吗?