
在vuejs项目开发中我们会经常用到slot属性,那么slot到底有什么用呢?下面web建站小编给大家详细介绍一下它的用法。
slot是什么
slot又名插槽,slot元素作为承载分发内容的出口。作用是slot的出现是为了父组件可以堂而皇之地在子组件中加入内容。
slot语法介绍
父组件
<template>
<div class="app">
<show-message>
要传递给子组件的数据
</show-message>
</div>
</template>
子组件
<template>
<div class="content">
<slot>
<p>如果父组件没有传递数据,就默认用此行数据</p>
</slot>
</div>
</template>
上面是“vuejs中slot有什么用(代码分析)”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2663.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 推荐一款拥有AI加持并免费商用仿宋字体——朱雀仿宋
推荐一款拥有AI加持并免费商用仿宋字体——朱雀仿宋 帝国cms教程之网站管理系统大数据量下优化说明
帝国cms教程之网站管理系统大数据量下优化说明 Clideo:一站式在线音视频图像编辑平台,小白也能轻松出片
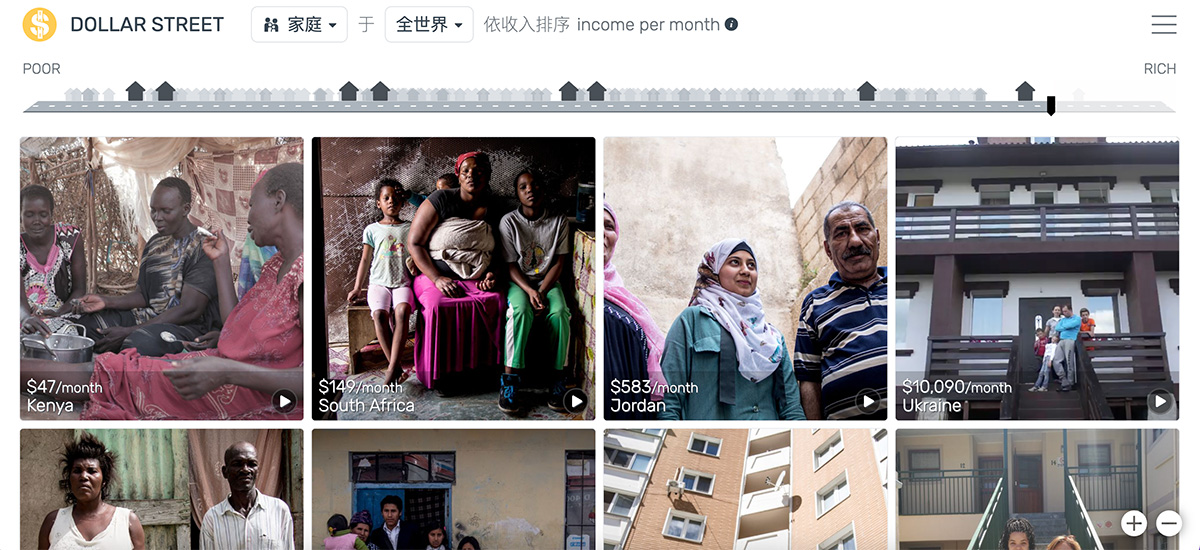
Clideo:一站式在线音视频图像编辑平台,小白也能轻松出片 全球家庭收入数据Gapminder平台——美元街(Dollar Street)
全球家庭收入数据Gapminder平台——美元街(Dollar Street)