
如何利用纯javascript做一个xls导出功能,下面web建站小编给大家介绍一下实现代码,可以直接复制使用!
先定义一个tableToExcel方法
javascript代码如下:
const tableToExcel = () => {
const jsonData = [
{
name:'小明',
phone:'13088888888',
school:'清华大学',
desc:'我来自中国湖北'
},
{
name:'小李',
phone:'13088888886',
school:'北京大学',
desc:'我来自西红寺首富市'
},
{
name:'小辉',
phone:'13088888882',
school:'人民大学',
desc:'我来自web建站'
}
]
let str = '<tr><td>姓名</td><td>电话</td><td>毕业学校</td><td>介绍</td></tr>';
for(let i = 0 ; i < jsonData.length ; i++ ){
str+='<tr>';
for(const key in jsonData[i]){
str+=`<td>${ jsonData[i][key] + ' '}</td>`;
}
str+='</tr>';
}
const worksheet = 'Sheet1'
const uri = 'data:application/vnd.ms-excel;base64,';
const template = `<html xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">
<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>
<x:Name>${worksheet}</x:Name>
<x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet>
</x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]-->
</head><body><table>${str}</table></body></html>`;
window.location.href = uri + base64(template);
};
const base64 = s => window.btoa(unescape(encodeURIComponent(s)));
<!–[if gte mso 9]>里面的代码不要删除
当前excel下载名称是默认的“下载.xls”,如果需要改成自己需要的名称可以按照以下操作方法!
1、在html页面新增一个a标签
//不需要显示 <a id="dlink" style="display:none;"></a>
2、在上面javascript代码下面新增以下代码
//找到window.location.href = uri + base64(template);替换成以下语句
document.getElementById("dlink").href = uri + base64(template);
document.getElementById("dlink").download = '下载名称'
document.getElementById("dlink").click();
纯js根据table页面样式导出excel表格(包括居中,合并,自定义样式)
上面是“利用纯javascript做一个xls导出功能(附代码)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2664.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

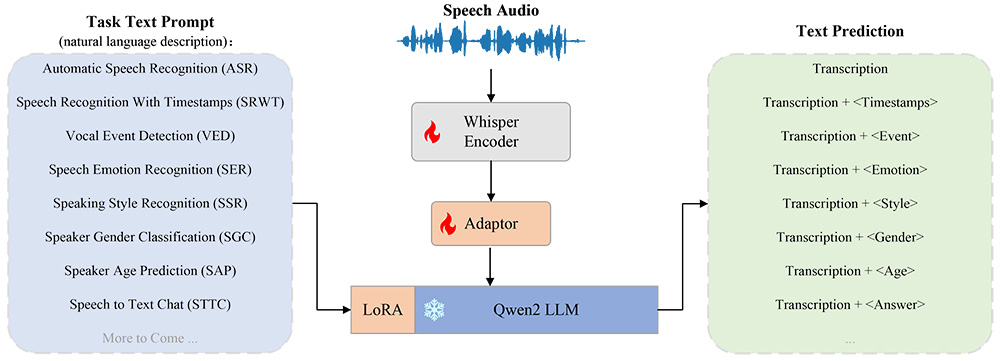
 一款由西北工业大学 ASLP 实验室开发的开源语音理解模型——OSUM
一款由西北工业大学 ASLP 实验室开发的开源语音理解模型——OSUM Kronos官网:专门针对金融市场K线数据设计的金融市场语言基础模型
Kronos官网:专门针对金融市场K线数据设计的金融市场语言基础模型 jquery单击click()或双击dblclick()事件介绍
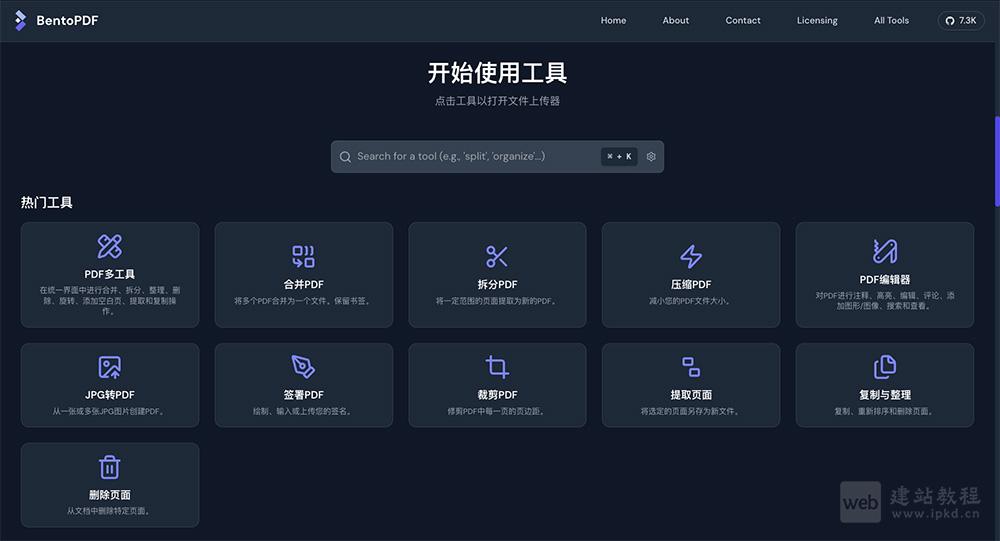
jquery单击click()或双击dblclick()事件介绍 BentoPDF是一款“零上传、纯浏览器端”的开源PDF工具箱
BentoPDF是一款“零上传、纯浏览器端”的开源PDF工具箱 影响关键词排名的因素有哪些?
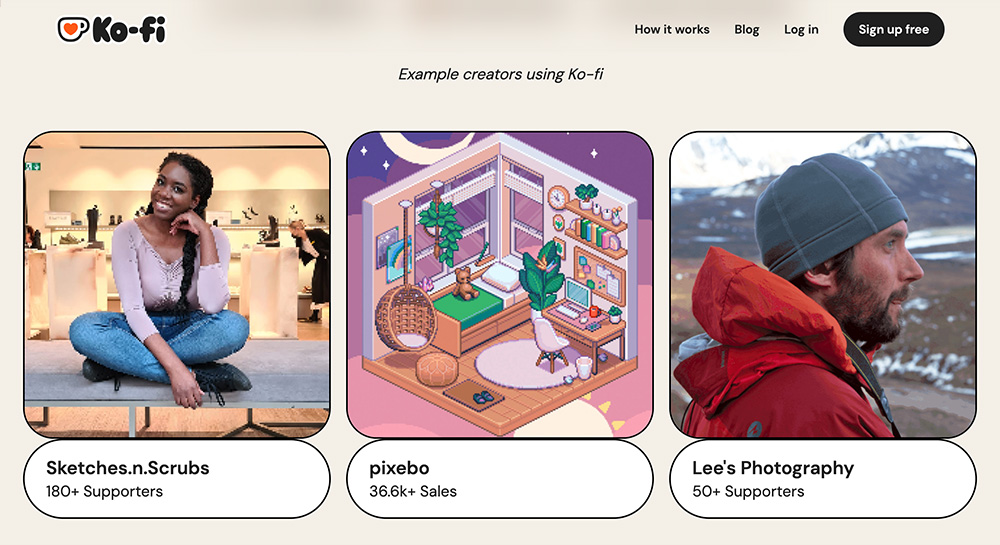
影响关键词排名的因素有哪些? 一款专为粉丝打赏与创意变现的一站式在线平台——Ko-Fi
一款专为粉丝打赏与创意变现的一站式在线平台——Ko-Fi